目录 实现思路: 记住账号密码实现流程 npm安装base64依赖 实现思路: 用户登录时若勾选记住我功能选项,则将登录名和密码(加密后)存入本地缓存,下次登录页面加载时自动获取保
目录
- 实现思路:
- 记住账号密码实现流程
- npm安装base64依赖
实现思路:
用户登录时若勾选“记住我”功能选项,则将登录名和密码(加密后)存入本地缓存,下次登录页面加载时自动获取保存好的账号和密码(需解密),回显到登录输入框中。
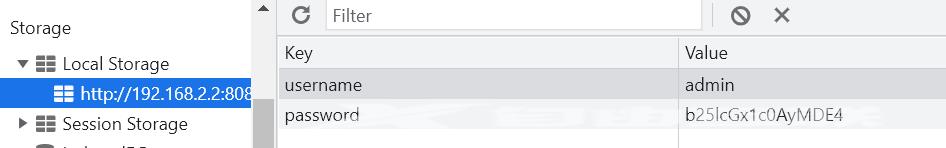
说到存入本地缓存,大家想到的一定是cookies、localStorage、sessionStorage,不过后者我是不推荐使用的,咱们既然需求是记住密码那肯定是长时间或到下次取消时失效,但sessionStorage仅在当前会话下有效,关闭浏览器窗口后就被清除了,所以并不适用于我们当前的需求,cookies呢可以手动设置过期时间,超过有效期则失效。未设置过期时间,关闭浏览器窗口后就被清除了,显然是符合我们开发需求的,localStorage呢除非主动清除localStorage里的信息,否则将永远存在,关闭浏览器窗口后下次启动任然存在,这个也是符合我们开发需求的,根据业务需求我选择的是localStorage,下面是我实现的具体步骤,废话不多说直接开干。

<el-form
ref="loginForm"
:model="loginForm"
:rules="loginRules"
class="login-form"
auto-complete="on"
label-position="left"
>
<div class="user-login">
<div class="title-container">
<span class="title">用户登录</span>
<span class="annotation">BACKGROUND LOGIN</span>
</div>
<div class="core-container">
<el-form-item prop="username">
<span class="svg-container">
<i class="icon el-icon-user" />
</span>
<el-input
ref="username"
v-model="loginForm.username"
placeholder="请输入用户名称"
name="username"
type="text"
tabindex="1"
auto-complete="on"
/>
</el-form-item>
<el-form-item prop="password">
<span class="svg-container">
<i class="icon el-icon-lock" />
</span>
<el-input
:key="passwordType"
ref="password"
v-model="loginForm.password"
:type="passwordType"
placeholder="请输入密码"
name="password"
tabindex="2"
auto-complete="on"
@keyup.enter.native="handleLogin"
/>
<span class="show-pwd" @click="showPwd">
<img
src="@/icons/png/pawyc.png"
v-if="passwordType === 'password'"
/>
<i class="el-icon-view" v-else></i>
</span>
</el-form-item>
<el-checkbox
v-model="checked"
label="记住密码"
name="type"
></el-checkbox>
</div>
<el-button
class="loginBtn"
:loading="loading"
type="primary"
style="width: 100%; margin-bottom: 30px"
@click.native.prevent="handleLogin(loginForm)"
>立即登录</el-button
>
</div>
</el-form>
记住账号密码实现流程
密码加密:为提高安全性,密码存储前需进行加密处理。目前加密方式有很多种,我这里选用了base64。
npm安装base64依赖
//安装
npm install --save js-base64
//引入
const Base64 = require("js-base64").Base64
const Base64 = require('js-base64').Base64
export default {
data() {
return {
loginForm: {
username: '',
password: '',
},
checked: false,
};
},
mounted () {
let username = localStorage.getItem('username')
if (username) {
this.loginForm.username = localStorage.getItem('username')
this.loginForm.password = Base64.decode(localStorage.getItem('password'))// base64解密
this.checked = true
}
},
// 立即登录
handleLogin (loginForm) {
this.$refs.loginForm.validate(async (isOK) => {
if (isOK) {
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
try {
let encrypt = new JSEncrypt() // 新建JSEncrypt对象
encrypt.setPublicKey(this.publicKey) // 设置公钥
let password = encrypt.encrypt(this.loginForm.password) // 对密码进行加密
this.loading = true
await this['user/login']({
username: this.loginForm.username,
password: password,
captcha: this.captchaKey + ':' + this.loginForm.captcha,
isRememberMe: this.loginForm.isRememberMe,
isScanLogin: this.loginForm.isScanLogin ? 1 : 0
}).then((res) => {
this.$router.push(
{
path:'/transitionPage',
query:{
username:this.loginForm.username
}
}
)
})
} catch (error) {
this.$message.error('用户名或密码错误!')
} finally {
// 不论执行try 还是catch 都会执行finally 去关闭转圈
this.loading = false
}
}
})
}
},
};

进行到这里也就算是完成这个需求了
这个需求的核心代码我标一下
/* ------ 账号密码的存储 ------ */
if (this.checked) {
let password = Base64.encode(this.loginForm.password) // base64加密
localStorage.setItem('username', this.loginForm.username)
localStorage.setItem('password', password)
} else {
localStorage.removeItem('username')
localStorage.removeItem('password')
}
到此这篇关于Vue实现记住账号密码功能的文章就介绍到这了,更多相关Vue记住密码内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
