目录
- 报错起因
- 报错如下:
- 解决办法:
- 步骤如下:
- 总结
报错起因
在VScode中运行vue项目时,【前提:把项目文件换到另一个网盘存放,存放失败,又重新放回原位置再次运行时】
报错如下:
npm : 无法将“npm”项识别为 cmdlet、函数、脚本文件或可运行程序的名称。请检查
解决办法:
一:以管理员身份重新运行VScode
二:重新下载node.js 并且配置环境变量 下载地址:https://nodejs.org/en/
1、搜官方Node.js下载,根据情况不同 分别下载Windows版本 或 iOS版本 。【一般情况下,下载完成node.js之后就自动安装npm了】npm默认的存储位置是:C:\Users\Administrator\AppData\Roaming\npm\node_modules下【通过cmd的 npm root -g 指令查看】
2、下载之后,cmd分别输入命令 node -v npm - v 检查一下版本号是否安装成功
node -v
npm -v
检查版本好号之后会出现的情况如下:
1、全都安装成功,但是依然不能运行
2、显示npm不是内部或外部命令,也不是可运行的程序
这需要解决 环境变量配置 问题
步骤如下:
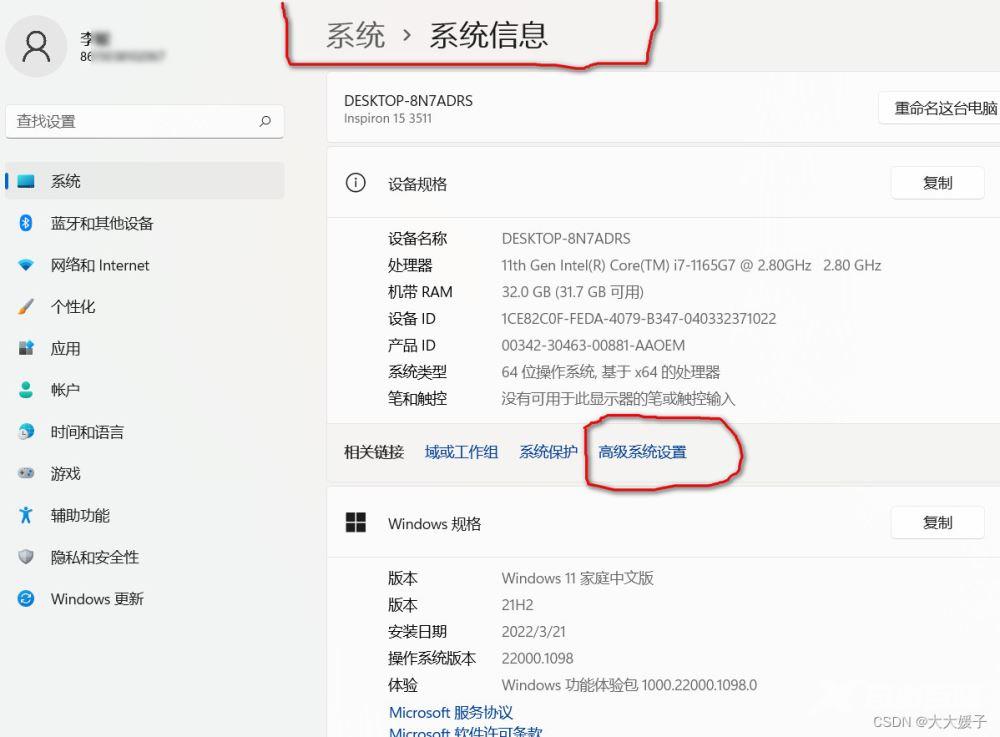
第一步:打开此电脑 ==> 右键属性 ==> 高级系统设置 ==> 环境变量

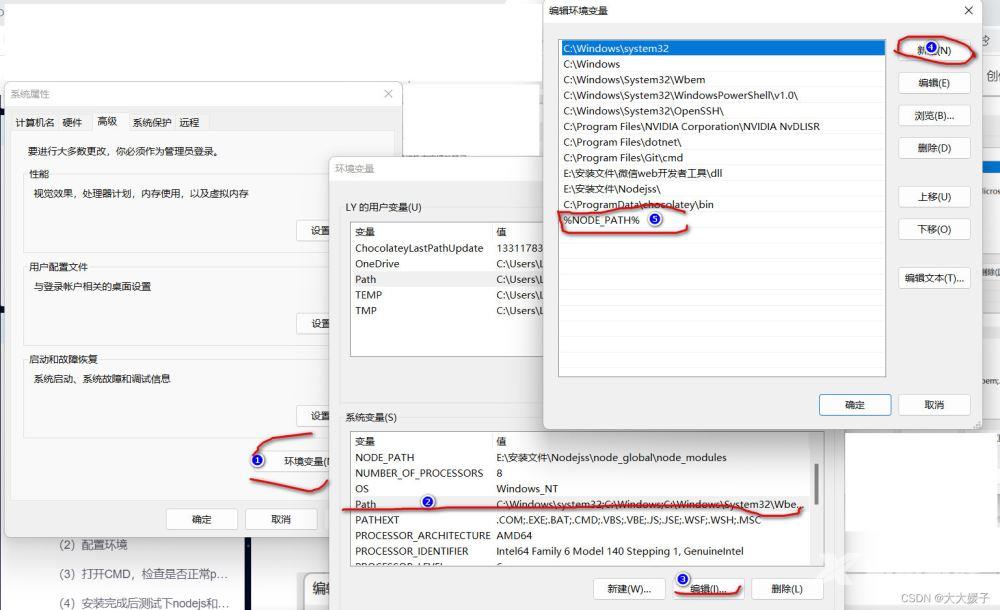
第二步: 在系统变量中选中Path一行,点击编辑-----新的弹窗再点击新建-----输入 %NODE_PATH%。最后点确定

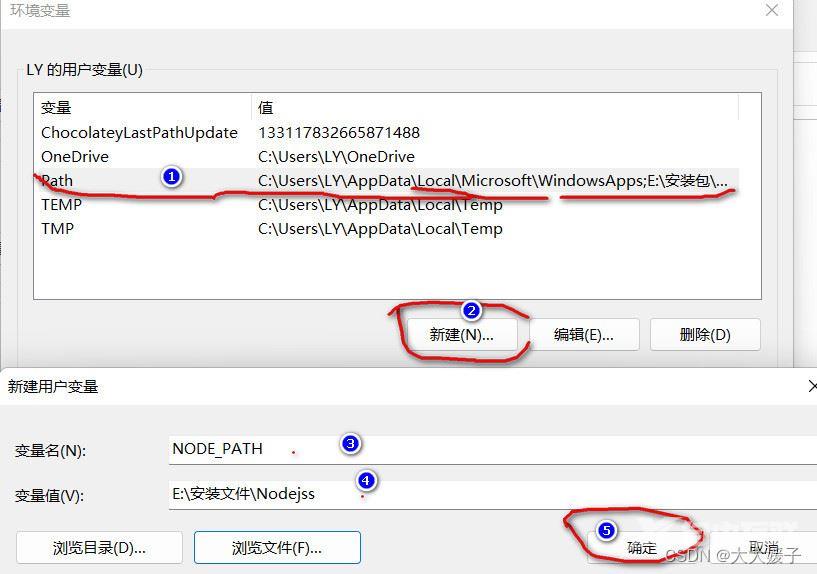
第三步:选择用户变量中的Path,
点击新建,输入变量名 NODE_PATH 和 变量值【你自己想要存放node的位置】
点击编辑,将路径改为之后你自己要存储的node的路径,点击确定

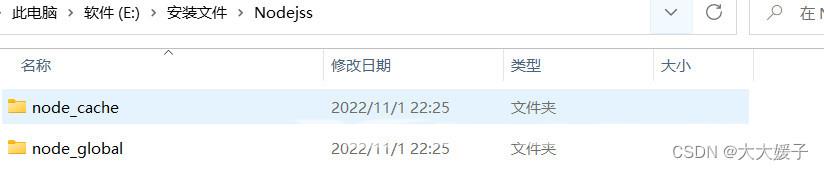
第四步:在自己想要存放node文件夹下创建【node_cache】 和 【node_global】两个文件夹

第五步:再次打开cmd窗口
输入npm config set prefix “你的路径\node_global”
npm config set prefix "E:\安装文件\node_prefix”
npm config set cache “你的路径\node_cache”
npm config set cache "E:安装文件\nodejss\node_cache"
【注意:执行命令时建议用 管理员权限打开cmd,否则会出现权限报错如下】
Error: EPERM: operation not permitted, mkdir ‘D:\software\nodejs\node_cache\_cacach
第六步:配置完成后,安装module测试一下。打开cmd命令行输入指令
npm install express -g // -g是全局安装的意思
最后:
经过npm安装模块都是去国外的镜像上下载的,有时候会因为网络问题导致安装失败。所以可以使用国内镜像【淘宝镜像】https://npmmirror.com/
淘宝镜像使用说明:
- 当前 npmmirror.com 运行版本是: cnpmcore@2.4.0
- 本系统运行在 Node.js@v16.17.1 上
- 开源镜像: https://npmmirror.com/mirrors/
- Node.js 镜像: https://npmmirror.com/mirrors/node/
- alinode 镜像: https://npmmirror.com/mirrors/alinode/
- ChromeDriver 镜像: https://npmmirror.com/mirrors/chromedriver/
- OperaDriver 镜像: https://npmmirror.com/mirrors/operadriver/
- Selenium 镜像: https://npmmirror.com/mirrors/selenium/
- electron 镜像: https://npmmirror.com/mirrors/electron/
可以使用定制的 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm:
$ npm install -g cnpm --registry=https://registry.npmmirror.com
总结
到此这篇关于npm报错:无法将"npm"项识别为cmdlet、函数、脚本文件或可运行程序的名称的文章就介绍到这了,更多相关无法将npm项识别为cmdlet、函数、脚本文件内容请搜索易盾网络以前的文章或继续浏览下面的相关文章希望大家以后多多支持易盾网络!
