目录 什么是路由? vue-router的工作原理 1.mode:hash,在URL中会多# 2.mode:history 什么是路由? 路由分两种: 前端路由: Hash 地址与组件之间的对应关系 后端路由: 浏览器 请求地址+请求方
目录
- 什么是路由?
- vue-router的工作原理
- 1.mode:'hash',在URL中会多'#'
- 2.mode:'history'
什么是路由?
路由分两种:
- 前端路由:Hash 地址与组件之间的对应关系
- 后端路由:浏览器 请求地址+请求方式 与 后端 业务逻辑 之间的一个映射关系
SPA与前端路由:
SPA (单页面应用,全称为:Single-page Web applications) 指的是一个 web 网站只有唯一的一个 HTML 页面,所有组件的展示与切换都在这唯一的一个页面内完成,此时,不同组件之间的切换需要通过前端路由来实现
vue-router的工作原理
vue-router通过hash与History interface两种方式实现前端路由,更新视图但不重新请求页面”是前端路由原理的核心之一,目前在浏览器环境中这一功能的实现主要有两种方式:
- 利用URL中的hash(“#”)
- 利用History interface在 HTML5中新增的方法
在vue-router中,它提供了mode参数来决定采用哪一种方式 mode参数:
- 默认hash
- 手动设置为history
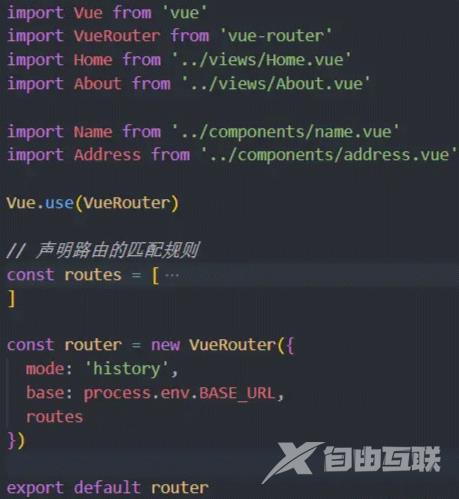
router/index.js文件代码

那么,两者的区别是什么呢?
1.mode:'hash',在URL中会多'#'

- vue-router默认为hash模式,使用URL的hash来模拟一个完整的URL,当URL改变时,页面不会重新加载。#就是hash符号,中文名为哈希符或者锚点,在hash符号后的值称为hash值。
- 路由的hash模式是利用了window可以监听onhashchange事件来实现的,也就是说hash值是用来指导浏览器动作的,对服务器没有影响,HTTP 请求中也不会包括hash值,同时每一次改变hash值,都会在浏览器的访问历史中增加一个记录,使用“后退”按钮,就可以回到上一个位置。所以,hash 模式是根据hash值来发生改变,根据不同的值,渲染指定DOM位置的不同数据。
2.mode:'history'

- 当你使用 history 模式时,URL 就像正常的 url,例如
http://yoursite.com/user/id,也好看!
不过这种模式要玩好,还需要后台配置支持。因为我们的应用是个单页客户端应用,如果后台没有正确的配置,当用户在浏览器直接访问 http://oursite.com/user/id 就会返回 404,这就不好看了。
所以呢,你要在服务端增加一个覆盖所有情况的候选资源:如果 URL 匹配不到任何静态资源,则应该返回同一个 index.html 页面,这个页面就是你 app 依赖的页面
到此这篇关于Vue 前端路由工作原理hash与history的区别的文章就介绍到这了,更多相关Vue hash与history内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
