场景 注: 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 app.use中间件的用法 app.use匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。 因为请
场景
注:
霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
app.use中间件的用法
app.use匹配所有的请求方式,可以直接传入请求处理函数,代表接收所有的请求。
因为请求的路由是有顺序的,所以app.use要放在最前面,接收到所有请求后,然后通过next进行下一个路由的匹配
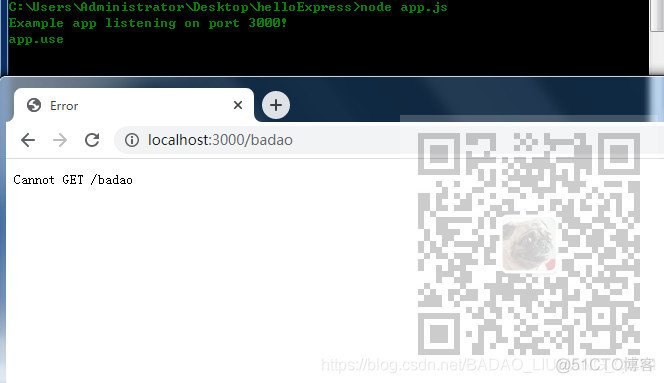
app.use((req,res,next)=>{ console.log('app.use '); next()})然后在浏览器中访问不存在的路由
http://localhost:3000/badao
可以看到输出的信息,确实走了app.use
也可以指定路由
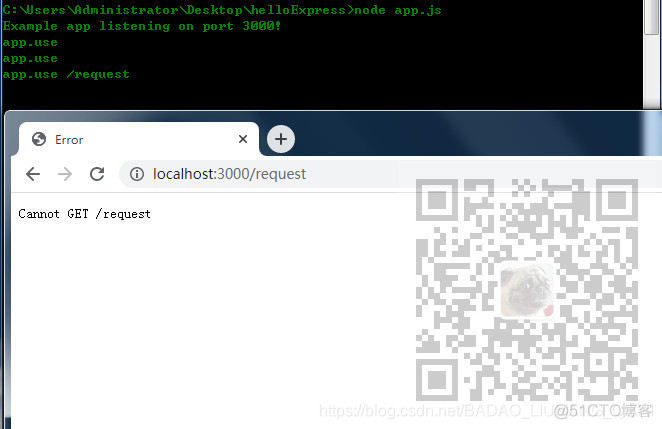
app.use((req,res,next)=>{ console.log('app.use '); next()})app.use('/request',(req,res,next)=>{ console.log('app.use /request'); next()})这时通过浏览器访问
http://localhost:3000/request可以看到先走了app.use最上面的,然后又走了带/request的

为了再次验证可以给/request匹配一个路由
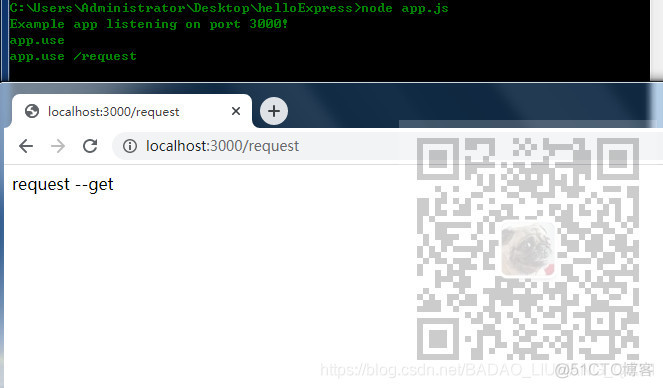
app.use((req,res,next)=>{ console.log('app.use '); next()})app.use('/request',(req,res,next)=>{ console.log('app.use /request'); next()})app.get('/request', function (req, res) { res.send('request --get')})打开浏览器输入
http://localhost:3000/request
可以看到从上往下依次匹配了三次路由
