场景 上面已经讲了使用Electron项目搭建Hello World 最后通过npm start将项目运行,那么怎样将Electron项目打包成exe桌面应用文件那。 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教
场景
上面已经讲了使用Electron项目搭建Hello World
最后通过npm start将项目运行,那么怎样将Electron项目打包成exe桌面应用文件那。
注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
使用elcetron-packager打包
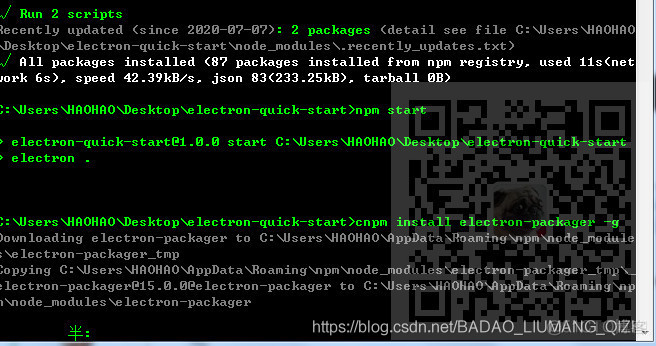
首先在电脑上全局安装electron-package
npm install electron-packager -g或者
cnpm install electron-packager -g

安装成功后进入到项目所在文件夹下这里是electron-quick-start,在此文件夹下打开cmd
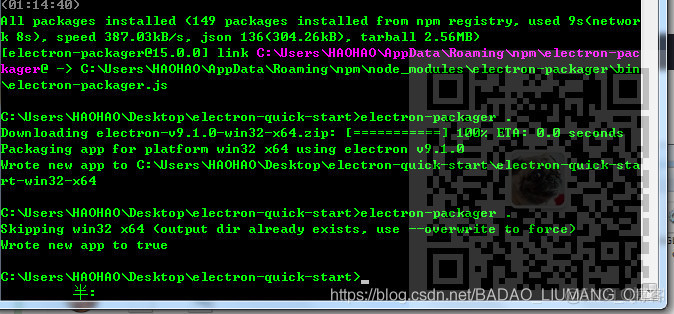
electron-packager .注意后面有个点
上面的命令时最简单的打包,全部使用默认配置。

打包成功后

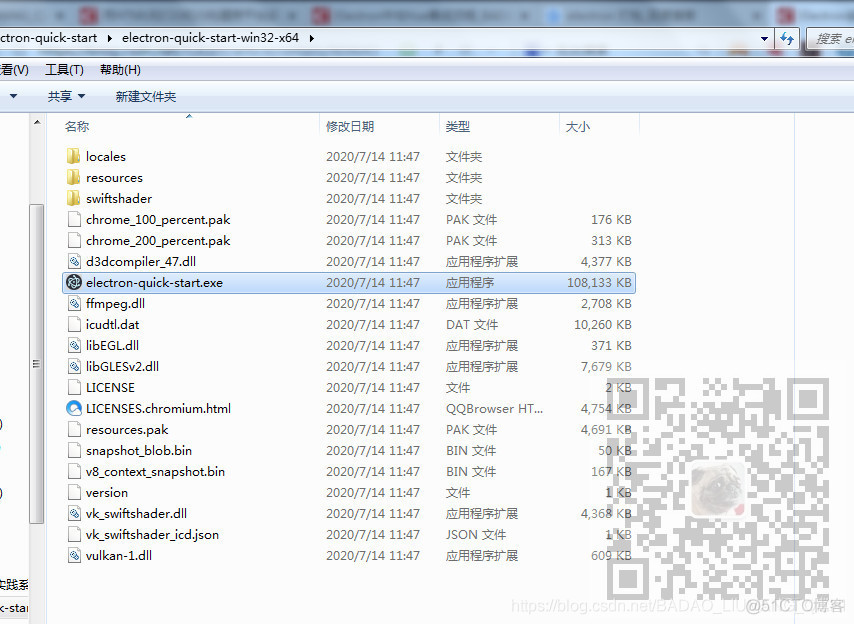
来到项目所在文件夹下找到electron-quick-start-win32-x64这个文件夹下的electron-quick-start.exe

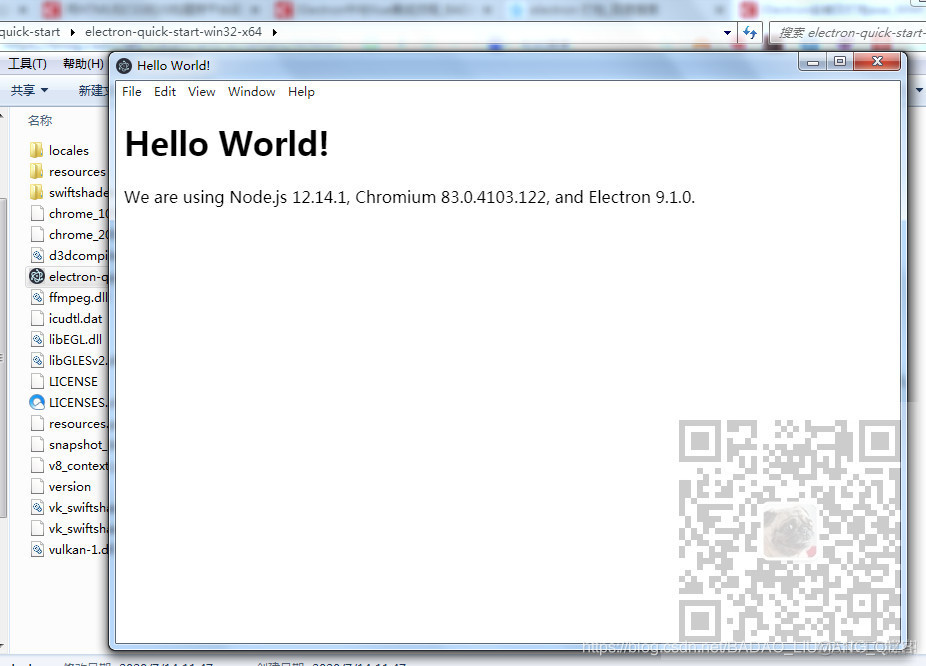
双击exe文件启动

上面是使用默认的配置进行的打包,除此之外还有一些个配置可以在打包时进行设置
基本命令:
electron-packager <sourcedir> <appname> --platform=<platform> --arch=<arch> [optional flags...]命令说明:
sourcedir:项目源文件所在路径(唯一的必须参数)
appname:项目名称(直接使用package.json文件中的name属性更方便)
platform:要构建哪个平台的应用(Windows、Mac 还是 Linux)
arch:决定了使用 x86 (ia32)还是 x64(x64),还是两个架构都用
optional options:可选选项
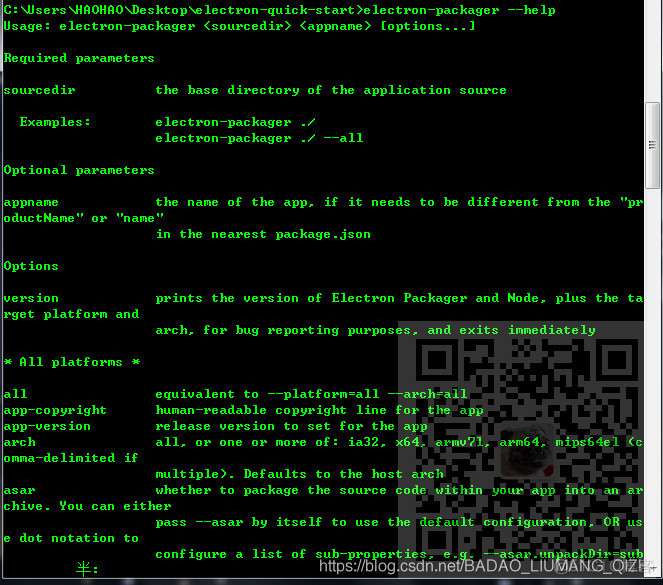
更多命令可以通过
electron-package --help来查看