目录
- 写在前面
- API介绍
- 浏览器兼容性
- 用法
- unobserve()
- disconnect()
写在前面
今天在看同事代码的时候看见这个API,出于好奇就去了解了一下。
这是一个实验中的功能 此功能某些浏览器尚在开发中,请参考浏览器兼容性表格以得到在不同浏览器中适合使用的前缀。由于该功能对应的标准文档可能被重新修订,所以在未来版本的浏览器中该功能的语法和行为可能随之改变。——来自MDN的提醒
API介绍
众所周知window.resize事件能帮我们监听窗口大小的变化。但是reize事件会在一秒内触发将近60次,所以很容易在改变窗口大小时导致性能问题。
换句话说,window.resize事件通常是浪费的,因为它会监听每个元素的大小变化(只有window对象才有resize事件),而不是具体到某个元素的变化。
如果我们只想监听某个元素的变化的话,这种操作就很浪费性能了。
而ResizeObserver API就可以帮助我们:监听一个DOM节点的变化,这种变化包括但不仅限于:
- 某个节点的出现和隐藏
- 某个节点的大小变化
浏览器兼容性
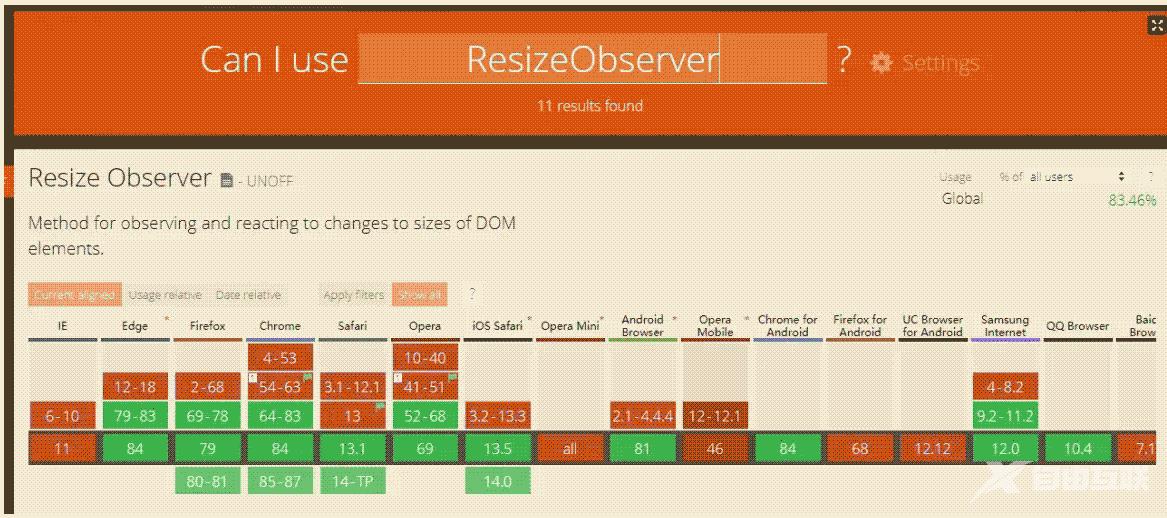
这是JavaScript一个极其新的API,所以在兼容方面还不是很好。

顺便给大家安利一个工具——Can I use,用于查询API在各个浏览器的兼容性
用法
ResizeObserver是个构造函数。在使用new关键字调用构造函数,返回实例对象时,需要传入一个回调函数,这个回调用于监听实例对象某个DOM节点的变化
// HTML
<div class="wrapper" ref="wrapper"></div>
// css
.wrapper {
height: 500px;
background-color: blueviolet;
}
// js
mounted() {
const resizeObserver = new ResizeObserver(entries => {
console.log("我的resize变化啦");
// console.log(entries);
});
}
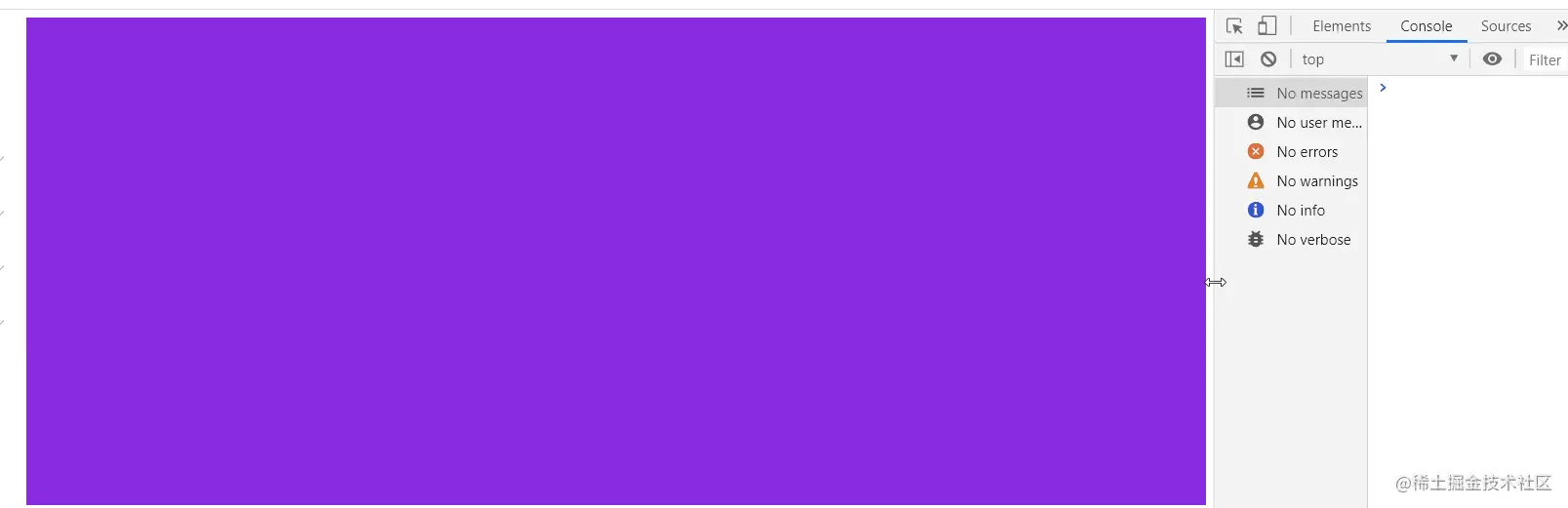
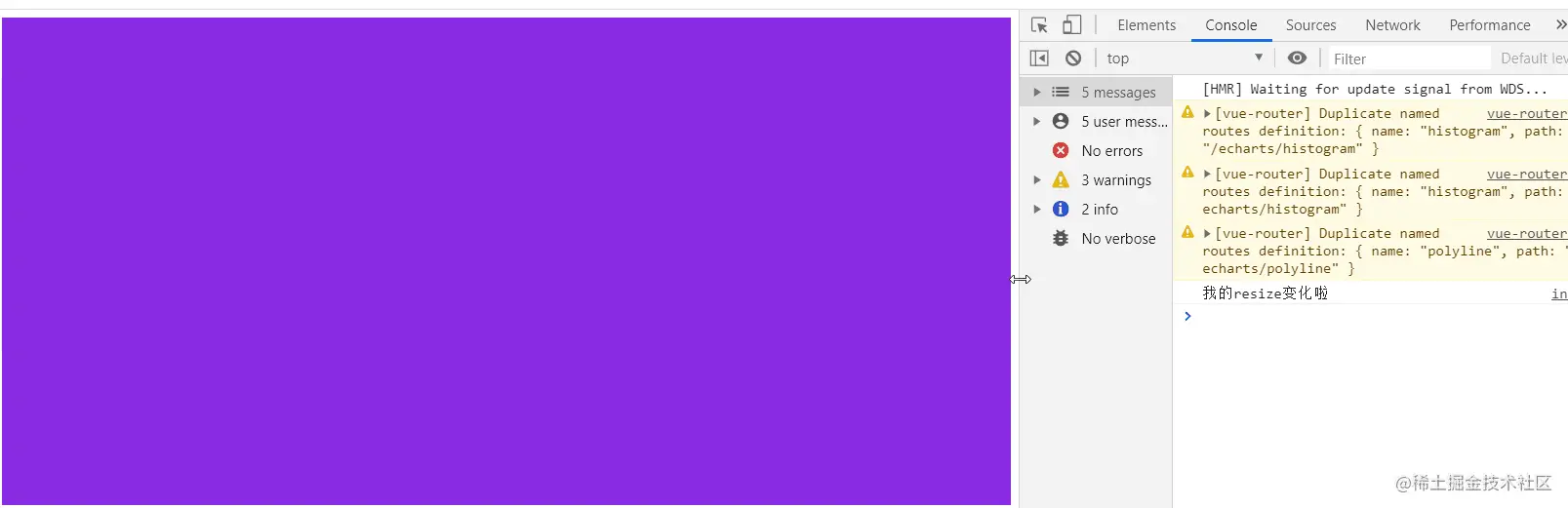
效果展示:

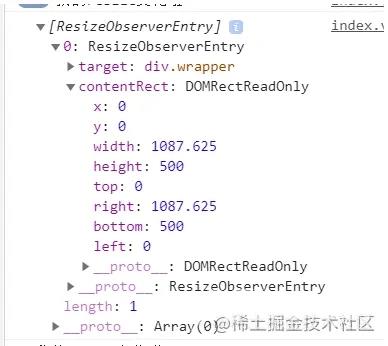
另外我们可以给回调函数添加一个参数,用来获取到该元素的一些信息

然后,实例对象myObserver方法除了有observe方法之外,还有disconnect方法和unobserve方法。
unobserve()
取消监听某个DOM节点。比如说想在四秒后取消监听
setTimeout(() => {
resizeObserver.unobserve(this.$refs.wrapper);
}, 4000);
disconnect()
取消对所有节点的监听。比如说想在四秒后取消监听所有节点
setTimeout(() => {
resizeObserver.disconnect(this.$refs.wrapper);
}, 4000);
取消监听效果展示:

参考
https://www.jb51.net/article/255898.htm
https://developer.mozilla.org/zh-CN/docs/Web/API/ResizeObserver
以上就是JavaScript API ResizeObserver使用示例的详细内容,更多关于JavaScript API ResizeObserver的资料请关注易盾网络其它相关文章!
