目录
- Vue-admin-template 报Uncaught (in promise) error
- 问题描述
- 解决问题
- Vue常见错误解决
Vue-admin-template 报Uncaught (in promise) error
问题描述
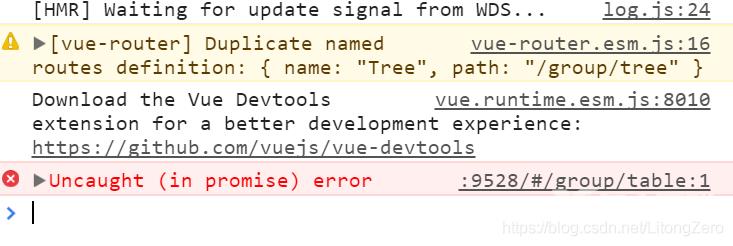
在使用Vue-admin-template时,配置好后端,在请求时,突然报错 而且后端接到请求了,并且返回数据了。

解决问题
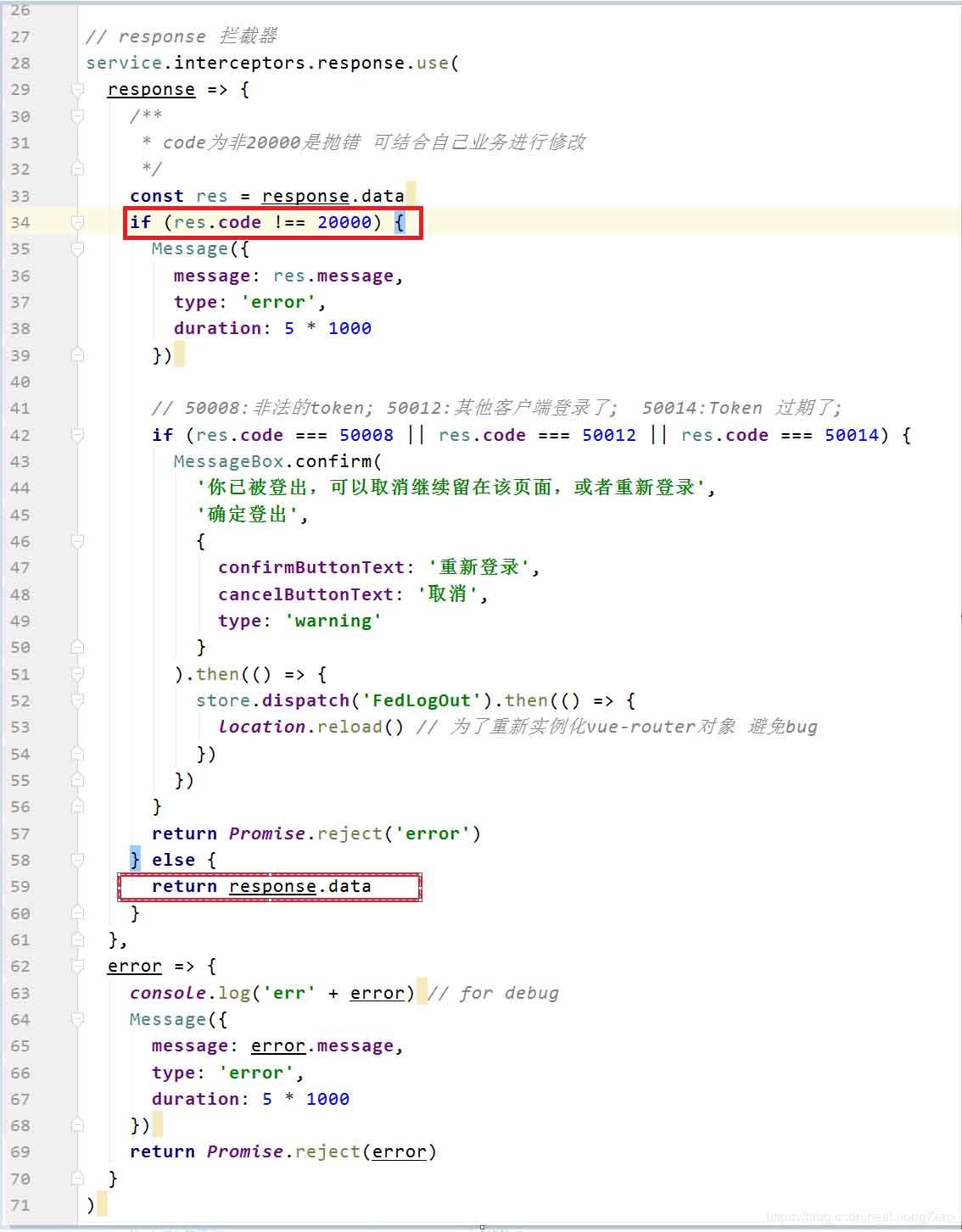
找了半天,发现问题在request.js中。

可以发现,是因为状态码不匹配,所以,直接被抛出异常了!
将状态码2000改成自己的成功状态码就OK了。
注:由于Vue-admin-template中的Ajax请求数据都是Mock.js模拟的,所以,如果要改,建议,把mock目录中,模拟的状态码也一并修改!

Vue常见错误解决

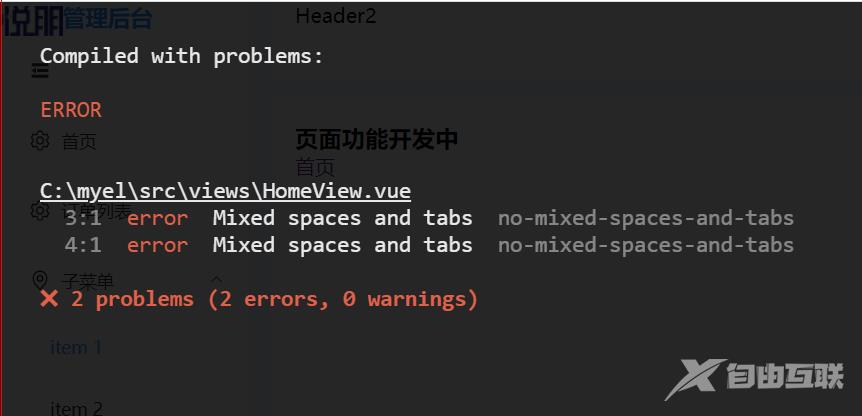
Compiled with problems:
编译问题
C:\myel\src\views\HomeView.vue
错误出现文件
3:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
4:1 error Mixed spaces and tabs no-mixed-spaces-and-tabs
第3行的第一个字符
第4函的第一个字符
Mixed spaces and tabs
错误原因:混合的空格与tab
no-mixed-spaces-and-tabs
错误规则: no-mixed-spaces-and-tabs 不准混空格与tab
2 problems (2 errors, 0 warnings)
2个问题(2个错误,0个警告)

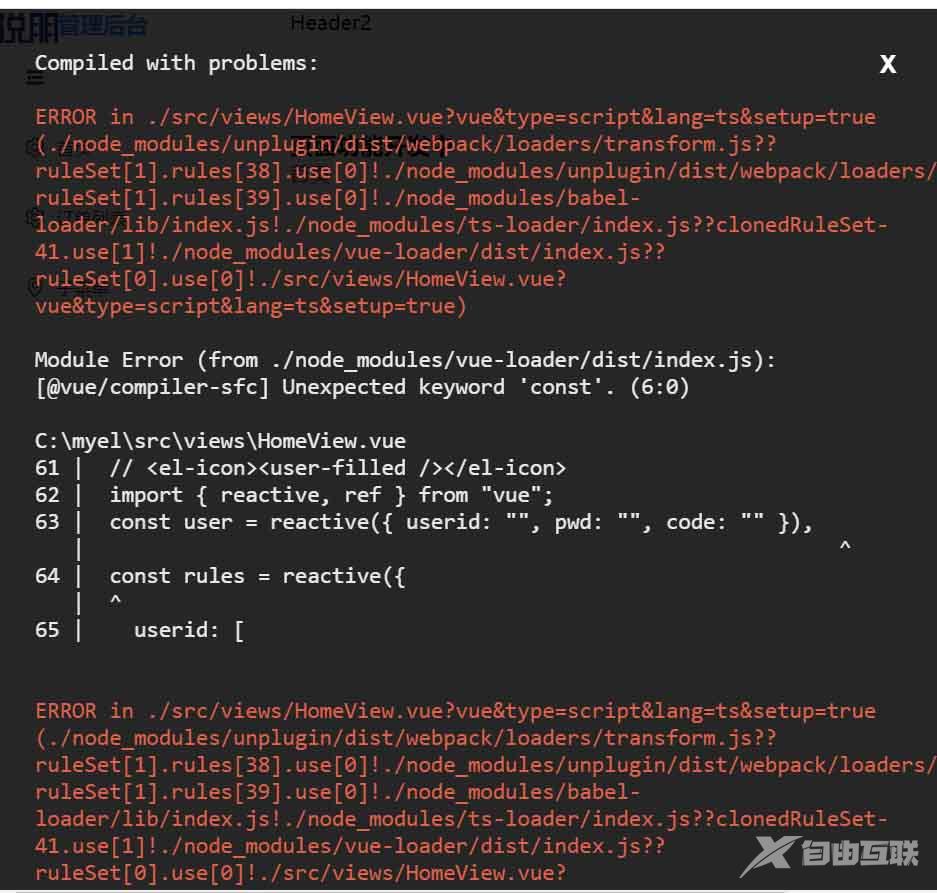
Compiled with problems:
编译错误
ERROR in ./src/views/HomeView.vue?
错误出现的位置
Unexpected keyword 'const'. (6:0)
第6行第0个字符有个不应该出现的关键字 const
63 | const user = reactive({ userid: "", pwd: "", code: "" }), | ^ 64 | const rules = reactive({ | ^ 65 | userid: [
第63到64行两个^之间有错误

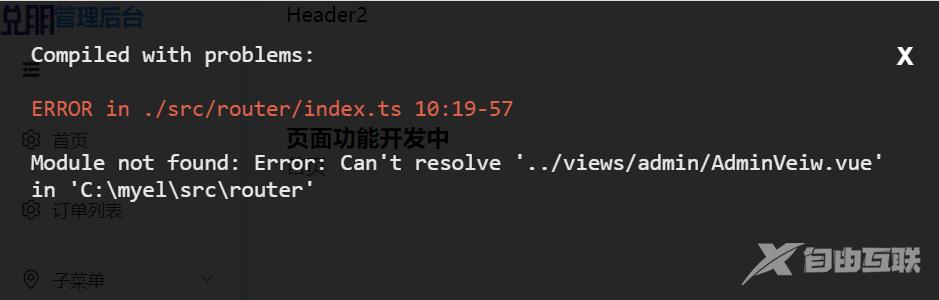
ERROR in ./src/router/index.ts 10:19-57
错误发生在 ./src/router/index.ts 第10行第19个字符到57字符
Module not found: Error: Can't resolve '../views/admin/AdminVeiw.vue' in 'C:\myel\src\router'
,模块找不的 不能resolve(兑现,发现,解决)../views/admin/AdminVeiw.vue
在C:\myel\src\router
总结:文件../views/admin/AdminVeiw.vue(文件名/路径发生错误)

ERROR in ./src/views/HomeView.vue
错误发生在HomeView.vue
VueCompilerError: Element is missing end tag.
标签没有结束标签
2 | <div class="login">
| ^
第二行的div

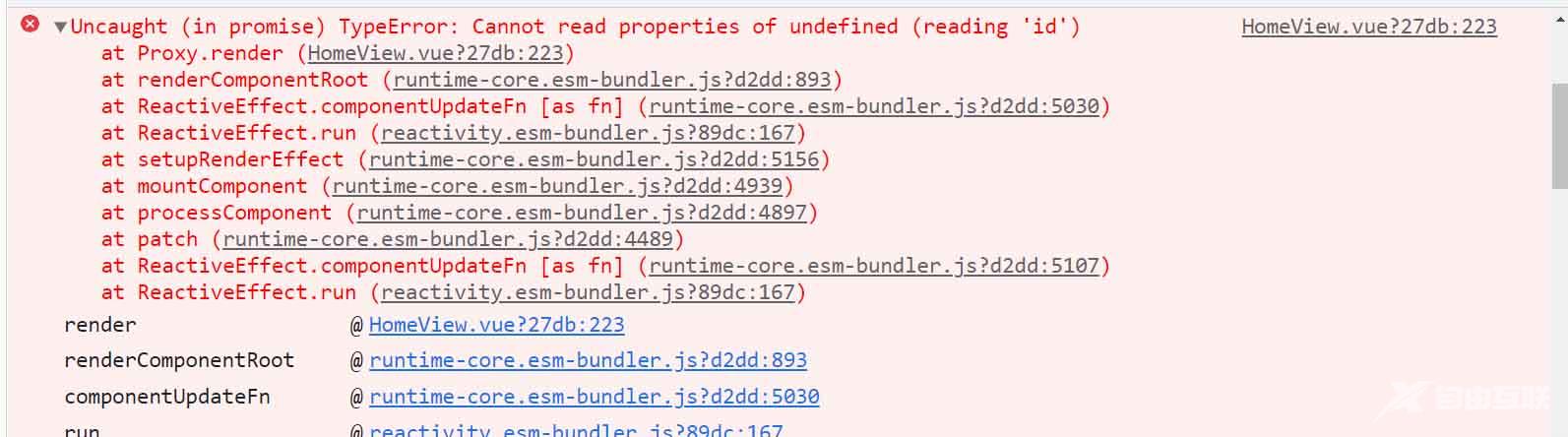
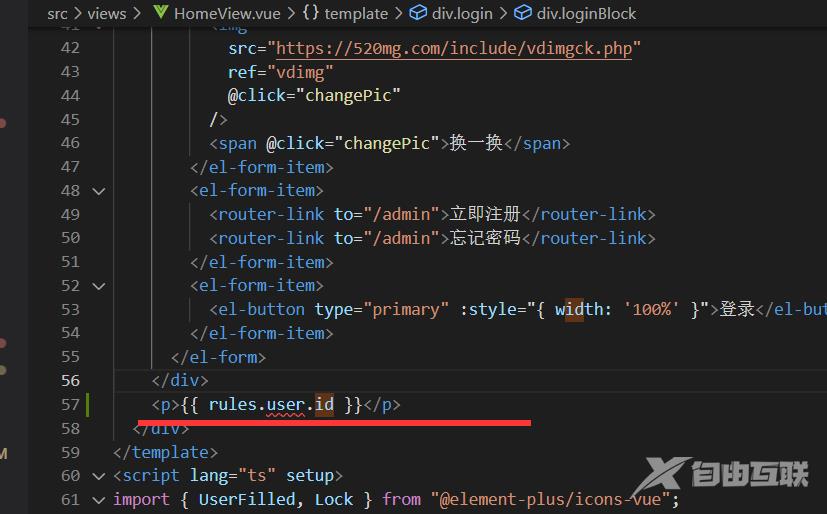
Uncaught (in promise) TypeError: Cannot read properties of undefined (reading 'id')
没有捕捉到(承诺)类型错误:不能够与读取undefined的属性 (读取id)




beforecreate创建前
created 创建
mounted 挂载(显示渲染dom节点了)
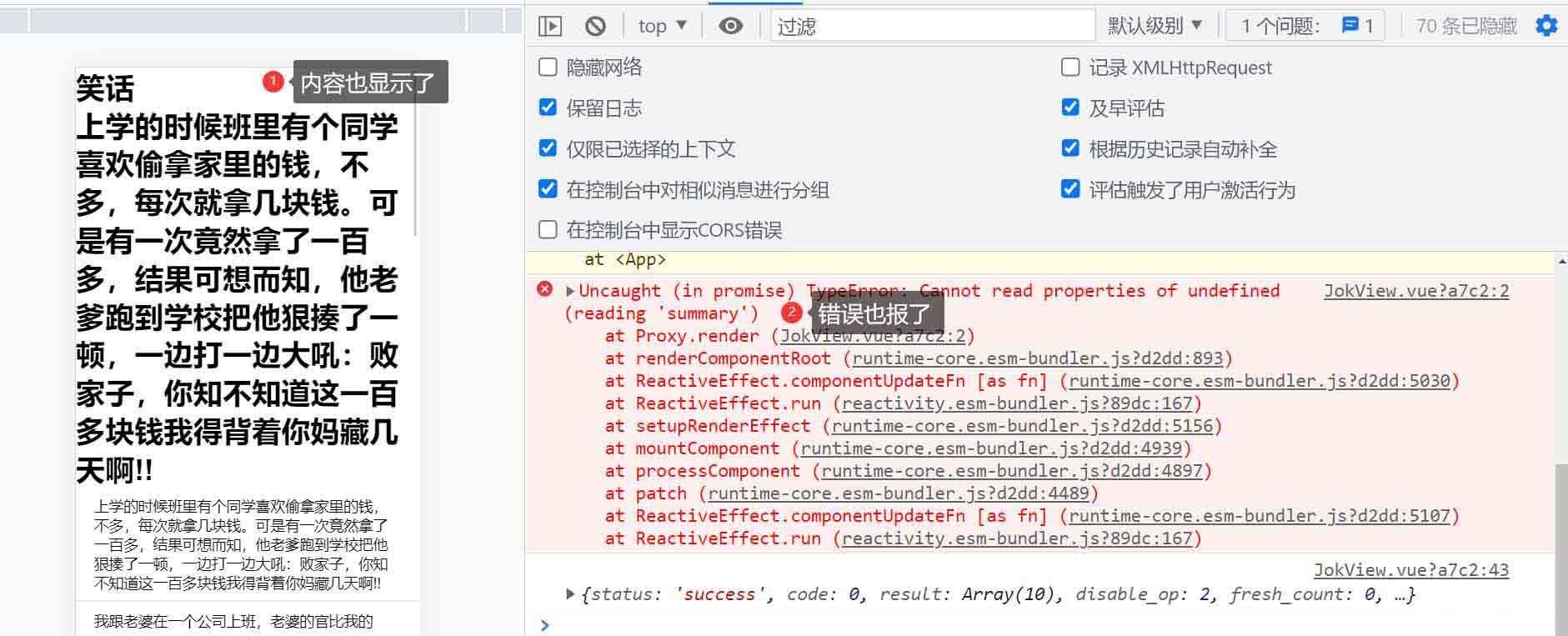
<h1>{{joks[0].summary}}</h1>
joks默认是空的

TypeError: Cannot read properties of undefined (reading 'summary')
不能够在undefined上面读取 summary属性
getJok 获取数据
触发更新
updated 更新页面(有数据了更新数据显示出来了)
出现 []下标 .属性 用v-if (第一次不渲染,等待更新后再渲染)


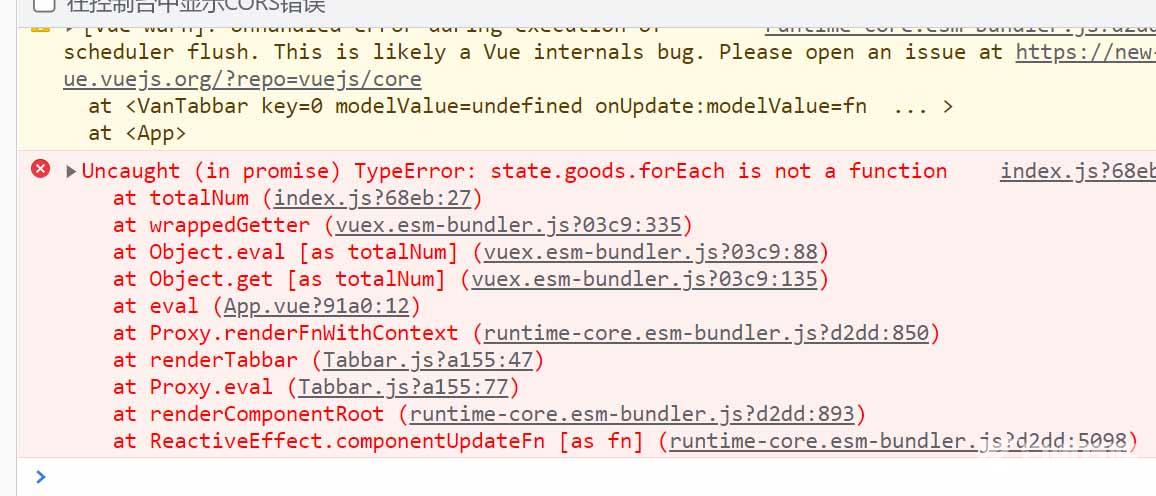
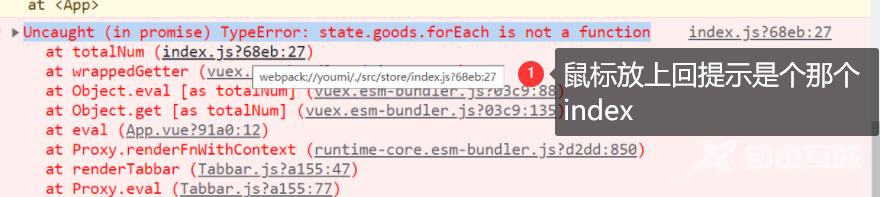
Uncaught (in promise) TypeError: state.goods.forEach is not a function
对state.goods.forEach 没有这个forEach(goods不是一个数组)
index.js


C:\youmi\src\views\AboutView.vue
出错的文件地址
16:17 error 'reactive' is not defined no-undef
第16行17字符错误 reactive 没有定义


App.vue 第30错误
[vuex] unknown mutation type: changeA
vuex 找不到一个叫changeA的mutations


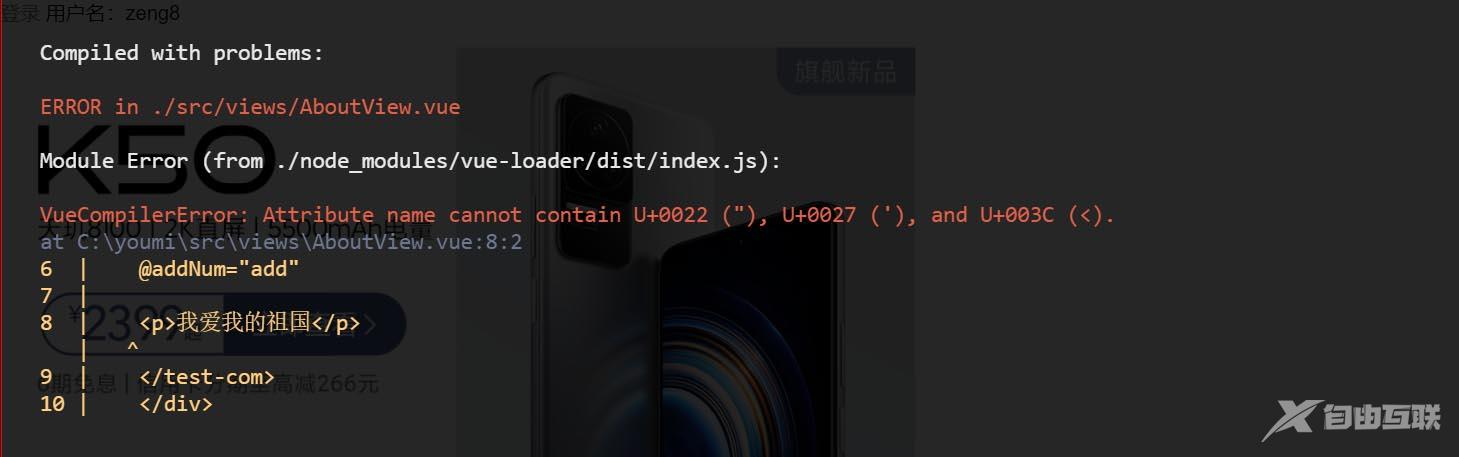
在AboutView发生错误

VueCompilerError: Attribute name cannot contain U+0022 ("), U+0027 ('), and U+003C (<).
vue编译错误:属性name 不能不包含 “ ‘ <
at C:\youmi\src\views\AboutView.vue:8:2
第8行

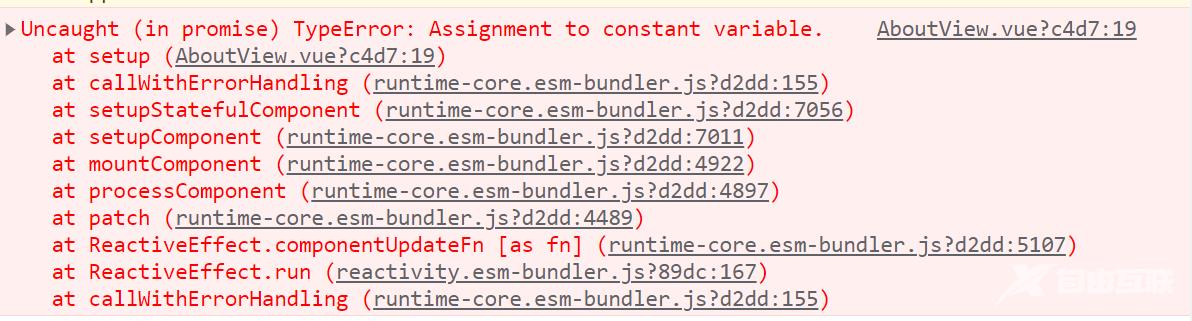
const 不能重复赋值

check被定义了没有备调用
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
