目录
- WebView2简介
- 概述
- 优势
- 支持的运行时平台
- 进程模型
- 基本使用
- 安装WebView2运行时
- 安装WebView2Sdk
- 打开一个网页
- 导航事件
- 打开一个网页的过程
- 更改url的过程
- 空url
- 进阶使用
- WPF和Web通信
- 概述
- 常见问题
- 解决程序安装到C盘导致Webview2无法打开网页问题
- 现象
- 原因
- 解决办法
- 引用
- 总结
WebView2简介
概述
WebView2 全称 Microsoft Edge WebView2 控件,此控件的作用是在本机桌面应用中嵌入web技术(html,css,javascript),从名字就可以看出来WebView2使用了Edge内核渲染web内容。
通俗来说,WebView2控件是一个UI组件,允许在桌面应用中提供web能力的集成,即俗称的混合开发。
优势
- 助力程序开发和维护:相比桌面应用开发,一般来说web技术更加的灵活
- 无需升级:以往增加了新功能都需要升级客户现场的桌面应用程序,引入web技术之后,省去了升级的烦恼
- 扩展web应用:补足了web技术的短板,不能或者很难和宿主机交互,访问操作系统api。
支持的运行时平台
- Win32 C/C++
- .NET Framework 4.5 或更高版本
- .NET Core 3.1 或更高版本
- .NET 5
- .NET 6
- WinUI 2.0
- WinUI 3.0
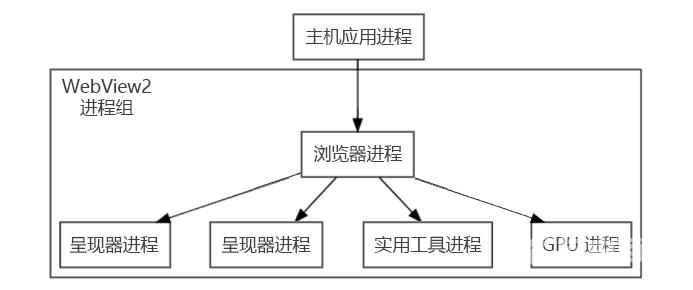
进程模型
当在WPF程序中引入 WebView2 控件后,WPF程序和WebView2控件的进程模型如下:

- WPF程序进程和WebView2控件是进程隔离的
- 维护WebView2运行的实际是一组进程
基本使用
本文代码基于 .NetFramework 4.8
安装WebView2运行时
开发之前需要先安装WebView2的运行时。
同理,当程序开发完毕,在客户机器上面部署WPF应用程序的时候也应该先安装WebView2运行时,此部分将放在部署环节详细讨论。
有三种方式安装WebView2运行时:
- 常青版引导程序:就是一个小的引导程序,方便传输,但是下载的时候需要公网环境。WebView2运行时实际通过此引导程序完成安装。
- 常青版独立安装程序:完整安装包,可离线安装
- 已修复版本:特定版本安装
WebView2运行时下载:https://developer.microsoft.com/zh-cn/microsoft-edge/webview2/
安装WebView2Sdk
通过 Nuget 安装
- 名字:Microsoft.Web.WebView2
- 安装命令:NuGet\Install-Package Microsoft.Web.WebView2 -Version 1.0.1518.46
- 作者:Microsoft
打开一个网页
新建WPF应用程序,并通过如下代码在Window中添加WebView2 XAML 的命名空间。
xmlns:wv2="clr-namespace:Microsoft.Web.WebView2.Wpf;assembly=Microsoft.Web.WebView2.Wpf"
引入WebView2控件,并设置 Source 属性为 https://www.microsoft.com
<Grid> <wv2:WebView2 Name="wv2" Source="https://www.microsoft.com" /> </Grid>
运行程序,将可以看到WPF程序中打开了巨硬官网

通过代码控制打开的网页
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.wv2.Source = new Uri("http://baidu.com");
}
导航事件
导航事件是巨硬官方的一个叫法,通俗来说就是在WebView2中打开一个网址的步骤。
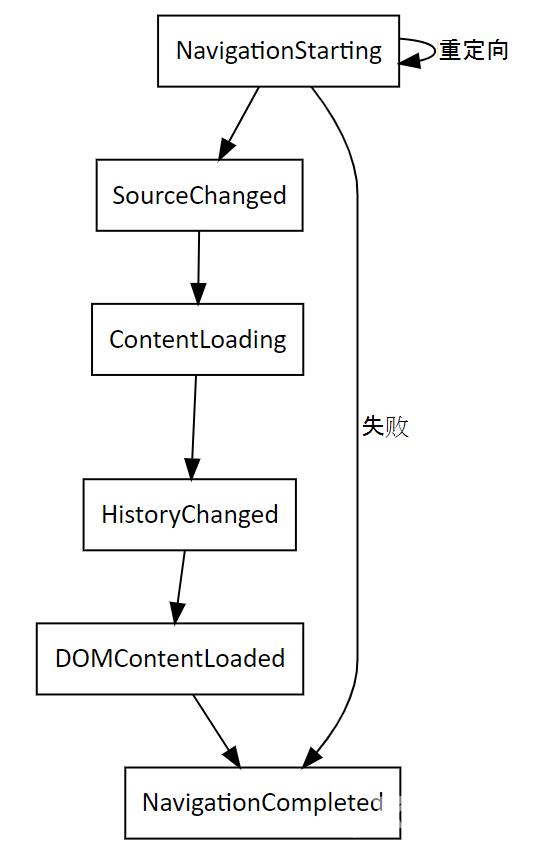
打开一个网页的过程
- NavigationStarting:开始导航,导航生成网络请求。 主机可能会在事件期间禁止请求
- SourceChanged:开始导航,导航生成网络请求。 主机可能会在事件期间禁止请求
- ContentLoading:开始加载新页面的内容。
- HistoryChanged:历史记录更新
- BasicAuthenticationRequested
- DOMContentLoaded:完成对 DOM 内容的分析,但尚未完成加载页面上的所有图像、脚本和其他内容。
- NavigationCompleted:完成在新页面上加载内容。

可通过委托的方式拦截各个事件:
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.wv2.Source = new Uri("http://baidu.com");
//this.wv2.Source = new Uri("about:blank");
//导航开始
this.wv2.NavigationStarting += wv2_NavigationStarting;
//源已经更改
this.wv2.SourceChanged += Wv2_SourceChanged;
//内容加载中
this.wv2.ContentLoading += Wv2_ContentLoading;
//导航结束
this.wv2.NavigationCompleted += Wv2_NavigationCompleted;
}
private void Wv2_NavigationCompleted(object sender, CoreWebView2NavigationCompletedEventArgs e)
{
throw new NotImplementedException();
}
private void Wv2_ContentLoading(object sender, CoreWebView2ContentLoadingEventArgs e)
{
throw new NotImplementedException();
}
private void Wv2_SourceChanged(object sender, CoreWebView2SourceChangedEventArgs e)
{
throw new NotImplementedException();
}
private void wv2_NavigationStarting(object sender, CoreWebView2NavigationStartingEventArgs e)
{
throw new NotImplementedException();
}
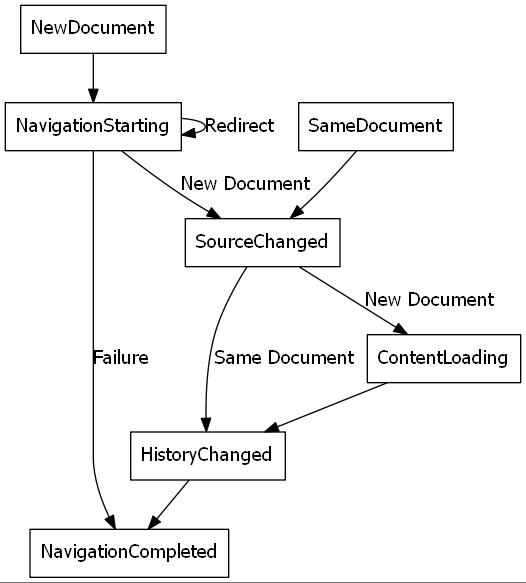
更改url的过程
更改url的过程依然遵循上述步骤,只是稍微复杂了一些.

空url
某些情况下,可能需要一个默认的页面,那么空url是一个很好的选择。
this.wv2.Source = new Uri("about:blank");
进阶使用
WPF和Web通信
概述
当web页面中点击一个按钮需要通知WPF宿主程序,或者向WPF传递一些指令和数据的时候,需要用到 postMessage 和 WebMessageReceived 。
postMessage 是 js 方法,位于 window.chrome.webview.postMessage ,当需要向WPF程序发送数据的时候,只需要调用此方法,并传递参数就可以。此方法仅在WebView2控件内部有用,在Edge中调用将报异常(Cannot read properties of undefined 'postMessage')
WebMessageReceived 是 c# 事件,位于 Microsoft.Web.WebView2.Wpf.WebView2。可通过委托此事件来接收web网页中发送过来的消息。
Html代码示例
<!DOCTYPE html>
<html>
<head>
<meta charset=utf-8 />
<title>TestWebView2</title>
</head>
<body>
</br></br></br></br></br>
<button type="button" onclick="postMsg()">给WPF宿主程序发送msg</button>
<script>
window.onload = function () {
//alert("onload-success");
}
function postMsg() {
var args = "msg ,from webView2";
window.chrome.webview.postMessage(args);
alert("发送成功,内容:" + args);
}
</script>
</body>
</html>
C#代码示例
private void Window_Loaded(object sender, RoutedEventArgs e)
{
//this.wv2.Source = new Uri("http://baidu.com");
//this.wv2.Source = new Uri("about:blank");
this.wv2.Source = new Uri("file:///E:/code/WPF/ramble-wpf/RambleWPF/html/PostMessage.html");
this.wv2.WebMessageReceived += Wv2_WebMessageReceived;
}
private void Wv2_WebMessageReceived(object sender, CoreWebView2WebMessageReceivedEventArgs e)
{
//接收到的字符串
string msg = e.TryGetWebMessageAsString();
//接收到的json
string msgJson = e.WebMessageAsJson;
}
常见问题
解决程序安装到C盘导致Webview2无法打开网页问题
现象
如果将源代码放到C盘并在VS中调试或者将打包好的程序放到C盘启动,都会发生无法打开网页的问题。
原因
此问题的原因是文件权限问题,WebView2在工作的时候需要指定一个文件夹来存放临时文件和数据,即UserDataFloder,需要此文件夹的读写权限。若不显示指定udf,将会在程序启动文件同级目录新建一个 RambleWPF.exe.WebView2 的文件夹存放临时文件,RambleWPF为WPF应用程序的名字。
解决办法
解决办法有两个:
- 显示指定非系统盘下文件夹作为UDF。比如D:\wvUDF ,需要确保此盘符一定存在,还有特殊的情况,有些操作系统的系统盘可能不是C盘,而是D盘。
- 程序启动的时候修改默认UDF的文件夹权限,这个方法看起来有趣,但是可以做到一劳永逸,因为方法1总有破绽。
显示指定UDF
通过设置 WebView2控件的CreationProperties属性可以实现自定义UDF。
需要注意的是,必须在WebView2.CoreWebView2对象初始化之前设置UDF,那么CoreWebView2对象什么时候初始化呢?有以下方式:
- 在xaml中设置 WebView2 的Source 属性
- 在代码中手动设置 Source,如 this.wv2.Source= new Uri("http://baidu.com")
- 调用 WebView2.EnsureCoreWebView2Async 方法
示例代码如下:
public partial class WebView2Demo : Window
{
public WebView2Demo()
{
InitializeComponent();
InitializeAsync();
}
async void InitializeAsync()
{
wv2.CreationProperties = new Microsoft.Web.WebView2.Wpf.CoreWebView2CreationProperties
{
UserDataFolder = "D:\\A\\wvUDF"
};
await wv2.EnsureCoreWebView2Async();
}
private void Window_Loaded(object sender, RoutedEventArgs e)
{
this.wv2.Source = new Uri("http://baidu.com");
}
}
提升默认UDF文件夹权限
在程序启动的时候提升默认UDF的读写权限
示例代码如下:
/// <summary>
/// 给 WebView2Bug.exe.WebView2 文件夹赋予写入权限
/// </summary>
private void InitWebView2DirAccess()
{
try
{
string path = AppDomain.CurrentDomain.BaseDirectory;
string webview2DataDir = path + "WebView2Bug.exe.WebView2";
DirectoryInfo dir = new DirectoryInfo(webview2DataDir);
System.Security.AccessControl.DirectorySecurity security = dir.GetAccessControl();
//给文件夹追加 Everyone 的写入权限
security.AddAccessRule(new System.Security.AccessControl.FileSystemAccessRule("Everyone", System.Security.AccessControl.FileSystemRights.Write, AccessControlType.Allow));
dir.SetAccessControl(security);
}
catch (Exception ex)
{
string msg = ex.Message;
}
}
上述代码有点偏激,仅作为参考,实际开发中,不应该为EveryOne 用户提升如此大的权限。
引用
WebView2运行时下载:https://developer.microsoft.com/zh-cn/microsoft-edge/webview2/
官网教程:https://learn.microsoft.com/zh-cn/microsoft-edge/webview2/
C盘权限问题issues:https://github.com/MicrosoftEdge/WebView2Feedback/issues/3087
总结
到此这篇关于WPF中使用WebView2控件的文章就介绍到这了,更多相关WPF使用WebView2控件内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
