目录
- watch 侦听器使用。
- 侦听器监听 reactive
- 监听多个参数执行各自逻辑
- 监听多个参数执行相同逻辑
上一节我们简单的介绍了一下 vue3 项目中的计算属性,这一节我们继续 vue3 的基础知识讲解。
这一节我们来说 vue3 的侦听器。
学过 vue2 的小伙伴们肯定学习过侦听器,主要是用来监听页面数据或者是路由的变化,来执行相应的操作,在 vue3里面呢,也有侦听器的用法,功能基本一样,换汤不换药的东西。 侦听器是常用的 Vue API 之一,它用于监听一个数据并在数据变动时做一些自定义逻辑,本文将先列举侦听器在 Vue 中的使用方式,然后再分析源码讲述为什么可以这样使用、以及侦听器的实现原理。下面我们稍微说一下侦听器。
watch 侦听器使用。
watch API 使用,至少需要指定两个参数: source 和 callback,其中 callback 被明确指定只能为函数,所以不同是用方式的差别其实只在 source 。
接下来我们看一下 vue3 侦听器的基本使用:
<template>
<div>
<h1>watch 侦听器</h1>
<el-input v-model="num" />
<br>
<br>
<el-button type="primary" @click="num++">num + 1</el-button>
</div>
</template>
<script>
import { watch, ref } from 'vue'
export default {
setup() {
const num = ref(1)
watch(num, (newVal, oldVal) => {
console.log("新值:", newVal, " 旧值:", oldVal)
})
return { num, }
}
}
</script>
<style scoped>
.el-input {
width: 100px;
}
</style>
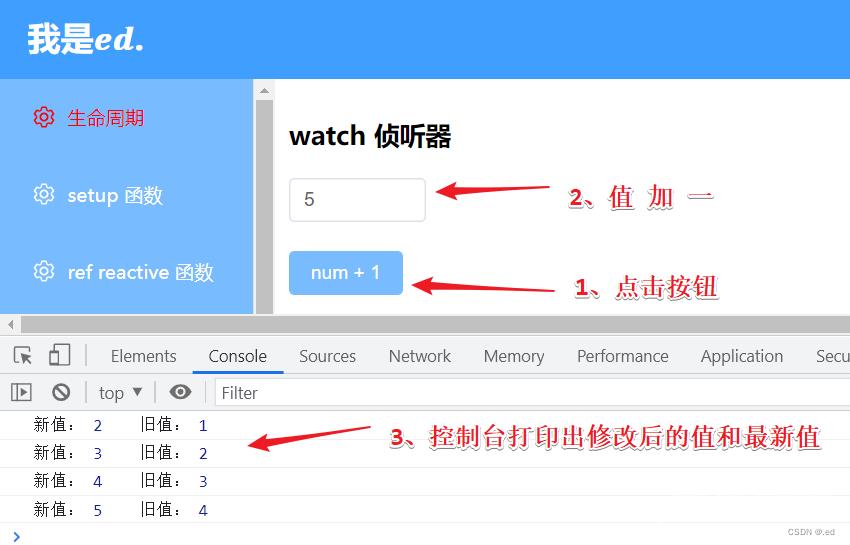
上面的代码是页面上有一个数字,点击按钮一下,数字加一,然后侦听器侦听数字的变化,打印出侦听的最新值和老值。

OK。上边的案例就是 vue3 侦听器的简单案例,侦听器和计算属性一样,可以创建多个侦听器,这个是没有问题的,案例就不写了,和上一节讲的声明多个计算属性是一致的。如果有不明白的可以看一下我的上一篇博客。
上边我们说过这么一句话,watch API 至少需要指定两个参数: source 和 callback。通过上边的案例我们看到了, 确实是两个,source 是监听的数据,callback 是监听回调,那为啥说是至少呢?
对的,因为他还有第三个参数 —— 配置对象。
在 vue2 里面,我们打开页面就像让侦听器立即执行,而不是在第一次数据改变的时候才开始执行,这时候有一个参数叫 immediate ,设置了这个参数,创建第一次就执行,所以说呢,vue3 同样可以使用。
上面的案例刷新执行的时候发现,在点击按钮之前,也就是 num 创建的时候,侦听器是没有执行的,所以说呢,加上 immediate 参数,就可以让侦听器立即执行操作。
<template>
<div>
<h1>watch 侦听器</h1>
<el-input v-model="num" />
<br>
<br>
<el-button type="primary" @click="num++">num + 1</el-button>
</div>
</template>
<script>
import { watch, ref } from 'vue'
export default {
setup() {
const num = ref(1)
watch(num, (newVal, oldVal) => {
console.log("新值:", newVal, " 旧值:", oldVal)
}, {
immediate: true
})
return { num, }
}
}
</script>
<style scoped>
.el-input {
width: 100px;
}
</style>

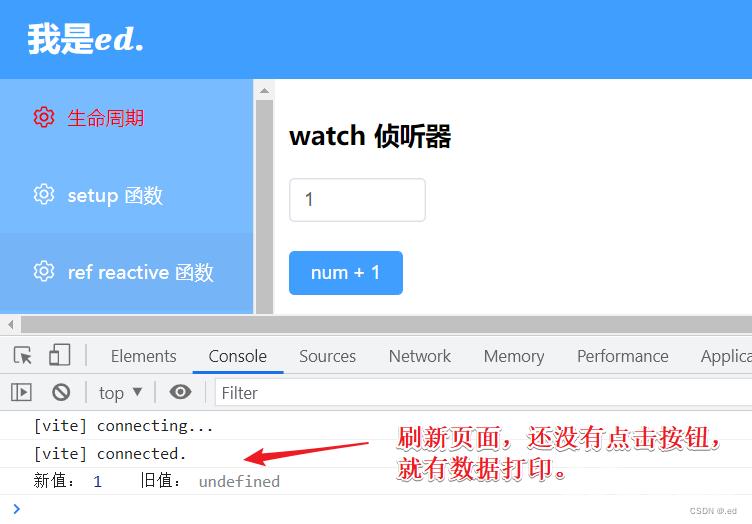
我们看到,刷新完页面,还没有点击按钮让 num 加一的,控制台就有数据打印了,为什么呢?就是因为我们加了 immediate 为 true,让侦听器立即执行。控制台输出最新的值也就是我们初始化的值1,老的值没有,所以输出了 undefined。
侦听器监听 reactive
上面说了侦听器侦听单个数据,他也可以用来侦听对象的变化。
<template>
<div>
<h1>watch 侦听器</h1>
<el-input v-model="num.age" />
<br>
<br>
<el-button type="primary" @click="num.age++">num + 1</el-button>
</div>
</template>
<script>
import { watch, ref, reactive } from 'vue'
export default {
setup() {
const num = reactive({
name: '我是 