目录 route-view子页面调用父页面函数 router-view解释 下面就一一来解释一下 命令视图:通常用在同时显示多个视图 route-view子页面调用父页面函数 最近写项目的时候,有一个模块需要刷新
目录
- route-view子页面调用父页面函数
- router-view解释
- 下面就一一来解释一下
- 命令视图:通常用在同时显示多个视图
route-view子页面调用父页面函数
最近写项目的时候,有一个模块需要刷新父页面最新后台数据,然后再进行操作,查询很多资料搞不懂怎么调用的,现在解决了,做个记录
vue版本为2.6
父页面template代码
<router-view v-on:getUser="getUser" :infoArray="infoArray"></router-view>
父页面函数代码
//data是子页面传过来的参数,如果不需要就不写
getUser(data){
this.infoArray= 123;
},
子页面的代码
props: ['infoArray'],
inject:['getUser'],
created() {
this.$emit("getUser","如果需要传值,参数写在这里");
},
infoArray是父页面查询后获取的结果,我这里子页面有接收。
router-view解释
在我们创建项目的时候,可以自然而然的发现,那就是在app.vue这个页面里面存在一个<router-view>的tag标签。通过它,我们点击链接,即可显示出Vue的HelloWorld.vue页面。
那么,到底是什么让HelloWorld.vue页面显示出来,并且它的路由途径和特点呢?
下面就一一来解释一下

本质,RouterView【命令视图】和RouterLink【命令路线】本身是两个组件。
操作步骤分别为:
1、创建组件
2、命名路由
const router = new VueRouter({
routes: [
{
path: '/user/:userId',
name: 'user',
component: User
}
]
})
3、使用
完整操作步骤代码如下:
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
const Home = { template: '<div>This is Home</div>' }
const Foo = { template: '<div>This is Foo</div>' }
const Bar = { template: '<div>This is Bar {{ $route.params.id }}</div>' }
const router = new VueRouter({
mode: 'history',
base: __dirname,
routes: [
{ path: '/', name: 'home', component: Home },
{ path: '/foo', name: 'foo', component: Foo },
{ path: '/bar/:id', name: 'bar', component: Bar }
]
})
new Vue({
router,
template: `
<div id="app">
<h1>Named Routes</h1>
<p>Current route name: {{ $route.name }}</p>
<ul>
<li><router-link :to="{ name: 'home' }">home</router-link></li>
<li><router-link :to="{ name: 'foo' }">foo</router-link></li>
<li><router-link :to="{ name: 'bar', params: { id: 123 }}">bar</router-link></li>
</ul>
<router-view class="view"></router-view>
</div>
`
}).$mount('#app')
命令视图:通常用在同时显示多个视图
<router-view class="view one"></router-view> <router-view class="view two" name="a"></router-view> <router-view class="view three" name="b"></router-view>
没有name的视图,将default作为其名称,由于多个视图的性质,因此多个视图需要统一路径的多个组件。
const router = new VueRouter({
routes: [
{
path: '/',
components: {
default: Foo,
a: Bar,
b: Baz
}
}
]
})
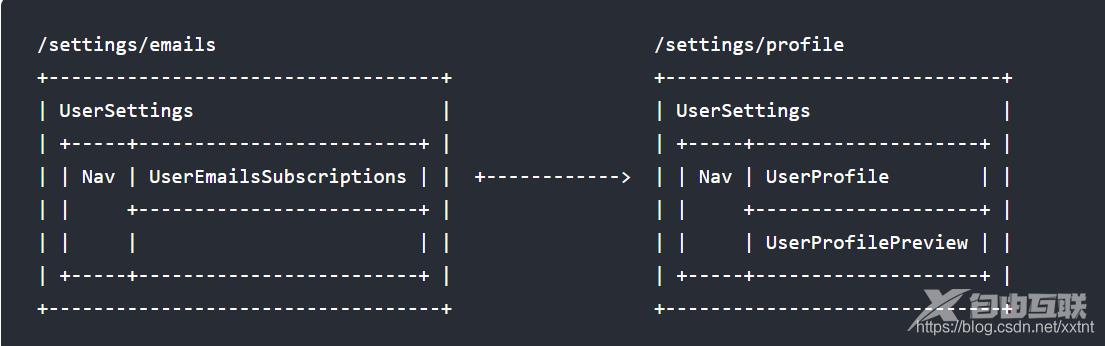
嵌套命名:不同于非嵌套,它常常用于布局上

针对这种格局,我们通过对路由进行配置来实现上述布局:
{
path: '/settings',
// You could also have named views at the top
component: UserSettings,
children: [{
path: 'emails',
component: UserEmailsSubscriptions
}, {
path: 'profile',
components: {
default: UserProfile,
helper: UserProfilePreview
}
}]
}
而,其中对settings.profile的<template>部分设置如下:
<!-- UserSettings.vue --> <div> <h1>User Settings</h1> <NavBar/> <router-view/> <router-view name="helper"/> </div>
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
