目录 1. 直接安装 2. 创建文件tailwindcss.css 3.main.js中引入 4.在项目根目录执行以下命令: 5. 测试一下 注意 : 我用我走过的坑告诉你们 , 一定要按照步骤,一步一步来 1. 直接安装 npm in
目录
- 1. 直接安装
- 2. 创建文件tailwindcss.css
- 3.main.js中引入
- 4.在项目根目录执行以下命令:
- 5. 测试一下
注意 : 我用我走过的坑告诉你们 , 一定要按照步骤,一步一步来
1. 直接安装
npm install -D tailwindcss@npm:@tailwindcss/postcss7-compat postcss@^7 autoprefixer@^9
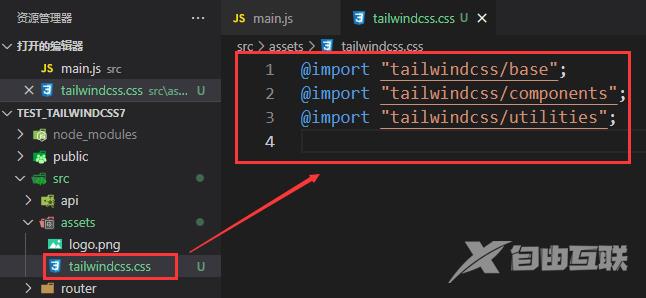
2. 创建文件tailwindcss.css

@import "tailwindcss/base"; @import "tailwindcss/components"; @import "tailwindcss/utilities";
3.main.js中引入
import "./assets/tailwindcss.css"
4.在项目根目录执行以下命令:
npx tailwindcss init -p
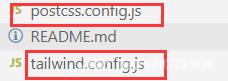
发现在根目录下多了2个文件.

5. 测试一下
<p class="bg-blue-500">111111</p>
如果有背景颜色, 那就说明可以使用
到此这篇关于在vue2 中使用 tailwindcss的方法 亲测可用的文章就介绍到这了,更多相关vue2使用tailwindcss内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
