目录 区别 HTML Compiler template render() codesandbox.io 区别 Vue.js Vue.runtime.js 体积 最大 比Vue.js小40% 功能 包含HTML Compiler 不含HTML Compiler cdn引入 选择Vue.js 选择Vue.runtime.js 可见两者最大的区别就是
目录
- 区别
- HTML Compiler
- template
- render()
- codesandbox.io
区别
可见两者最大的区别就是:是否包含HTML Compiler
HTML Compiler
HTML Compiler 顾名思义是编译 HTML 的工具。在Vue中,页面元素有两种修改方式,一种是通过template,另一种是通过render()函数
template
new Vue({
el: "#app",
template: `
<div>{{n}}</div>
`,
});
render()
new Vue({
el: "#app",
render(h) {
return h('div', this.n );
},
});
这里的h相当于一个createElement函数*,它接受两个参数h(标签, content),可以在页面中修改元素
*将 h 作为 createElement 的别名是 Vue 生态系统中的一个通用惯例,实际上也是 JSX 所要求的。
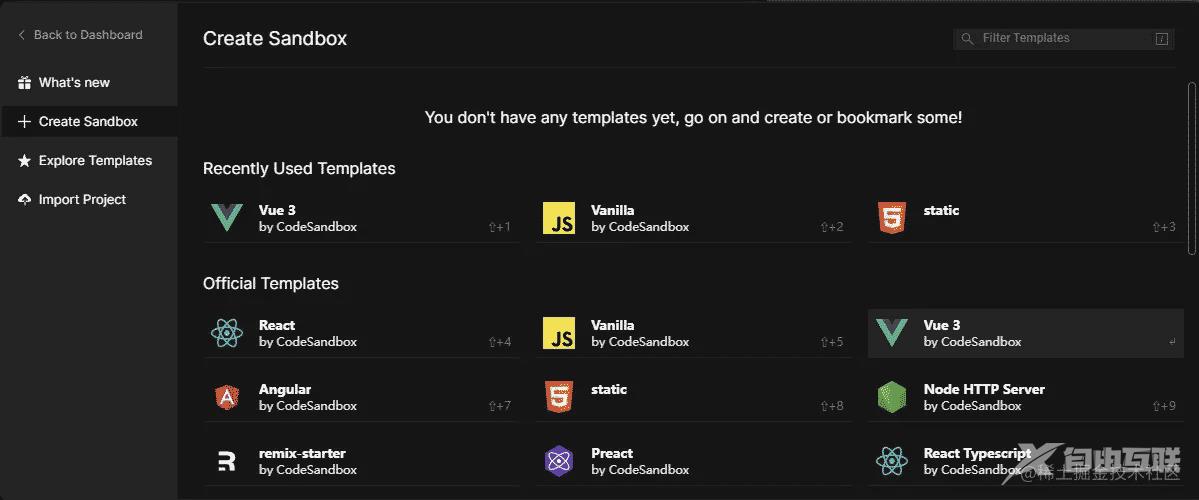
codesandbox.io
官方链接
通过codesandbox.io可以快速的创建一个项目。
- 选择Create Sandbox
- 选择Vue(目前只有Vue3)
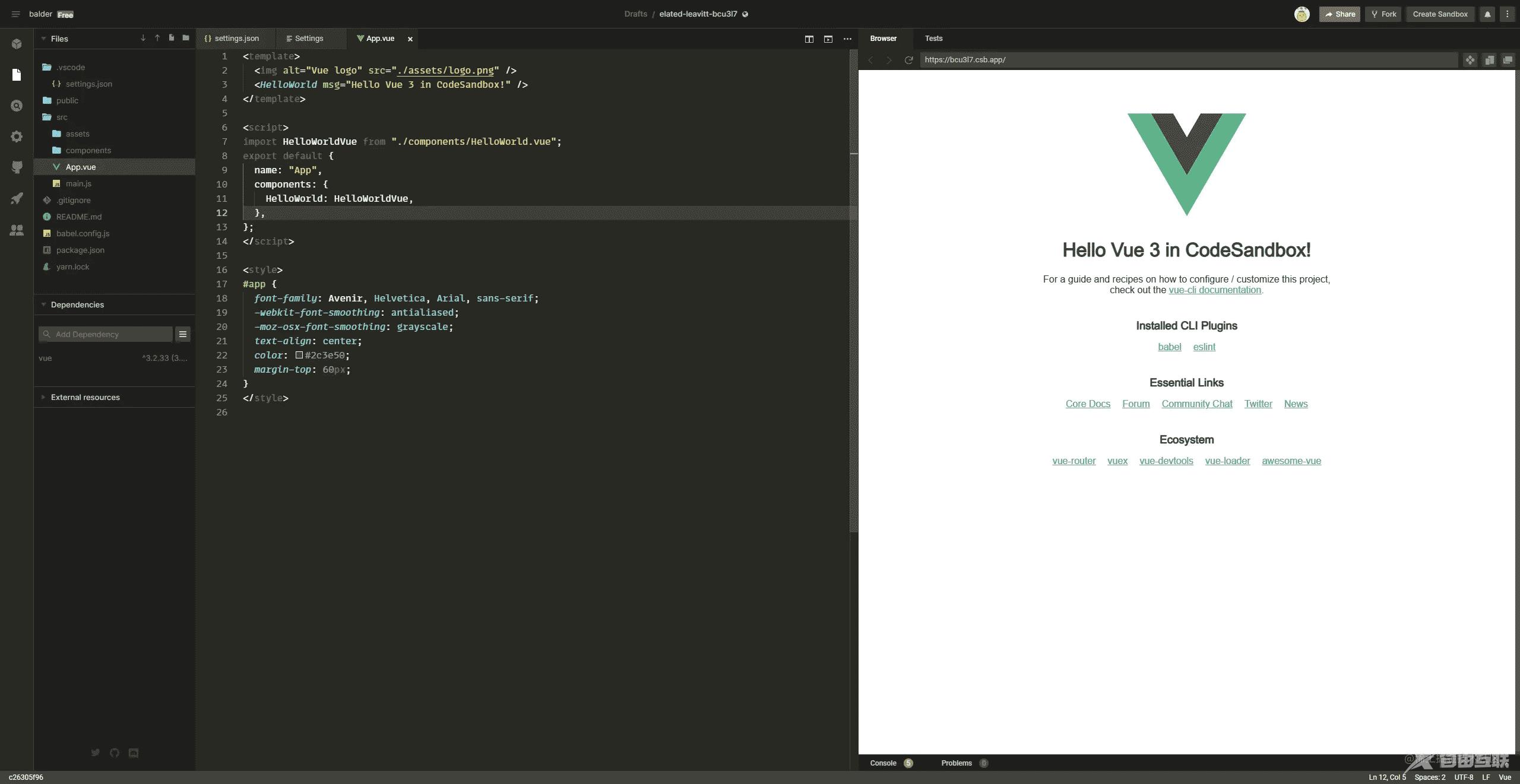
- 稍等片刻环境便会加载好了
- 实际就是一个在线的VScode


以上就是Vue.js和Vue.runtime.js区别浅析的详细内容,更多关于Vue.js与Vue.runtime.js区别的资料请关注易盾网络其它相关文章!
