目录 el-checkbox-group选中后值为true和false的坑 element ui中el-checkbox-group点击一个全部选中问题 原因是 el-checkbox-group选中后值为true和false的坑 在使用el-checkbox-group设置复选框组的时候,会遇
目录
- el-checkbox-group选中后值为true和false的坑
- element ui中el-checkbox-group点击一个全部选中问题
- 原因是
el-checkbox-group选中后值为true和false的坑
在使用el-checkbox-group设置复选框组的时候,会遇到设置的label值不显示,点击某一选项后,所有值都会选中的情况。
是因为在定义绑定值时,格式出现了问题
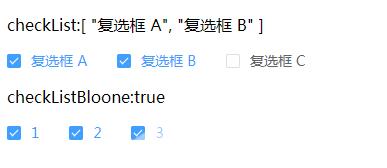
<p>checkList:{{ checkList }}</p>
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
如果将checkList赋值[],则选中结果为数组,若此时将checkList:赋值为字符串,则会出现上述问题

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Vue 测试实例 - 菜鸟教程(runoob.com)</title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
<!-- 引入样式 -->
<link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css" rel="external nofollow" >
<!-- 引入组件库 -->
<script src="https://unpkg.com/element-ui/lib/index.js"></script>
</head>
<body>
<div id="app">
<p>checkList:{{ checkList }}</p>
<el-checkbox-group v-model="checkList">
<el-checkbox label="复选框 A"></el-checkbox>
<el-checkbox label="复选框 B"></el-checkbox>
<el-checkbox label="复选框 C"></el-checkbox>
</el-checkbox-group>
<p>checkListBloone:{{ checkListBloone }}</p>
<el-checkbox-group v-model="checkListBloone">
<el-checkbox label="1"></el-checkbox>
<el-checkbox label="2"></el-checkbox>
<el-checkbox label="3"></el-checkbox>
</el-checkbox-group>
</div>
<script>
new Vue({
el: '#app',
data: {
checkList: [],
checkListBloone:''
}
})
</script>
</body>
</html>
element ui中el-checkbox-group点击一个全部选中问题
原因是
checkbox-group中的v-modle要单独一个数组对象,不能作为表单对象,ruleForm中的一个属性值,提交表单时,将数组对象处理一下,赋值给ruleForm表单对象就可以了!
出现这个问题的原因经过排查,是因为在其它的代码里把ruleForm中的v-modle的数组属性的类型转了,当时没有发现,后来排查发现了,所以checkbox-group中的v-modle是可以直接使用ruleForm中的属性,但是需要注意的是必须是数组且,不要转换了。
如果实在是要转换那就可以将v-modle中的数组独立出来!
以上为个人经验,希望能给大家一个参考,也希望大家多多支持易盾网络。
