本文实例为大家分享了vue+elementUi实现点击地图自动填充经纬度以及地点的具体代码,供大家参考,具体内容如下 实现代码 1.安装组件 终端运行: npm install vue-baidu-map --save 2.HTML代码块
本文实例为大家分享了vue+elementUi实现点击地图自动填充经纬度以及地点的具体代码,供大家参考,具体内容如下
实现代码
1.安装组件
终端运行:
npm install vue-baidu-map --save
2.HTML代码块
<el-form-item label="经度" :label-width="formLabelWidth" prop="longitude">
<el-input class="lineinput" placeholder="点击地图输入经度" style="width: 80%;" size="samll" v-model.number="form.longitude"></el-input>
</el-form-item>
<el-form-item label="维度" :label-width="formLabelWidth" prop="latitude">
<el-input class="lineinput" placeholder="点击地图输入维度" style="width: 80%;" size="samll" v-model.number="form.latitude"></el-input>
</el-form-item>
<el-form-item label="厂区地址" :label-width="formLabelWidth" prop="location">
<el-input class="lineinput" placeholder="点击地图输入厂区地址" style="width: 80%;" size="small" v-model="form.location"></el-input>
</el-form-item>
<el-form-item :label-width="formLabelWidth">
<baidu-map class="map" :center="center" :zoom="zoom" @ready="handler"
:scroll-wheel-zoom="true"
@click="clickEvent"
ak="33B192o1jPaqOHASGGAIkoMuwi8W76j3">
<!-- 地图控件位置 -->
<bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation>
<!-- 获取城市列表 -->
<bm-city-list anchor="BMAP_ANCHOR_TOP_LEFT"></bm-city-list>
<!-- 定位当前位置 -->
<bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :showAddressBar="true" :autoLocation="true" @locationSuccess="getLoctionSuccess" ></bm-geolocation>
<!-- 地图容器 -->
<bm-view :style="{width:'75%',height: '500px'}"></bm-view>
</baidu-map>
</el-form-item>
3.导入依赖
import {BaiduMap,BmNavigation,BmView,BmGeolocation,BmCityList} from 'vue-baidu-map'
4.js代码块
export default {
name: "mapDialog",
components: {
BaiduMap,
BmNavigation,
BmView,
BmGeolocation,
BmCityList,
ElImageViewer
},
data() {
return {
center: {lng: 121.833138, lat: 39.081725},
zoom: 12,
mapVisible:false,
form:{
longitude:'',
latitude:'',
location:'',
},
clientHeight:document.documentElement.clientHeight-90, // 设置屏幕高度
iconUrl:'static/zuobiao.gif',//点击坐标标记
}
}
methods:{
handler ({BMap, map}) {
let _this = this; // 设置一个临时变量指向vue实例;
var geolocation = new BMap.Geolocation();
geolocation.getCurrentPosition(function(r){
console.log(r);
_this.center = {lng: r.longitude, lat: r.latitude}; // 设置center属性值
_this.autoLocationPoint = {lng: r.longitude, lat: r.latitude}; // 自定义覆盖物
_this.initLocation = true;
},{enableHighAccuracy: true})
window.map = map;
},
//点击地图监听
clickEvent(e){
map.clearOverlays();
let Icon_0 = new BMap.Icon("static/zuobiao.gif", new BMap.Size(64, 64), {anchor: new BMap.Size(18, 32),imageSize: new BMap.Size(36, 36)});
var myMarker = new BMap.Marker(new BMap.Point(e.point.lng, e.point.lat),{icon: Icon_0});
map.addOverlay(myMarker);
//用所定位的经纬度查找所在地省市街道等信息
var point = new BMap.Point(e.point.lng, e.point.lat);
var gc = new BMap.Geocoder();
let _this = this;
gc.getLocation(point, function (rs) {
var addComp = rs.addressComponents;
//console.log(rs.address);//地址信息
_this.form.location = rs.address;
});
this.form.longitude = e.point.lng;
this.form.latitude = e.point.lat;
},
//定位成功回调
getLoctionSuccess(point, AddressComponent, marker){
map.clearOverlays();
let Icon_0 = new BMap.Icon("static/zuobiao.gif", new BMap.Size(64, 64), {anchor: new BMap.Size(18, 32),imageSize: new BMap.Size(36, 36)});
var myMarker = new BMap.Marker(new BMap.Point(point.point.lng, point.point.lat),{icon: Icon_0});
map.addOverlay(myMarker);
this.form.longitude = point.point.lng;
this.form.latitude = point.point.lat;
},
findlocation(){
this.$emit("findlocdata",this.form)
this.mapVisible = false
},
mapShow(){
this.mapVisible = true
},
}
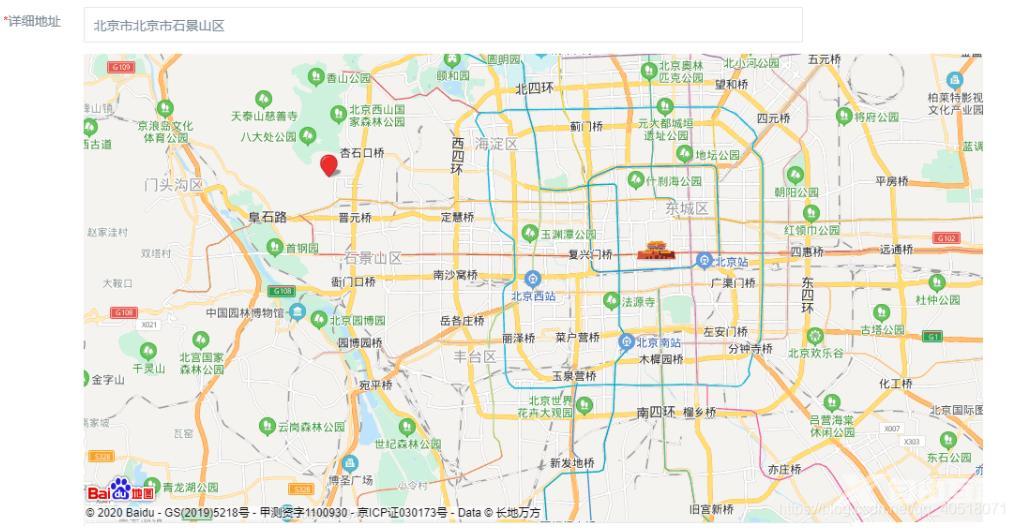
结果展示

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持易盾网络。
