目录 效果图: 场景: 思路: 第一步: 第二步: 第三部:使用 总结 效果图: 场景: 当你对接websocket时,或者轮询也好,你需要获取到最新的信息,并且在任何页面弹出一个组件进行
目录
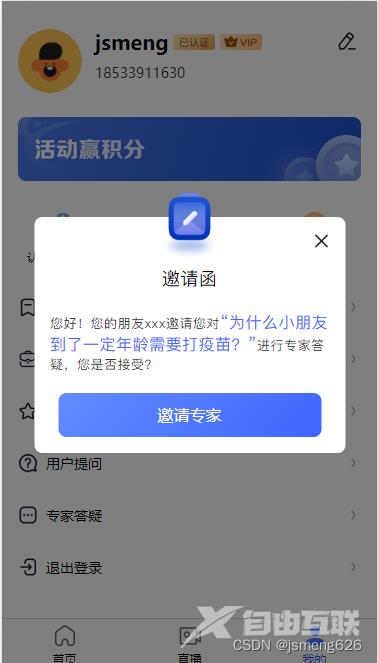
- 效果图:
- 场景:
- 思路:
- 第一步:
- 第二步:
- 第三部:使用
- 总结
效果图:

场景:
当你对接websocket时,或者轮询也好,你需要获取到最新的信息,并且在任何页面弹出一个组件进行后续操作
思路:
1、先封装好要弹出的公共组件
2、向vue原型上挂载全局方法,拿到组件真实dom,从而对组件进行显隐操作
第一步:
创建一个公共组件,以下是组件全部的结构及样式,你需要把html中的两个image标签的路径换掉或者直接注释掉也行,html 和 css就不做解释了
invite.vue
<template>
<div class="invite-box">
<view class="center-box">
<image class="logo" src="/static/invite-logo.png"></image>
<image class="close" src="/static/close.png" v-on:click="$closeInvite"></image>
<view class="title">邀请函</view>
<view class="content">您好!您的朋友xxx邀请您对<text>“为什么小朋友到了一定年龄需要打疫苗?”</text>进行专家答疑,您是否接受?</view>
<view class="btn-group">
<view class="invite-specia">邀请专家</view>
</view>
</view>
</div>
</template>
<script>
export default {
name: 'invite',
props: {
_specia: String
},
data() {
return {}
},
mounted() {
console.log('this.specia', this._specia);
}
}
</script>
<style scoped lang='scss'>
.invite-box {
position: fixed;
top: 0;
left: 0;
width: 100vw;
height: 100vh;
background: rgba(0,0,0,0.5);
z-index: 9999;
.center-box {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
width: 622rpx;
padding: 32rpx;
border-radius: 16rpx;
opacity: 1;
background: rgba(255,255,255,1);
.logo {
position: absolute;
top: -48rpx;
left: 50%;
transform: translateX(-50%);
width: 136rpx;
height: 144rpx;
}
.close {
position: absolute;
top: 24rpx;
right: 24rpx;
width: 48rpx;
height: 48rpx;
}
.title {
margin-top: 66rpx;
text-align: center;
color: rgba(0,0,0,1);
font-size: 36rpx;
font-weight: 500;
font-family: "PingFang SC";
letter-spacing: 0.6rpx;
}
.content {
margin: 40rpx 0;
font-size: 26rpx;
font-family: "PingFang SC";
letter-spacing: 0.6rpx;
color: #343434;
text {
font-size: 32rpx;
letter-spacing: 0.6rpx;
color: rgba(69,108,255,1);
}
}
.btn-group {
display: flex;
justify-content: center;
padding: 0 16rpx;
.invite-specia {
width: 526rpx;
height: 88rpx;
line-height: 88rpx;
border-radius: 16rpx;
text-align: center;
background: linear-gradient(-46.8deg, rgba(63,101,255,1) 0%, rgba(97,141,255,1) 100%);
color: #fff;
}
}
}
}
</style>
第二步:
注册一个全局函数,使用 Vue.prototype,首先创建一个js文件来存放你的全局方法,之后在main.js中引入挂载
以下代码中几个关键点:
1、install,参数可以拿到Vue函数,等价于 main.js 中 import 进来的 Vue
2、Vue.extend(Invite),这里可以看到 Invite 是我导入的组件实例对象,该方法传入组件实例对象可以返回给你该组件的实例构造器,方便我们后续多次构建并操作该组件
3、instance._props._specia = params,这里只是向新构建的组件内传递一个props参数
4、instance.vm = instance.$mount(),挂载模板,生成真实dom,作用和$el一致
5、invite-box是组件最外层盒子的类名
6、setTimeout,因为要添加到最后,需要异步添加
invite.js
import Invite from '../components/invite.vue'
export default {
install(Vue) {
const Profile = Vue.extend(Invite)
// 弹出邀请
Vue.prototype.$openInvite = function(params) {
const instance = new Profile()
instance._props._specia = params
instance.vm = instance.$mount()
const InviteEle = document.body.lastElementChild
if(InviteEle.className === 'invite-box') return
setTimeout(() => document.body.appendChild(instance.vm.$el))
return instance
}
// 关闭邀请
Vue.prototype.$closeInvite = function() {
const instance = new Profile()
instance.vm = instance.$mount()
const InviteEle = document.body.lastElementChild
if(InviteEle.className !== 'invite-box') return
document.body.removeChild(InviteEle)
return instance
}
}
}
main.js
// 导入invite.js import invite from './utils/invite' // 安装插件 Vue.use(invite)
第三部:使用
在你任何组件内调用 this.$openInvite() 即可弹出组件,调用 this.$closeInvite()即可关闭组件
以上就是整个过程,是不是很好用呢
总结
到此这篇关于封装一个vue中也可使用的uniapp的全局弹窗组件的文章就介绍到这了,更多相关uniapp全局弹窗组件封装内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
