本文实例为大家分享了jquery实现手风琴展开效果的具体代码,供大家参考,具体内容如下 手风琴模式实现方式: dom层代码: div class="accordionWrap" div class="wrap" div class=
本文实例为大家分享了jquery实现手风琴展开效果的具体代码,供大家参考,具体内容如下
手风琴模式实现方式:
dom层代码:
<div class="accordionWrap"> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" style="display:none"> <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" style="display:none"> <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div> <div class="wrap"> <div class="title"> <span>内容一</span> <span class="arrow slideTog"></span> </div> <div class="accordionCon"> <div> <p>锦瑟无端五十弦,一弦一柱思华年。</p> <p>庄生晓梦迷蝴蝶,望帝春心托杜鹃。</p> <p>沧海月明珠有泪,蓝田日暖玉生烟。</p> <p>此情可待成追忆?只是当时已惘然。</p> </div> <div class="moreCon" style="display:none"> <p>相见时难别亦难,东风无力百花残。</p> <p>春蚕到死丝方尽,蜡炬成灰泪始干。</p> <p>晓镜但愁云鬓改,夜吟应觉月光寒。</p> <p>蓬山此去无多路,青鸟殷勤为探看。</p> </div> </div> </div> </div>
css代码:
.accordionWrap{
width: 218px;
background:#1890ff;
border-radius: 4px;
position:absolute;
left: 10px;
top: 50px;
padding: 10px;
box-sizing: border-box;
.wrap{
line-height: 18px;
.title{
span{
font-size: 12px;
font-family: SourceHanSansCN-Regular, SourceHanSansCN;
font-weight: 400;
color: #fff;
}
.arrow{
width: 12px;
height: 7px;
background:url("../img/arrow.svg") no-repeat;
background-size: 100% 100%;
float:right;
margin-top: 5px;
transform: rotate(180deg);
cursor: pointer;
transition: all 0.5s;
}
.slideTogExchange {
width: 12px;
height: 7px;
background: url('../img/arrow.svg') no-repeat;
background-size: 100% 100%;
float:right;
margin-top: 10px;
cursor: pointer;
transform: rotate(0deg);
}
}
.accordionCon{
border-top: 1px dashed #45fff8;
border-bottom: 1px solid #dddddd;
p{
font-size: 12px;
font-family: SourceHanSansCN-Regular, SourceHanSansCN;
font-weight: 400;
color: #fff;
}
.moreCon{
p{
color: #45FFF8 !important;
}
}
}
}
}
js操作dom的时候一定要注意层级之间的关系
$(function () {
// 点击箭头展开隐藏的内容
$(".slideTog").click(function () {
var hasClass = $(this).hasClass('slideTogExchange')
if (hasClass) {
$(this).parent().siblings('.accordionCon').children('.moreCon').slideUp()
$(this).removeClass('slideTogExchange')
} else { $(this).parent().siblings('.accordionCon').children('.moreCon').slideDown()
$(this).addClass('slideTogExchange')
} $(this).parents('.wrap').siblings('.wrap').children('.accordionCon').children('.moreCon').slideUp().removeClass('slideTogExchange') $(this).parents('.wrap').siblings('.wrap').find('.slideTog').removeClass('slideTogExchange')
});
})
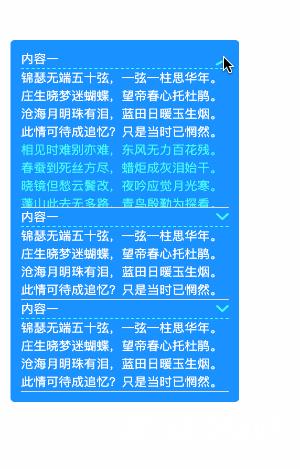
实现效果如下:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
