首先给大家看一下完成效果 主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图
首先给大家看一下完成效果

主要思路:其实这个百叶窗还是利用了一种障眼法,我们看上去是鼠标移动上去之后,图片展开了,其实这些图片在原地根本没有动,只不过是我们把这些图片放在了一个列表里,相互叠加,鼠标移动的同时改变列表的宽度。
第一步:构建一个百叶窗框架
html代码:
<div class="container">
<ul>
<li></li>
<li></li>
<li></li>
<li></li>
<li></li>
</ul>
</div>
css代码:
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
}
.container li img{
display: block;
width: 800px;
height: 300px;
}
需要注意一下:这里的li可能需要手动计算等分的宽度,虽然可以用弹性盒子实现自动等分,但是我后面加了hover之后发现会有BUG,大家可以试试,这里就不使用弹性盒子了
现在得到如下框架:

第二步:插入图片,使用hover做出特效
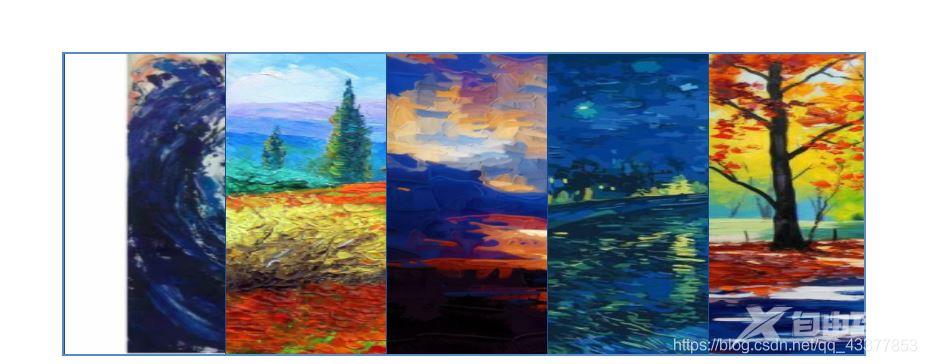
我这里插入了五张油画
这里我们可以发现图片超过了我们容器的范围

此时我们在外容器中添加,做一个溢出隐藏
overflow: hidden;

这样一个百叶窗就出具规模了
如何让图片和演示GIF一样动起来呢?
这里涉及到一段核心代码
.container ul:hover li{
width: 40px;
}
.container ul li:hover{
width: 600px;
}
这个Demo 其实是对:hover属性灵活运用的一个练习,
首先要注意,两行代码的顺序不可以更换
首先鼠标移入 ul 的大容器内时,我们首先要让 li 的宽度变小,紧接着触发下一行的hover ,移入到每一个 li 的时候,让 li 的宽度变大
第三步:细节处理
完成以上之后,我们看到整个过程非常的生硬
这里可以加入过渡属性,让变化变得更加平滑 ,同时给每一个 li 的左边框加上一点阴影效果,让他看起来更加的立体
box-shadow: 0 0 25px #000; transition: all 0.5s;
最后就完成啦

这里是完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
*{
margin: 0;
padding: 0;
}
.container{
margin: 100px auto;
border: 2px solid #568bc7;
width: 800px;
height: 300px;
overflow: hidden;
}
.container ul{
display: flex;
}
.container li{
width: 160px;
height: 300px;
list-style: none;
border-left: 1px solid #194b8d;
box-shadow: 0 0 25px #000;
transition: all 0.5s;
}
.container li img{
display: block;
width: 800px;
height: 300px;
}
.container ul:hover li{
width: 40px;
}
.container ul li:hover{
width: 600px;
}
</style>
</head>
<body>
<div class="container">
<ul>
<li><img src="./img/tq1.jpg" alt=""></li>
<li><img src="./img/tq2.jpg" alt=""></li>
<li><img src="./img/tq3.jpg" alt=""></li>
<li><img src="./img/tq4.jpg" alt=""></li>
<li><img src="./img/tq5.jpg" alt=""></li>
</ul>
</div>
</body>
</html>
到此这篇关于纯CSS实现图片百叶窗展示效果的文章就介绍到这了,更多相关CSS 图片百叶窗内容请搜索自由互联以前的文章或继续浏览下面的相关文章,希望大家以后多多支持自由互联!
