目录 前言 一、怎么实现变量变化 二、怎么实现变量变化 三、将多个dep存储在Map中 四、将多个object的depsMap继续存储起来 五、核心 六、源码解析(TypeScript) 前言 本篇文章主要讲解
目录
- 前言
- 一、怎么实现变量变化
- 二、怎么实现变量变化
- 三、将多个dep存储在Map中
- 四、将多个object的depsMap继续存储起来
- 五、核心
- 六、源码解析(TypeScript)
前言
本篇文章主要讲解vue响应式原理的逻辑,也就是vue怎么从最开始一步步推导出响应式的结构框架。 先从头构建一个简单函数推导出Vue3的Reactive原理,最后再进行源码的验证。
一、怎么实现变量变化
怎么实现变量变化,相关依赖的结果也跟着变化

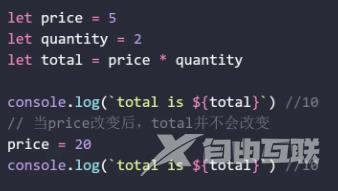
当原本price=5变为price=20后total应该变为40,但是实际total并不会改变。 解决办法可以这样,当变量改变了,重新计算一次,那么结果就会改变为最新的结果。
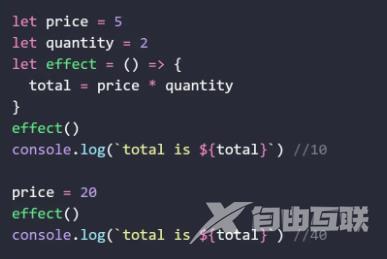
如果需要重新计算,我们需要将total语句存储为一个函数,才能实现依赖的变量改变就进行一次依赖项计算。这里就用effect表示函数名。
来,试一下: