目录
- 前言:
- Nginx的三个作用:
- 负载均衡:
- 反向代理:
- 动静分离:
- Nginx的下载安装(Linux环境下)
- Nginx的使用
- 部署前端项目
- 总结
前言:
之前在Linux系统中部署了后端项目,今天继续来给大家分享如何部署前端项目。
涉及到了Nginx的简单介绍以及Nginx如何安装及配置并且能够部署前端项目
Nginx是一个轻量级的反向代理web服务器,在当今应用地非常广泛,特别是前后端分离的情况下。
Nginx的三个作用:
负载均衡:
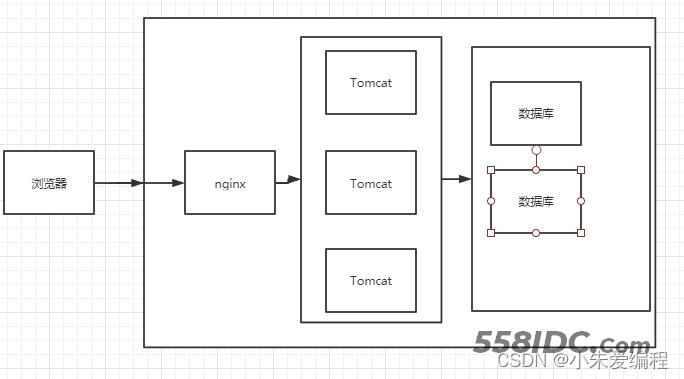
当我们的单个项目访问量达到了单个tomcat无法承受的时候,这个时候我们需要增加服务器来减少服务器的压力,而Nginx的负载均衡就是用来作为代理服务器,来分配访问具体到哪个tomcat服务器,就相当于SpringMvc中的dispatchered中央控制器,不作业务处理,只负责分配到具体的适配器。
用一个图来表示:
反向代理:
反向代理的意思就是,比如我们有些系统只能在规定的内网中才能访问,比如我们的公司的系统,只能在公司的内网才能登录公司系统。但是我们想要在家里或者在外网也能访问该系统怎么办?
这时Nginx反向代理就可以解决这个问题,我们恭公司系统配置好Nginx代理服务器后,只需将我们外网的ip加入到Nginx白名单中即可实现:指定的外网ip也可以访问内网系统!
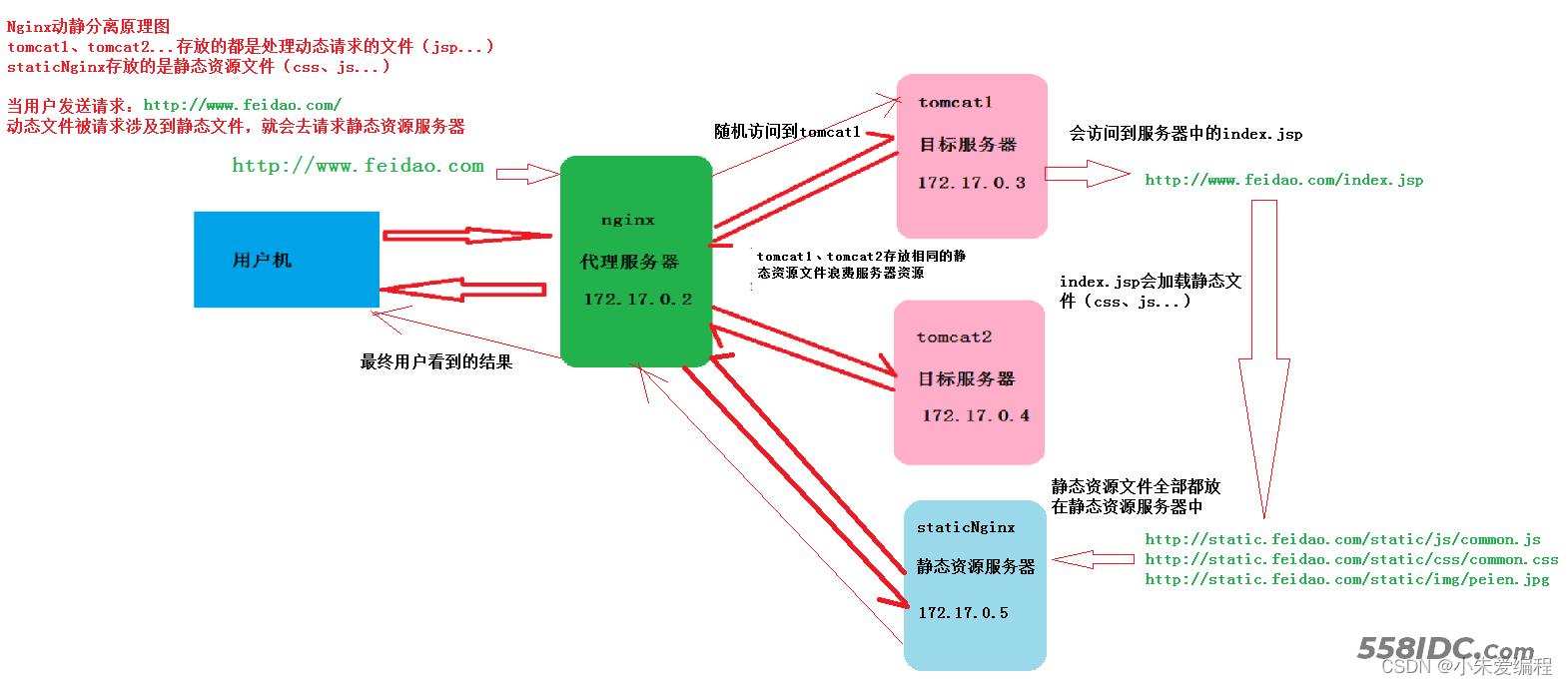
动静分离:
动静分离的意思就是区分用户的访问类型,第一种是动态访问是需要调用后台数据的访问;第二种是静态的访问只需静态资源的访问(如:css、html、jpg、js等等文件)。那么Nginx动静分离就是区分用户的访问类型,然后分配访问不同的服务器。提高资源响应的速度。
Nginx的下载安装(Linux环境下)
步骤:
首先下载Nginx的源;
添加 nginx 官方提供的 yum 源(需要联网且时间较长) rpm -Uvh http://nginx.org/packages/centos/7/x86_64/RPMS/nginx-1.14.2-1.el7_4.ngx.x86_64.rpm
使用 yum 安装 nginx;
yum install nginx
注1:yum方式安装nginx,它的安装根目录为/etc/nginx
注2:查看nginx版本 rpm -qa | grep nginx
启动及设置开机启动;
systemctl start nginx.service systemctl enable nginx.service
设置防火墙开放 80 端口;
firewall-cmd --zone=public --add-port=80/tcp --permanent firewall-cmd --reload && firewall-cmd --list-port
测试 nginx 是否可被访问,应该显示nginx的欢迎界面;
http://服务器IP地址:80/
Nginx的使用
①负载均衡的使用实例
想要实现负载均衡的效果那我们就在这里进行简单的实现:在虚拟机中用两个Tomcat服务器实现多台服务器配置同一个项目效果,用我们刚刚下载的Nginx作为代理服务器
1)准备2个tomcat(接上篇文章,小编我已经准备好一个了)
cp -r apache-tomcat-8.5.20/ apache-tomcat-8.5.20_8081/
2)修改第二个Tomcat的配置(找到tomcat目录/conf/server.xml),修改的配置如下:
1. HTTP端口,默认8080,如下改为8081
2.远程停服务端口,默认8005,如下改为8006
3.AJP端口,默认8009,如下改,8010
用客户端MobaXterm可以直接双击编辑!
3)设置防火墙开放 8081 端口
firewall-cmd --zone=public --add-port=8081/tcp --permanent firewall-cmd --reload && firewall-cmd --list-port
4)测试两个服务器是否能够启动使用
进入连个服务器的bin目录执行启动服务器命令:./startup.sh
测试:
http://192.168.26.128:8080/
http://192.168.26.128:8081/
重要的来了!!!
5)Nginx配置*********************************************************************
配置模板如下:
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
#log_format main '$remote_addr - $remote_user [$time_local] "$request" '
# '$status $body_bytes_sent "$http_referer" '
# '"$http_user_agent" "$http_x_forwarded_for"';
#access_log logs/access.log main;
sendfile on;
#tcp_nopush on;
#keepalive_timeout 0;
keepalive_timeout 65;
#gzip on;
#服务器的集群
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
#server 172.17.0.4:8080 weight=2; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
server {
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root html/crm; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置
#charset koi8-r;
#access_log logs/host.access.log main;
location / {
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
#error_page 404 /404.html;
# redirect server error pages to the static page /50x.html
#
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
# proxy the PHP scripts to Apache listening on 127.0.0.1:80
#
#location ~ \.php$ {
# proxy_pass http://127.0.0.1;
#}
# pass the PHP scripts to FastCGI server listening on 127.0.0.1:9000
#
#location ~ \.php$ {
# root html;
# fastcgi_pass 127.0.0.1:9000;
# fastcgi_index index.php;
# fastcgi_param SCRIPT_FILENAME /scripts$fastcgi_script_name;
# include fastcgi_params;
#}
# deny access to .htaccess files, if Apache's document root
# concurs with nginx's one
#
#location ~ /\.ht {
# deny all;
#}
}
# another virtual host using mix of IP-, name-, and port-based configuration
#
#server {
# listen 8000;
# listen somename:8080;
# server_name somename alias another.alias;
# location / {
# root html;
# index index.html index.htm;
# }
#}
# HTTPS server
#
#server {
# listen 443 ssl;
# server_name localhost;
# ssl_certificate cert.pem;
# ssl_certificate_key cert.key;
# ssl_session_cache shared:SSL:1m;
# ssl_session_timeout 5m;
# ssl_ciphers HIGH:!aNULL:!MD5;
# ssl_prefer_server_ciphers on;
# location / {
# root html;
# index index.html index.htm;
# }
#}
}
我们在这里需要更改Nginx服务器中的配置根据上面配置模板:
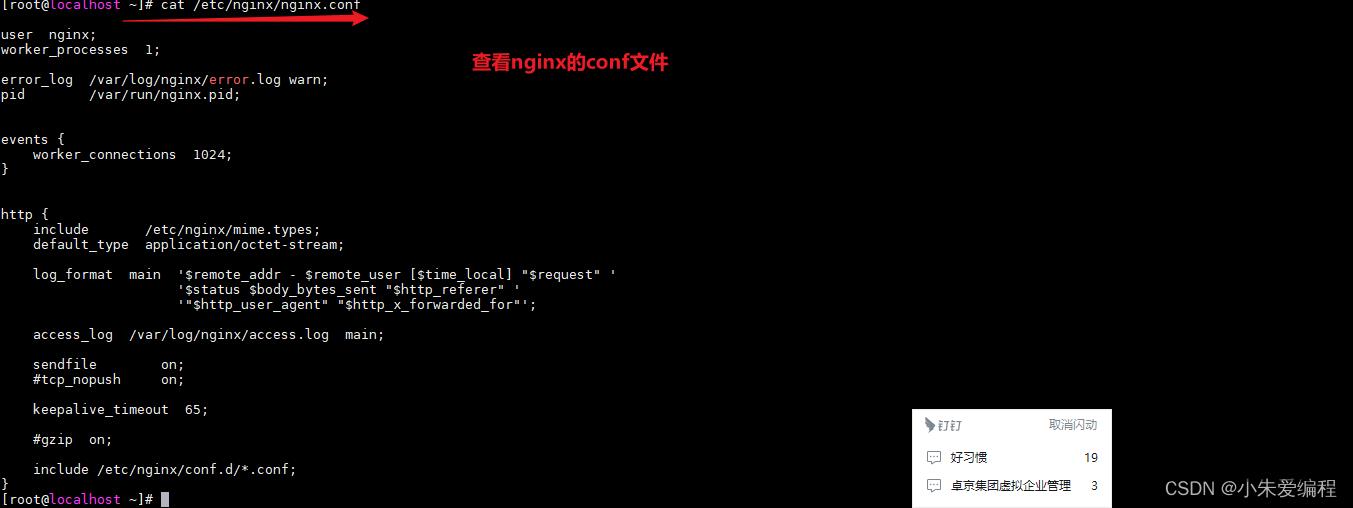
5.1在nginx.conf添加
upstream tomcat_list { #服务器集群名字
server 127.0.0.1:8080 weight=1; #服务器1 weight是权重的意思,权重越大,分配的概率越大。
server 127.0.0.1:8081 weight=1; #服务器2 weight是权重的意思,权重越大,分配的概率越大
}
5.2在default.conf添加
location / {
proxy_pass http://tomcat_list;
index index.html index.htm;
}
这两步就是实现了访问Nginx192.168.26.128:80跳转至配置好Tomcat_list的两个服务器中6)重启Nginx服务,让配置生效
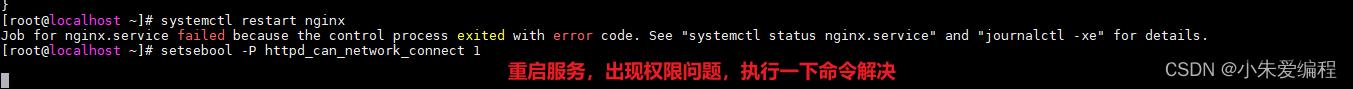
systemctl restart nginx
7)访问Nginx192.168.26.128:80(80端口是唯一可以不用带的端口号)
发现出错,我们打开日志文件查看错误
8)查看nginx的访问日志和错误日志
cat /var/log/nginx/access.log cat /var/log/nginx/error.log
分析错误的解决方法:
setsebool -P httpd_can_network_connect 1
一定要进入/etc/nginx/conf.d/目录下才有用!!!
执行完这个命令我们再刷新访问Nginx的页面:它就可以实现访问Nginx但是均衡分配访问两个Tomcat服务器上面去了,这样的话就算我们停止一个Tomcat服务器也能访问
部署前端项目
①动静分离的使用实例
1)确保前端项目能够运行,并将其打包
打包方法:在对应项目的目录下执行 npm run build
1.1打包会遇到的问题1:hbuilderX打包vue项目白屏问题
将项目目录下的config文件夹里的index.js文件中,将build对象下的assetsPublicPath中的“/”,改为“./”后,再打包生成的 dist 文件
build: {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
// assetsPublicPath: '/',//修改前
assetsPublicPath: './',//修改后
}
1.2打包会遇到的问题2:hbuilderX打包项目,element-ui的icon图标无法正常显示
找到build文件的utils.js 中有打包的路径,看看generateLoaders();Extract CSS when that option is specified, 指定该选项时提取CSS发现少了个公共路径,加上pubilcPath
if (options.extract) {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
return ExtractTextPlugin.extract({<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
use: loaders,
fallback: 'vue-style-loader',
// 解决icon路径加载错误
publicPath:'../../'
})
} else {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
return ['vue-style-loader'].concat(loaders)
}
2)做ip/host主机映射 将虚拟机ip映射域名www.zking.com
方法:
C:\Windows\System32\drivers\etc\hosts中增加映射关系
192.168.26.128 www.zking.com
做了主机映射那么我们前端项目就要改变action.js更改配置:
'SERVER': 'http://www.zking.com/api/T216_SSH', //服务器,然后重新打包
3)Nginx配置更改代理配置/etc/nginx/conf.d
更改第一个:静态的资源加载以及域名
listen 80; #监听80端口,可以改成其他端口
#server_name localhost; #当前服务的域名
server_name www.zking.com; #当前服务的域名(虚拟域名也可以)
root /usr/local/mypro/dist; #将要访问的网站的根目录,nginx节点会自动继承父节点的配置;这里放到/usr/local/*,放到其他路径下会有权限相关问题;必要的时候配置Nginx.conf的user为root
更改第二个动静分离的区分:
location / {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
#该句代码是为解决history路由不能跳转的问题,在vue-router官网有介绍
try_files $uri $uri/ /index.html;
}
location ^~/api/ {<!--{C}%3C!%2D%2D%20%2D%2D%3E-->
#^~/api/表示匹配前缀是api的请求,proxy_pass的结尾有/, 则会把/api/*后面的路径直接拼接到后面,即移除api
proxy_pass http://tomcat_list/;
}
4)重启Nginx更新配置
systemctl restart nginx
5)将前端构建好的dist项目,上传到云服务器/usr/local/...(只能放这里)
小编在这里就专门建一个文件夹来放置这个前台打包好的文件
mkdir mypro创建文件命令
6)www.zking.com完成整个前后端分离项目的测试



总结
到此这篇关于快速掌握Nginx部署前端项目的文章就介绍到这了,更多相关Nginx部署前端项目内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!