在element-ui中, el-upload 可以进行文件多选操作。 在多选文件上传时,会循环调用上传方法。在第一次循环时,文件可以正常上传,第二次开始就会在 progress 事件中报错: 尝试上传2个文
在element-ui中,el-upload可以进行文件多选操作。

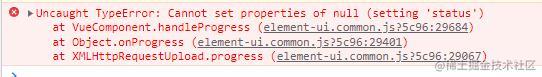
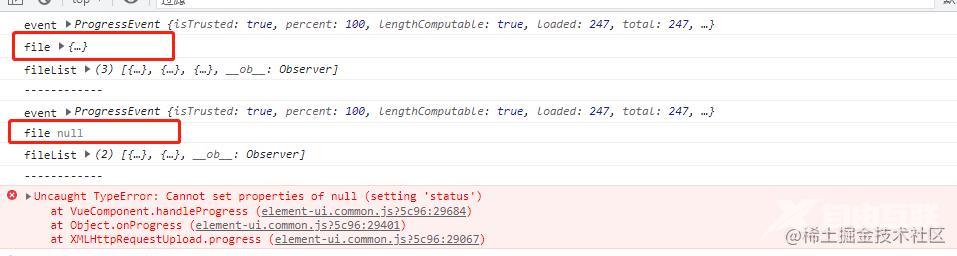
在多选文件上传时,会循环调用上传方法。在第一次循环时,文件可以正常上传,第二次开始就会在
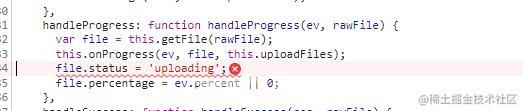
progress事件中报错:


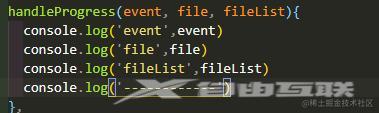
尝试上传2个文件,在这里打印progress事件的参数:


会发现在第二次循环的时候,事件获取不到file,所以接下来的操作无法正常进行。如果不处理这个问题的话,上传方法依然可以使用,只不过最终传上去的只是第一个文件。
本人目前还不知道是什么原因造成了这个结果。但是经过查找相关问题找到了解决办法:
在进行文件多选上传的时候,创建一个中间变量去进行对文件的添加和删除操作,原有的filelist只进行页面列表的显示,在提交表单的时候对数据进行处理,将中间变量的值重新赋给接口需要的字段。这么做的目的就是避免去直接操作filelist。
这里只展示关键部分代码:
/**
* file:上传成功后的文件参数
* isMultiple:true=>多选;false:=>单选
*/
handlePictureSuccess(file,isMultiple){
// 单选、多选是可配字段,在这里进行分别处理
if(isMultiple){
···
// file返回的数据很多,只添加需要的数据
this.realFileList.push({path:file.path,name:file.name,url:file.url})
···
}else{
···
this.fileList.push({path:file.path,name:file.name,url:file.url})
···
}
},
/**
* 提交表单
* form:表单
*/
submitFn(form){
···
const fileList = []
this.$refs.Form.realFileList.forEach(el=>{
fileList.push(el)
})
···
},
到此这篇关于el-upload多选文件上传报错解决方案的文章就介绍到这了,更多相关el-upload多选文件上传 内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
