目录
- 前言
- Geometry的属性: 基础属性与动画属性
- 基础属性
- 动画属性
- Geometry的其他属性
- vertices顶点位置属性(Geometry自定义一个几何体)
- colors顶点颜色属性
- Geometry的主要类别
- 立方缓冲几何体(BoxGeometry)
- 圆形缓冲几何体(CircleGeometry)
- 圆锥缓冲几何体(ConeGeometry)
- 总结
前言
Three js的官方文档教程中给予了很多的Geomerty来构造不同类别的三维多边形,例如立方体BoxGeometry、圆柱体CylinderGeometry、球体SphereGeometry等Three.js几何体类都是基于基类BufferGeometry二次封装。Geometry对原生WebGL中的顶点位置position、顶点法向量normal、顶点颜色color、顶点纹理坐标uv、顶点索引index等顶点数据进行了封装,关于Geometry顶点更多介绍可以在学习的过程中通过官方文档或者b站的视频来练习。
但是如果第一次接触到顶点的概念,没有原生WebGL基础,建议学习下原生WebGL教程,这样的话,可以更好的理解几何体顶点的概念。这次分析构成模型对象的重要元素之一:Geometry(几何体)。本文分三部分介绍Geometry的主要性质。
Geometry的属性: 基础属性与动画属性
基础属性
- 顶点(vertices): 核心属性,表示几何体的顶点位置,在构造面及计算法线等时使用
- 颜色(colors): 用于着色时的颜色计算
- 面(faces): 由不同顶点组成的面,包含顶点索引、面法线、面顶点法线等数据,一般为三角面(包含三个点的索引)
- Geometry的方法: 基础变换、Mesh与顶点合并、点面法线、包围盒/球计算
- BufferGeometry 与 DirectGeometry(Todo)
动画属性
Three中可以通过两种方式实现动画:
- 变形动画(morph animation): 每一帧的状态由指定的顶点数组决定,在动画中应用指定顶点位置数组插值后的值(常用)
- 骨骼蒙皮动画(bones skin animation): 每一帧的状态中Mesh的顶点位置由指定的不同骨骼及它们的权重决定
Geometry的其他属性
vertices顶点位置属性(Geometry自定义一个几何体)
阅读Three Js文档下的立方体BoxGeometry、球体SphereGeometry、圆柱体CylinderGeometry等three.js几何体类的源码,发现这些几何体的源码都是生成各类几何体的顶点的相关算法。
一个顶点的位置xyz坐标,可以使用Three.js的一个三维向量Vector3来表示,Three.js几何体对。Geometry的属性.vertices表示顶点位置位置坐标的集合。
var geo = new THREE.Geometry(); //位置坐标 var point = new THREE.Vector3(18, 20, 4);
colors顶点颜色属性
通过Three.js几何体对象Geometry的属性color来设置顶点的颜色,=颜色值可以通过Color对象来定义。一个顶点的颜色数据用一个Color对象来表示,然后作为几何体.colors属性值数组的元素。当然对于点模型Points和线模型Line几何体的顶点颜色属性.colors中顶点数据才会起作用,如果是网格模型Mesh,颜色需要通过三角面对象Face3来定义。
const color = new THREE.Color(1, 1, 1);
const material = new THREE.MeshBasicMaterial({color: 0xffff00})
Geometry的主要类别
立方缓冲几何体(BoxGeometry)
BoxGeometry是四边形的原始几何类,它通常使用构造函数所提供的width、height、depth参数来创建立方体或者不规则四边形。
代码示例:
代码示例
const geometry = new THREE.BoxGeometry( 1, 1, 1 );
const material = new THREE.MeshBasicMaterial( {color: 0x00ff00} );
const cube = new THREE.Mesh( geometry, material );
scene.add( cube );
圆形缓冲几何体(CircleGeometry)
CircleGeometry是欧式几何的一个简单形状,它由围绕着一个中心点的三角分段的数量所构造,由给定的半径来延展。 同时它也可以用于创建规则多边形,其分段数量取决于该规则多边形的边数。
const geometry = new THREE.CircleGeometry( 5, 32 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle );
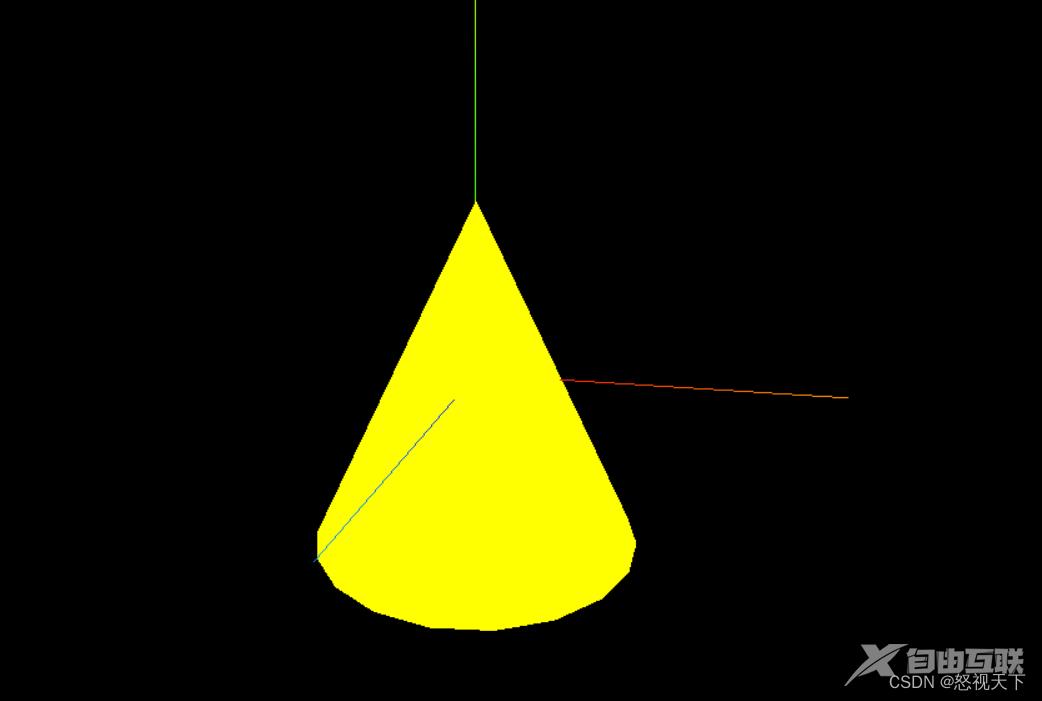
圆锥缓冲几何体(ConeGeometry)
一个用于生成圆锥几何体的类。
const geometry = new THREE.CircleGeometry( 5, 32 );
const material = new THREE.MeshBasicMaterial( { color: 0xffff00 } );
const circle = new THREE.Mesh( geometry, material );
scene.add( circle );
运行功能截屏展示

总结
以上就是Three js内置的一些三维多边体的主要构造方法,具体的可以参考官方网站的document手册(https://threejs.org/docs/?q=geo#api/zh/geometries/CircleGeometry)。会有详解的解释和方法来上手不同的物体,同时应该巧妙地运用three js的其他对象和属性来构造丰富多彩的颜色和炫酷的特效。例如我灵活的使用了for循环和随机的random函数的方法来构造出来的三角形多种多样,例如下图所示的这样,感觉很有意思。当然本人我也是刚开始学习前端的三维gis知识,在很多方面还有很多不足之处,还望各位大佬不吝赐教!!
到此这篇关于Three.Js实现颜色自定义变换的文章就介绍到这了,更多相关Three.Js颜色自定义变换内容请搜索自由互联以前的文章或继续浏览下面的相关文章希望大家以后多多支持自由互联!
