目录
- 前言
- 正篇
- 实现过程
- 总结
前言
之前写的progress其实根本没有起到进度条的作用,太显眼,而且并不好看,所以有了新的想法,我们将ProgressBar控件换成SeekBar控件,然后再将它的thumb指示器换成小兔子即可。
正篇
实现过程
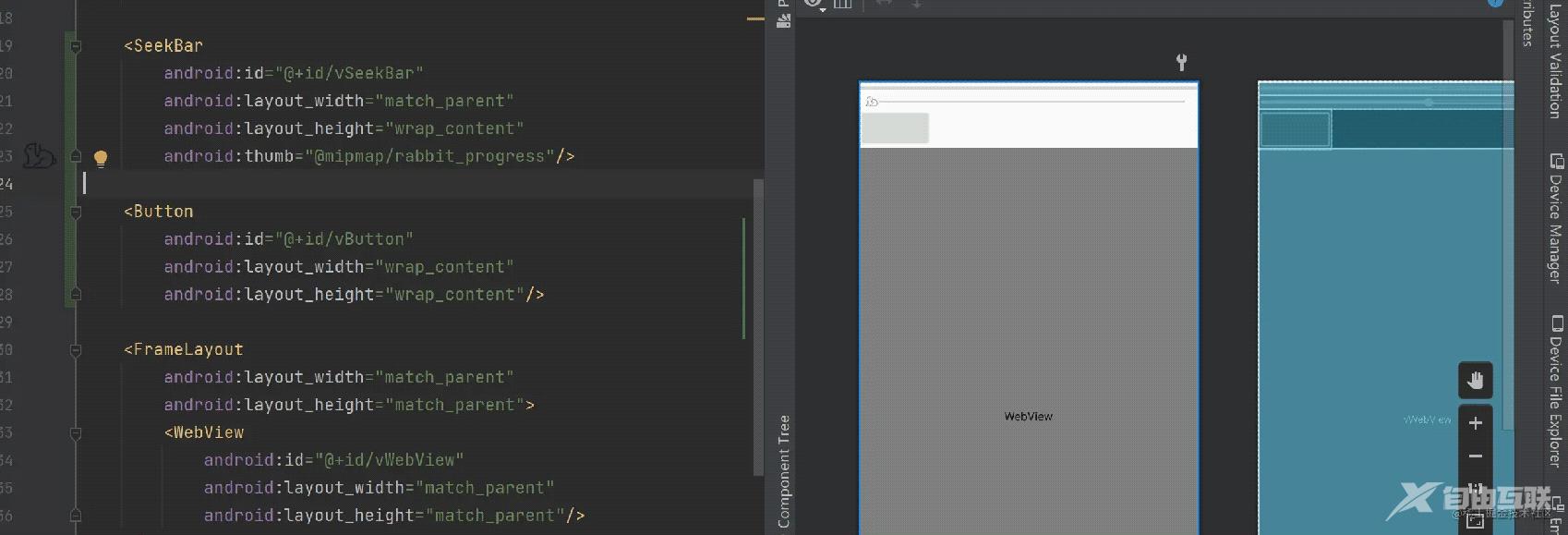
首先,我们在需要进度条的页面布局的最开始加上下面代码:
<SeekBar
android:id="@+id/vSeekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:thumb="@mipmap/rabbit_progress"/>
其中thumb属性就是可以让你换指针样式的,而SeekBar其实也是多用于播放器的进度选择器之类的,由于seekbar是可以拖动的,所以我们得把控件拖动给禁止了:
binding.vSeekBar.isEnabled = false
接着,我们为了更好的展示效果,在seekbar控件下面加了一个Button:

binding.vButton.setOnClickListener {
if (binding.vSeekBar.visibility != View.GONE) {
binding.vSeekBar.progress += 10
}
if (binding.vSeekBar.progress == 100) {
binding.vSeekBar.progress = 0
}
}
添加完按钮后,我们为按钮设置点击事件,每点一次就会出现进度条加10的事件,到达100后再置为0重复操作:

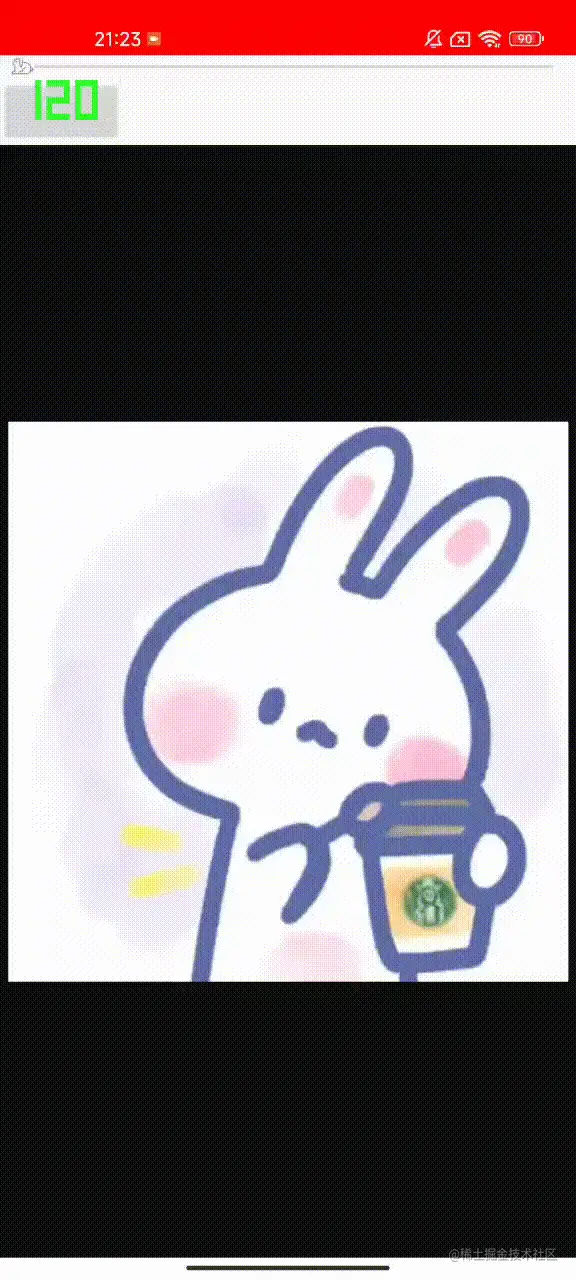
这样,我们就有了一个兔子往前进的进度条,然后我们再把Button去除,再换到webview的webChromeClient中的重写方法onProgressChanged中控制进度条增加的逻辑即可: ```Kotlin binding.vSeekBar.progress = newProgress if (newProgress == 100) { binding.vSeekBar.visibility = View.GONE } else { binding.vSeekBar.visibility = View.VISIBLE } ``` 当进度条加完后,就隐藏该控件,这样也就不会一直看到这个控件。
总结
虽然内容不多,但是问题还是很多的,如果可以再把style样式做一下,效果会更好,然后再重新定义一下进度条本体的颜色和形状,不过,目前我对这部分还看的比较少,网上看到的自定义也非常繁多,等后面用Kotlin自定义View熟练了再重新画一个Progress或SeekBar.
以上就是Android SeekBar充当Progress实现兔兔进度条Plus的详细内容,更多关于Android SeekBar进度条的资料请关注自由互联其它相关文章!
