Kotlin 中如何引用其他xml中的view对象 比如,我们的 activity_main.xml 这么写: ?xml version="1.0" encoding="utf-8"?androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns
Kotlin 中如何引用其他xml中的view对象
比如,我们的 activity_main.xml 这么写:
<?xml version="1.0" encoding="utf-8"?>
<androidx.drawerlayout.widget.DrawerLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/drawer_layout"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:fitsSystemWindows="true"
tools:openDrawer="start">
<include
layout="@layout/content_main"
android:layout_width="match_parent"
android:layout_height="match_parent" />
<com.google.android.material.navigation.NavigationView
android:id="@+id/nav_view"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="start"
android:fitsSystemWindows="true"
app:headerLayout="@layout/navigation_header_main"
app:menu="@menu/activity_main_menu" />
</androidx.drawerlayout.widget.DrawerLayout>
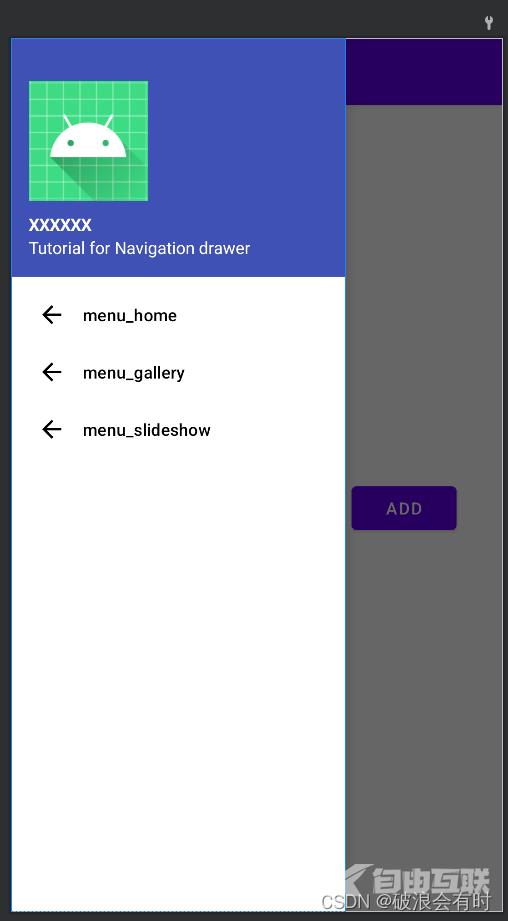
这里的 activity_main.xml 由两部分组成:content_main 的 layout 以及 nav_view 的侧边栏。

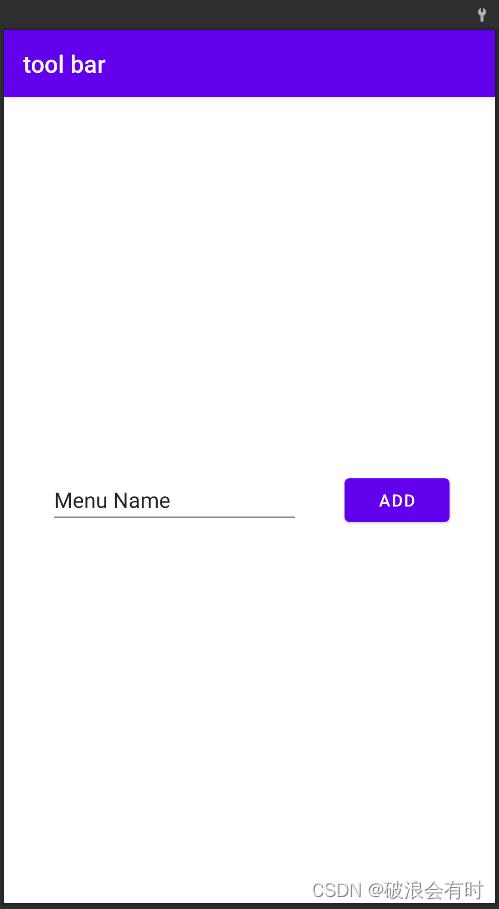
content_main.xml 如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="match_parent">
<com.google.android.material.appbar.AppBarLayout
android:layout_height="wrap_content"
android:layout_width="match_parent"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
android:gravity="center_vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="@string/tool_bar"
android:textColor="#FFFFFF"
style="@style/TextAppearance.AppCompat.Widget.ActionBar.Title"/>
</LinearLayout>
</androidx.appcompat.widget.Toolbar>
</com.google.android.material.appbar.AppBarLayout>
<androidx.constraintlayout.widget.ConstraintLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<Button
android:id="@+id/buttonAdd"
android:layout_width="88dp"
android:layout_height="48dp"
android:text="@string/add"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toEndOf="@+id/menuEditText"
app:layout_constraintTop_toTopOf="parent" />
<EditText
android:id="@+id/menuEditText"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:ems="10"
android:inputType="textPersonName"
android:text="@string/menu_name"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintEnd_toStartOf="@+id/buttonAdd"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
</LinearLayout>
即,包含一个 EditText 和一个 Button。

那么问题来了,如何在 MainActivity.kt 中使用 buttonAdd 这个按钮呢?
其实很简单,首先,我们需要在 build.gradle (Module) 中添加 'kotlin-android-extensions':
plugins {
id 'com.android.application'
id 'org.jetbrains.kotlin.android'
id 'kotlin-android-extensions'
}
然后,在 MainActivity.kt 中,当我们使用 layout id 名称获取 content_main.xml view对象时,系统会导入 import kotlinx.android.synthetic.main.content_main.*,这样,我们就可以直接获取其他 Layout 的 View 对象了。
到此这篇关于Kotlin引用其他xml的view对象过程详解的文章就介绍到这了,更多相关Kotlin引用xml的view对象内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
