li标签选择器的特点 之前认为标签选择器会对符合搜索条件的所有对应标签进行选择,直到最近做一个自动添加多层嵌套有序列表的项目,发现li:before {color:#f00; font-family:Times New Roman;
li标签选择器的特点
之前认为标签选择器会对符合搜索条件的所有对应标签进行选择,直到最近做一个自动添加多层嵌套有序列表的项目,发现li:before {color:#f00; font-family:Times New Roman;} 的标签只对第一层的li目录起作用。依次类推,li li{ }只对第二层目录起作用,li li li{ }只对第二层目录起作用。
多层嵌套有序列表的编号
因此可以利用css的计数器counter-increment(手册链接传送门)实现。源代码如下。
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>列表结构</title>
<style type="text/css">
ol { list-style:none;} /*清除默认的序号*/
li:before {color:#f00; font-family:Times New Roman;} /*设计层级目录序号的字体样式*/
li{counter-increment:a 1;} /*设计递增函数a,递增起始值为1 */
li:before{content:counter(a)". ";} /*把递增值添加到列表项前面*/
li li{counter-increment:b 1;} /*设计递增函数b,递增起始值为1 */
li li:before{content:counter(a)"."counter(b)". ";} /*把递增值添加到二级列表项前面*/
li li li{counter-increment:c 1;} /*设计递增函数c,递增起始值为1 */
li li li:before{content:counter(a)"."counter(b)"."counter(c)". ";} /*把递增值添加到三级列表项前面*/
</style>
</head>
<body>
<ol>
<li>一级列表项目1
<ol>
<li>二级列表项目1</li>
<li>二级列表项目2
<ol>
<li>三级列表项目1</li>
<li>三级列表项目2</li>
</ol>
</li>
</ol>
</li>
<li>一级列表项目2</li>
</ol>
</body>
</html>
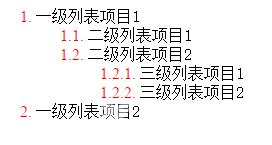
实现效果如下。

到此这篇关于CSS实现多层嵌套列表自动编号的示例代码的文章就介绍到这了,更多相关CSS多层嵌套列表自动编号内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
