目录 setup执行时机与注意点 setup执行时机在beforeCreate之前 Vue3.0 setup()函数用法 setup()函数作为在组件内部使用组合API的入口点 setup()函数返回的对象有两个属性 setup()函数可以接收两个可
目录
- setup执行时机与注意点
- setup执行时机在beforeCreate之前
- Vue3.0 setup()函数用法
- setup()函数作为在组件内部使用组合API的入口点
- setup()函数返回的对象有两个属性
- setup()函数可以接收两个可选的参数
- setup()函数接收的第二个可选的参数是一个context对象
- 当setup()和选项API一起使用
setup执行时机与注意点
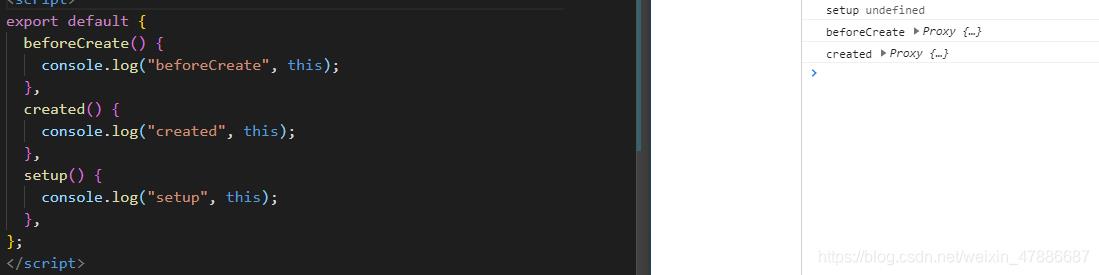
setup执行时机在beforeCreate之前
在setup中是不能使用data和methods,因为还没初始化好
由于不能再setup函数中使用data和methods,所以Vue为了避免我们错误的使用,它直接将setup函数中的this修改成undefined.
setup只能同步,不能异步

Vue3.0 setup()函数用法
setup()函数作为在组件内部使用组合API的入口点
setup()函数在初始的prop解析后,组件实例创建之前被调用。对于组件的生命周期钩子,setup()函数在beforeCreate钩子之前调用。
如果setup()函数返回一个对象,该对象上的属性将被合并到组件模板的渲染上下文中。如:
setup() {
// 为目标对象创建一个响应式对象
const state = Vue.reactive((count: 0})
function increment() {
state.count++
}
// 返回一个对象,该对象上的属性可以在模板中使用
return {
state,
increment
}
}
setup()函数返回的对象有两个属性
一个是响应式对象(即为原始对象创建的代理对象),另一个是函数。在DOM模板中,可以世界使用这两属性,如:
<view @click="addClick">count值:{{state.count}}</view>
setup()函数可以接收两个可选的参数
第一个是已解析的props。通过该参数可以访问在props选项中定义的prop,如:
app.component('ButtonItem', {
props: ['buttonTitle'],
setup(props) {
console.log(props.buttonTitle)
}
})
setup()函数接收的第二个可选的参数是一个context对象
该对象是一个普通的JavaScript对象,不是响应式的,可以完全的使用ES6的对象解构语法对context进行解构,另外还公开了3个组件属性,如:
const component = {
setup(props, context) {
// 属性(非响应式对象)
console.log(context.attrs)
// 插槽(非响应式对象)
console.log(context.slots)
// 发出的事件(方法)
console.log(context.emit)
}
}
当setup()和选项API一起使用
在setup()函数内部不要使用this,因为setup()函数是在选项被解析之前调用的,在setup()函数内不能访问data、computed和methods组件选项。如下代码是错误范例:
setup() {
function onClick() {
console.log(this) // 并不是预期的this
}
}
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
