目录 前言 需求 实现 子组件(search.vue) 父组件部分主要代码(index.vue) 前言 描述: 在基本项目中搜索栏、分页组件格式样式几乎是固定的,只是对应的数据不同,由于模块会随着需求
目录
- 前言
- 需求
- 实现
- 子组件(search.vue)
- 父组件部分主要代码(index.vue)
前言
描述: 在基本项目中搜索栏、分页组件格式样式几乎是固定的,只是对应的数据不同,由于模块会随着需求的不断增加,可能会导致重复代码越来越多,这时可以用到子组件,需要将相同的模块代码统一封装,提高开发效率和页面统一。(自己的想法,只根据自己需求来说)
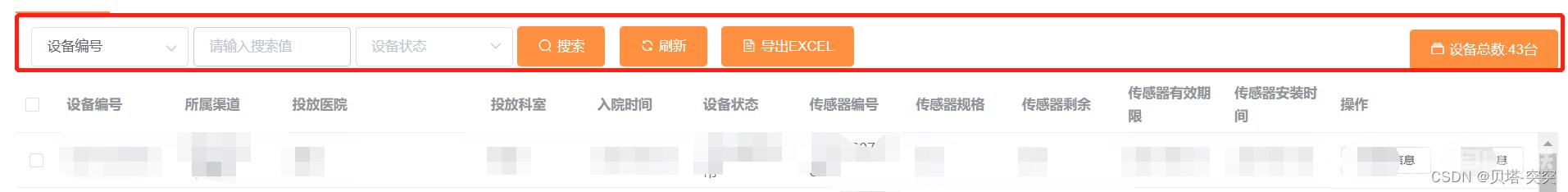
需求

实现
子组件(search.vue)
html
<template>
<div class="search-main">
<!-- 下拉框 -->
<el-select
class="com com-margin"
v-model="objSearch.searchType"
filterable
placeholder="请选择"
>
<el-option
v-for="item in objSearch.searchKeyOptions"
:key="item.value"
:label="item.label"
:value="item.value"
>
</el-option>
</el-select>
<!-- 搜索值 -->
<el-input
class="com"
v-model="objSearch.searchValue"
placeholder="请输入搜索值"
></el-input>
<!-- 下拉框 -->
<el-cascader
class="com"
:options="objSearch.options"
:props="{ checkStrictly: true }"
clearable
:placeholder="objSearch.placeholder"
v-model="objSearch.status"
></el-cascader>
<el-button @click="search" type="primary" icon="el-icon-search"
>搜索</el-button
>
<el-button @click="refresh" type="primary" icon="el-icon-refresh"
>刷新</el-button
>
<el-button type="primary" icon="el-icon-document" @click="exportExcel"
>导出EXCEL</el-button
>
<el-button class="total" type="primary" icon="el-icon-files"
>{{ objSearch.name }}总数:{{ objSearch.total
}}{{ objSearch.unit }}</el-button
>
</div>
</template>
js
<script>
export default {
name: 'Search',
// 接收父组件对象
props: {
objSearch: { type: Object, default: null }
},
methods: {
// 搜索
search () {
let obj = {
searchType: this.objSearch.searchType,
searchValue: this.objSearch.searchValue,
status: this.objSearch.status
}
this.$emit('search', obj)
},
// 刷新
refresh () {
this.$emit('refresh')
},
// 导出
exportExcel () {
this.$emit('exportExcel')
}
}
}
</script>
css
<style scoped>
.search-main {
width: 100%;
line-height: 4rem;
}
.com {
width: 10rem;
}
.com-margin {
margin-left: 1rem;
}
.total {
float: right;
margin-top: 1rem;
}
</style>
父组件部分主要代码(index.vue)
html(主要代码)
Search 指components注册的标签。
:objSearch 指向子组件传的参数
@refresh、@exportExcel、@search 指子组件触发的方法
<div class="device-sensor-main">
<!--使用Search子组件 refresh 方法是刷新,exportExcel 方法是导出,search 方法是搜索 -->
<div class="search">
<Search
:objSearch="objSearch"
@refresh="refresh"
@exportExcel="exportExcel"
@search="search"
></Search>
</div>
</div>
js(主要代码)
<script>
// 引用搜索模块子组件
import Search from '@/components/search'
export default {
name: 'SensorList',
// 注册
components: {
Search
},
data () {
return {
// 搜索模块
objSearch: {
searchKeyOptions: [
{ label: '传感器编号', value: 'sensorImei' },
{ label: '设备IMEI号', value: 'imei' },
{ label: '医院名称', value: 'hospitalName' }
],
searchType: 'sensorImei',
searchValue: '',
name: '设备',
unit: '台',
total: 0,
placeholder: '传感器状态',
options: [],
status: []
}
}
},
methods: {
// 搜索 obj就是子组件传过来的对象
search (obj) {
console.log('子组件搜索返回数据:', obj)
},
// 刷新
refresh () {
console.log('刷新')
},
// 导出
exportExcel () {
console.log('导出')
}
}
}
</script>
css
<style scoped>
.search {
width: 100%;
height: 4rem;
}
.footer {
text-align: center;
}
.el-table .el-table__cell {
padding: 0.3rem 0;
}
</style>
到此这篇关于vue elementui 搜索栏子组件封装的文章就介绍到这了,更多相关vue elementui 搜索栏组件封装内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
