目录
- 1.el-input无法输入的问题
- 原因1、el-input组件没有绑定双向响应式数据(v-model)
- 原因2、组件嵌套太深还是该组件是一个坑(具体原因不清楚,只知道解决方法)
- 解决方法的步骤
- 2.表单验证失败的问题
- 总结
1.el-input无法输入的问题
原因1、el-input组件没有绑定双向响应式数据(v-model)
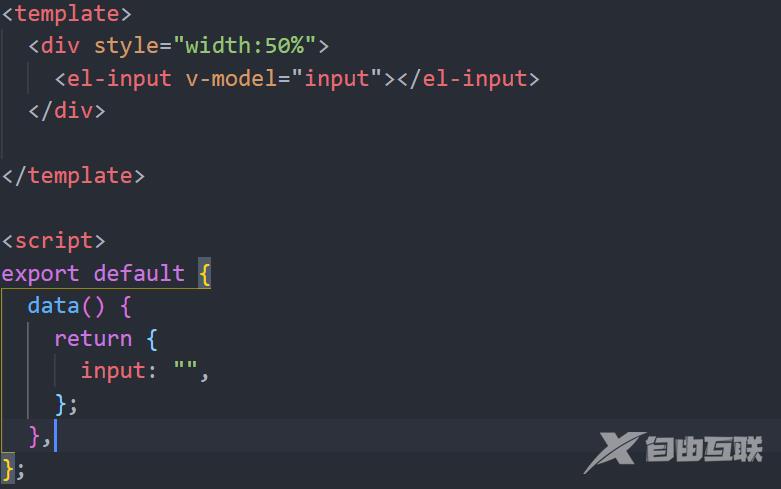
解决方案:在data中定义一个变量,然后在el-input组件中使用v-model进行双向数据绑定,这样子就会解决el-input组件无法输入的问题了。

原因2、组件嵌套太深还是该组件是一个坑(具体原因不清楚,只知道解决方法)
这时,你会发现我们进行了双向数据绑定了,但是el-input还是无法输入,我们就要使用绑定input事件,然后使用$forceUpdate方法强制刷新,这样子会解决我们el-input无法输入问题,但是这会带出一个新的问题,那就是表单无法进行验证等一些问题。
解决方法的步骤
1.使用input事件,监听用户输入,如果监听输入没有问题,那与html编写无关。2.监听输入没有问题,接下来我们就使用$forceUpdate方法强制刷新,至于表单验证的问题,我们可以使用自定义表单验证来解决因为使用$forceUpdate方法而导致的表单验证失败的问题。
2.表单验证失败的问题
表单验证规则

表单验证规则(如图中的this.rules)是一个对象,你要校验的某一个变量,对应的是一个数组,数组中的trigger:"blur"是当用户失去焦点时触发,required:true,表示该参数时必选的,写入该属性后,校验的那个变量的表单项前会出现小红星,不填则不会出现。
1.1.填写required:true

1.2.不填required:true

例如:我要校验的属性是name时,在data中定义的校验规则为rules:{name:[{validator:validateForm},trigger:"blur",required:true]},其中validateForm是自定义校验函数。
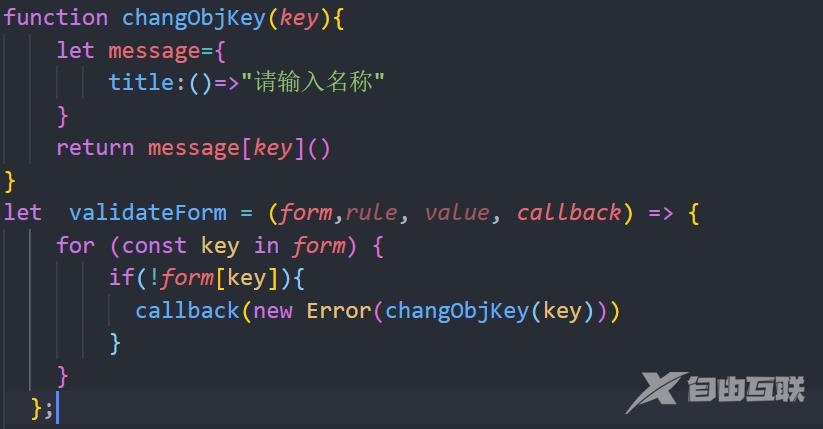
自定义校验函数

表单验证规则失败后,value的值不能用来作为我们的判断依据了,因为该值不会变化,我们应该使用model绑定的表单中的值,利用该值我们就可以自定义表单校验了。
总结
到此这篇关于el-input无法输入的问题和表单验证失败问题解决的文章就介绍到这了,更多相关el-input无法输入和表单验证失败内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
