最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd 然而用了antd的走马灯是这样子的 我们可以看到官网给的api是没有这种功能,百度上也多是在cs
最近的项目有个需求是,这种单页多图一次滚动一张图片的轮播效果,项目组件库是antd

然而用了antd的走马灯是这样子的

我们可以看到官网给的api是没有这种功能,百度上也多是在css上动刀,那样也就毕竟繁琐了,我们是什么?我们是程序猿啊,程序猿就该有程序猿的样子,怎么能写繁琐的东西呢,那还怎么为公司项目提高效率!!!(我哪敢说是为了摸鱼啊)

为了追求摸鱼的真谛我仔细查阅了文档https://github.com/vueComponent/ant-design-vue/blob/master/components/vc-slick/src/default-props.js#L3
奈何内容太多看得我眼花缭乱,最后通过我看字面意思一个个尝试,功夫不负有心人,就是它啦去吧皮卡丘

:slides-to-show="5"//单页展示5张图片 :slides-to-scroll="1" //每次滚动1张图片
<template>
<!-- 推荐品牌 -->
<div class="recommended_brand">
<h2>推荐品牌</h2>
<div class="subscript"></div>
<!-- 推荐商品轮播图 -->
<div class="rotation_chart">
<a-carousel arrows autoplay dots="false" :slides-to-show="5" :slides-to-scroll="1">
<div slot="prevArrow" class="custom-slick-arrow">
<img src="@/assets/img/home/recommend_left.png" />
</div>
<div slot="nextArrow" class="custom-slick-arrow">
<img src="@/assets/img/home/recommend_right.png" />
</div>
<div>
<h3>1</h3>
</div>
<div>
<h3>2</h3>
</div>
<div>
<h3>3</h3>
</div>
<div>
<h3>4</h3>
</div>
<div>
<h3>5</h3>
</div>
<div>
<h3>6</h3>
</div>
<div>
<h3>7</h3>
</div>
</a-carousel>
</div>
</div>
</template>
<style scoped>
/* For demo */
.ant-carousel >>> .slick-slide {
text-align: center;
height: 72px;
width: 186px;
line-height: 72px;
background: #5e82c6;
overflow: hidden;
}
.ant-carousel >>> .custom-slick-arrow {
width: 25px;
height: 25px;
font-size: 25px;
color: #fff;
/* background-color: rgba(31, 45, 61, 0.11); */
opacity: 0.8;
}
.ant-carousel >>> .custom-slick-arrow:first-child {
left: -30px;
}
.ant-carousel >>> .custom-slick-arrow:last-child {
right: -30px;
}
.ant-carousel >>> .custom-slick-arrow:before {
display: none;
}
.ant-carousel >>> .custom-slick-arrow:hover {
opacity: 1;
}
.ant-carousel >>> .slick-slide h3 {
color: #fff;
}
</style>
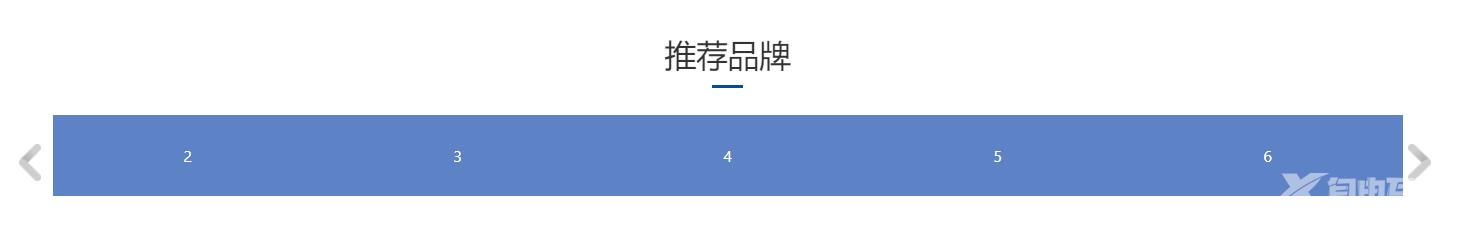
最后来个效果展示

到此这篇关于Ant Design Vue 走马灯实现单页多张图片轮播的文章就介绍到这了,更多相关Ant Design Vue 图片轮播内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
