目录 vue按钮操作完刷新页面 1.父组件中实现 2.子组件绑定 点击按钮后自动刷新页面 vue按钮操作完刷新页面 首先从子组件和父组件角度去写这个东西,简言之就是在父组件中实现这个刷
目录
- vue按钮操作完刷新页面
- 1.父组件中实现
- 2.子组件绑定
- 点击按钮后自动刷新页面
vue按钮操作完刷新页面
首先从子组件和父组件角度去写这个东西,简言之就是在父组件中实现这个刷新功能方法,然后在子组件中进行绑定并进行监听就好了啊
1.父组件中实现
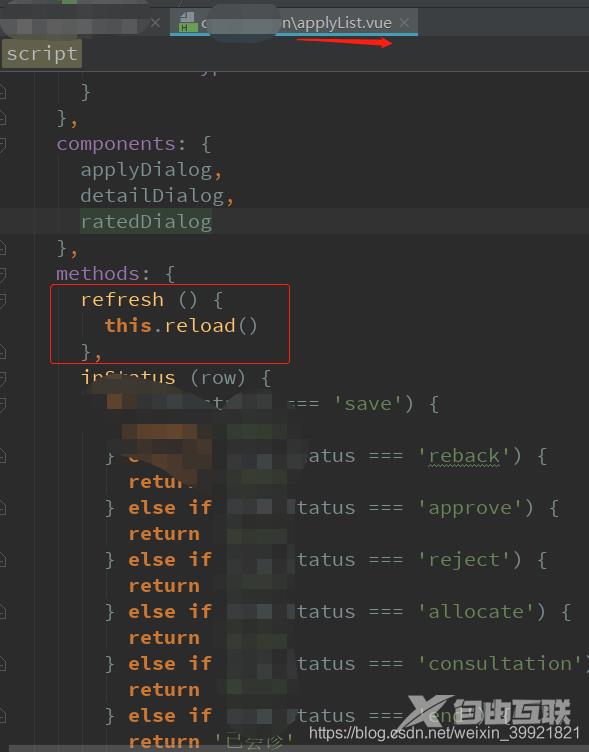
① 图示部分:
个人建议这个作为父组件,肯定一般是放在列表中的,即把列表页面作为父组件的归属地

② 代码部分:
method方法中部分
refresh () {
this.reload()
}
将reload进行注入
inject: ['reload'],
2.子组件绑定
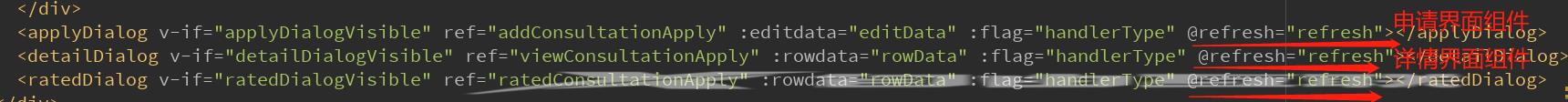
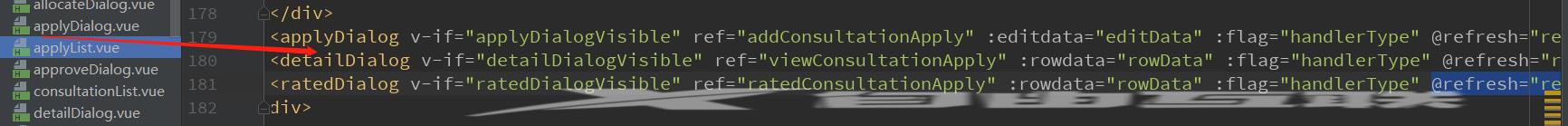
① 子组件进行绑定
在父组件中引用子组件页面的地方进行绑定
如图:

绑定脚本:
@refresh="refresh"
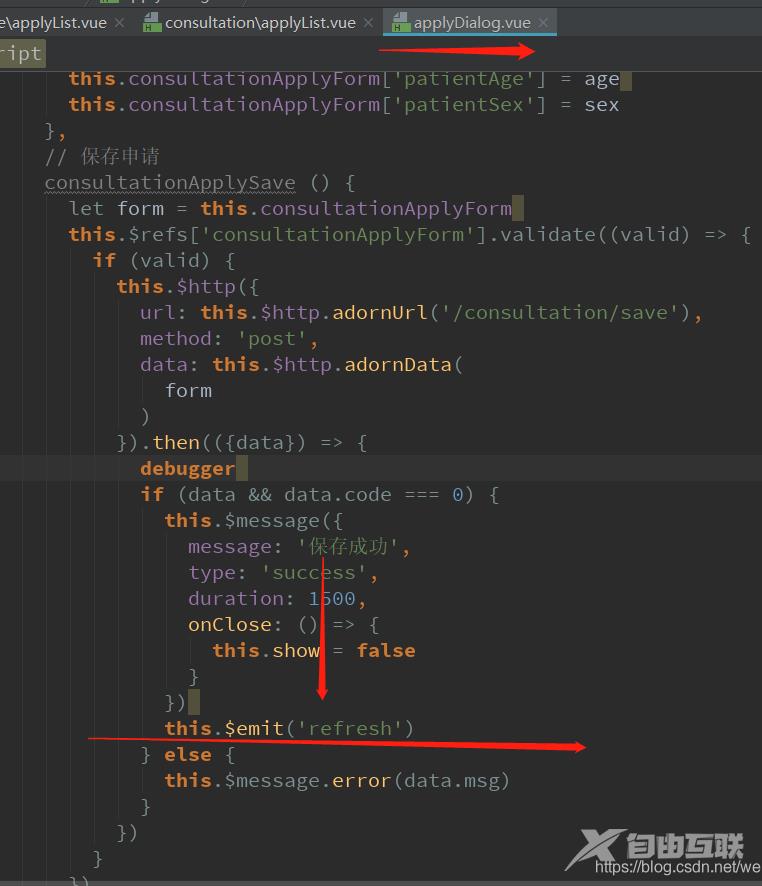
② 单独去子组件页面处理成功的地方去监听
图示:比如就以这个页面为例子

进入子页面:

在子页面组件中处理成功后进行监听父组件中刷新方法,以上设置完就ok了
点击按钮后自动刷新页面
在按钮点击事件中添加
window.location.reload();
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
