场景 通过以上搭建起Angular项目。 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 Angular5.x 以后get、post 和和服务器交互使用的是HttpClientModule 模块。
场景
通过以上搭建起Angular项目。
注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
Angular5.x 以后get、post 和和服务器交互使用的是HttpClientModule 模块。
使用HttpClientModule实现get请求数据
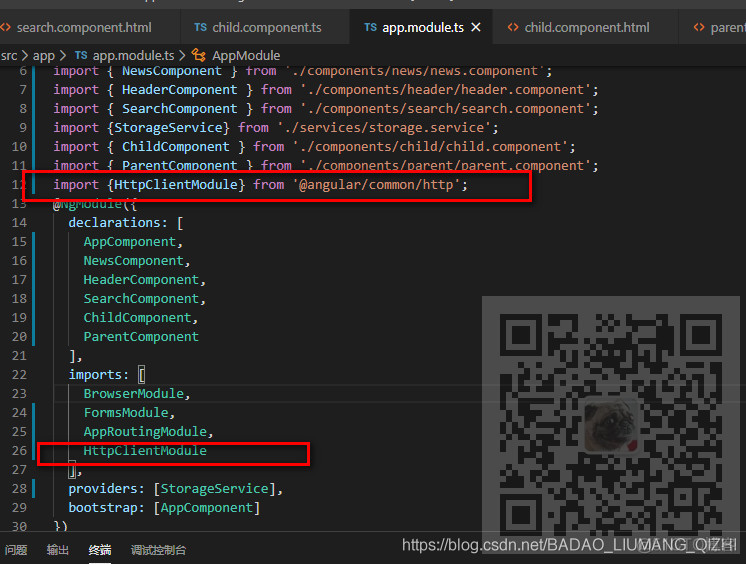
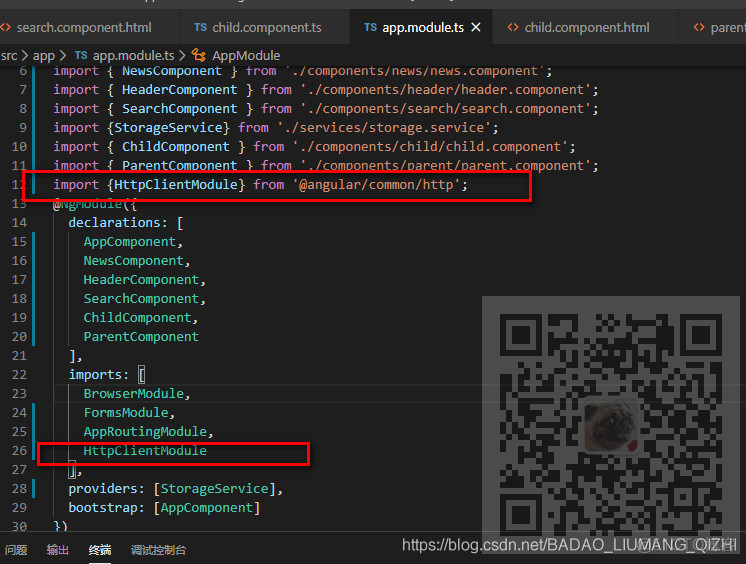
1.在app.module.ts 中引入HttpClientModule 并注入
import {HttpClientModule} from '@angular/common/http';注入
imports: [ BrowserModule, FormsModule, AppRoutingModule, HttpClientModule ],

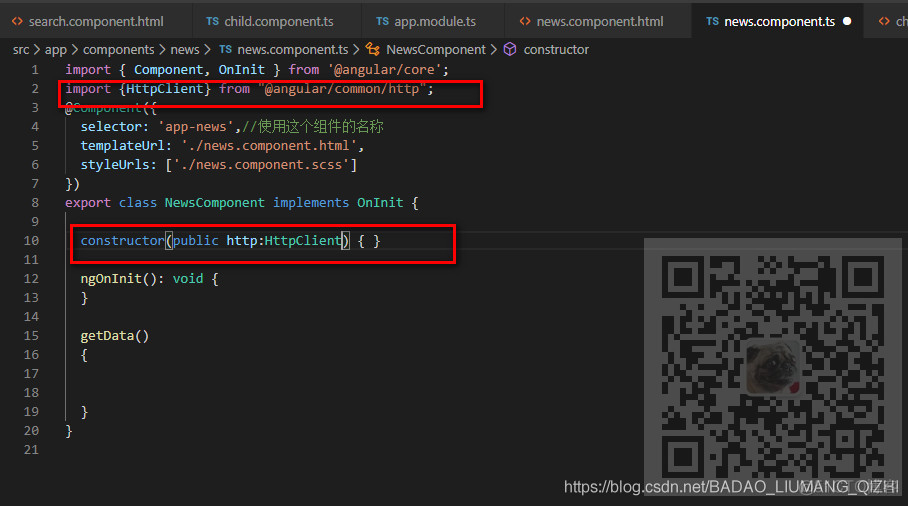
2.在用到的地方引入HttpClient 并在构造函数声明
import {HttpClient} from "@angular/common/http";constructor(public http:HttpClient) { }

3.get请求数据
在用到请求数据的html中添加一个button并添加点击事件,然后再添加一个ul来显示获取到的数据
<button (click) = "getData()">get请求数据</button><br><hr><ul> <li *ngFor = "let item of list">{{item.title}}</li></ul>在ts中首先声明一个list数组来存储响应的数据
public list:any[] = [];然后在按钮的点击事件中
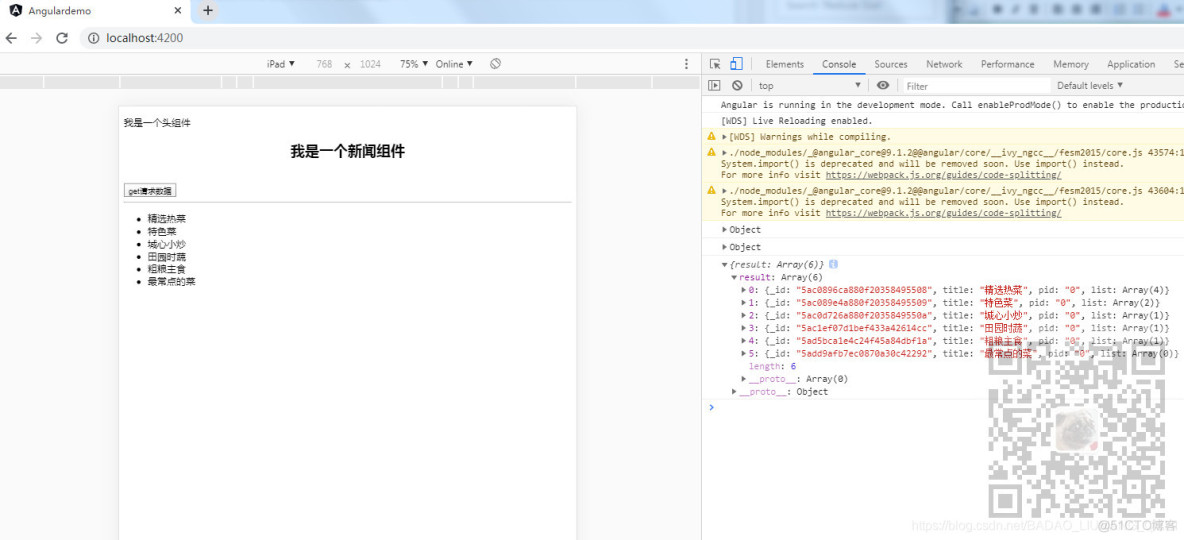
getData() { var api = "http://xxx.com/api/productlist"; this.http.get(api).subscribe((response:any) =>{ console.log(response); this.list = response.result; }); }其中api是获取数据的后台接口,这里数据在响应的result中,所以获取数据使用response.result

然后运行项目,点击按钮看效果

使用HttpClientModule实现post提交数据
1.在app.module.ts 中引入HttpClientModule 并注入
import {HttpClientModule} from '@angular/common/http';注入
imports: [ BrowserModule, FormsModule, AppRoutingModule, HttpClientModule ],

2.在用到的地方引入HttpClient 和HttpHeaders并在构造函数声明HttpClient
import {HttpClient,HttpHeaders} from "@angular/common/http";constructor(public http:HttpClient) { }3.post提交数据
为了测试效果搭建一个后台服务端,这里使用node
搭建node服务端
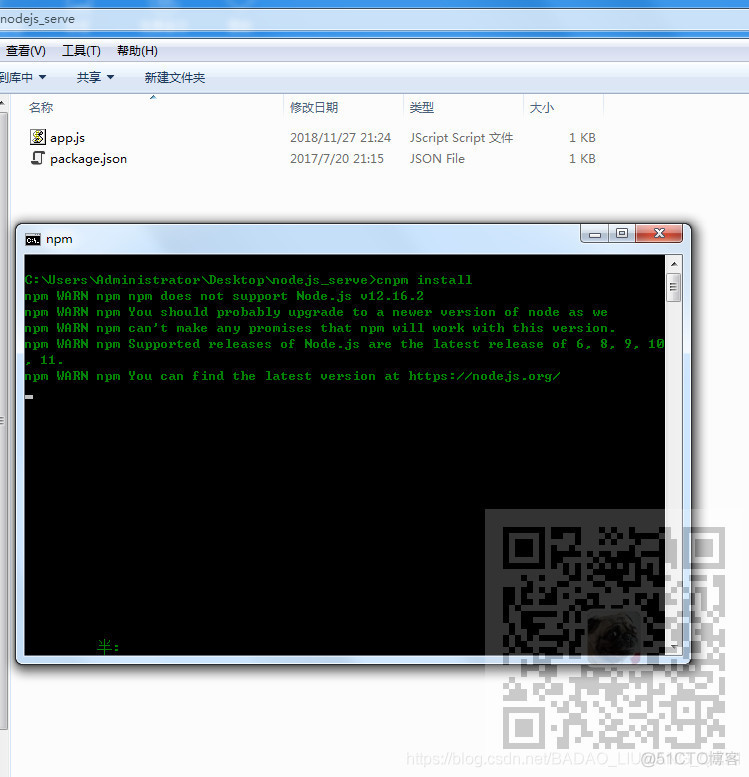
新建文件夹nodejs_serve,然后在此文件夹下新建两个文件

其中app.js代码为
var express = require('express');var app= express();var bodyParser = require('body-parser');app.use(bodyParser.json());app.use(bodyParser.urlencoded({ extended: false }));/*express允许跨域*/app.all('*', function(req, res, next) { res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "Content-Type,Content-Length, Authorization, Accept,X-Requested-With"); res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By",' 3.2.1') if(req.method=="OPTIONS") res.send(200); else next();});//app.use(express.static(path.join(__dirname, 'public')));app.get('/',function(req,res){ res.send('首页');})app.post('/dologin',function(req,res){ console.log(req.body); res.json({"msg":'post成功'});})app.get('/news',function(req,res){ //console.log(req.body); res.jsonp({"msg":'这是新闻数据'});})app.listen(3000,'127.0.0.1');然后package.json代码为
{ "dependencies": { "ejs": "^2.5.6", "express": "^4.15.3", "socket.io": "^2.0.3", "body-parser": "~1.17.1" }}然后在此目录下打开cmd输入
npm install或者
cnpm install

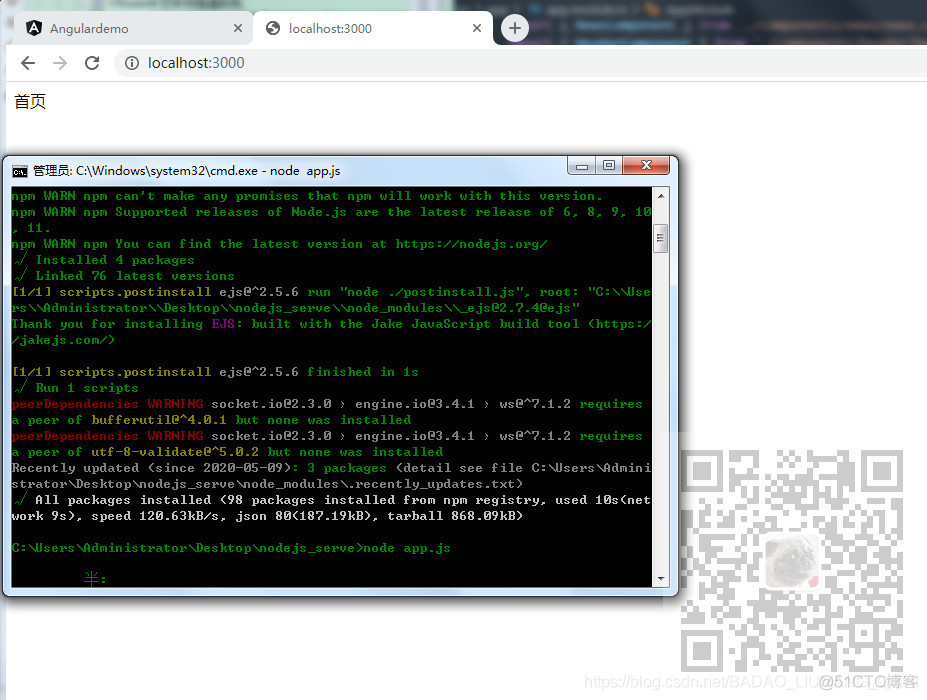
安装依赖完成后运行项目
node app.js

然后打开浏览器输入
http://localhost:3000/
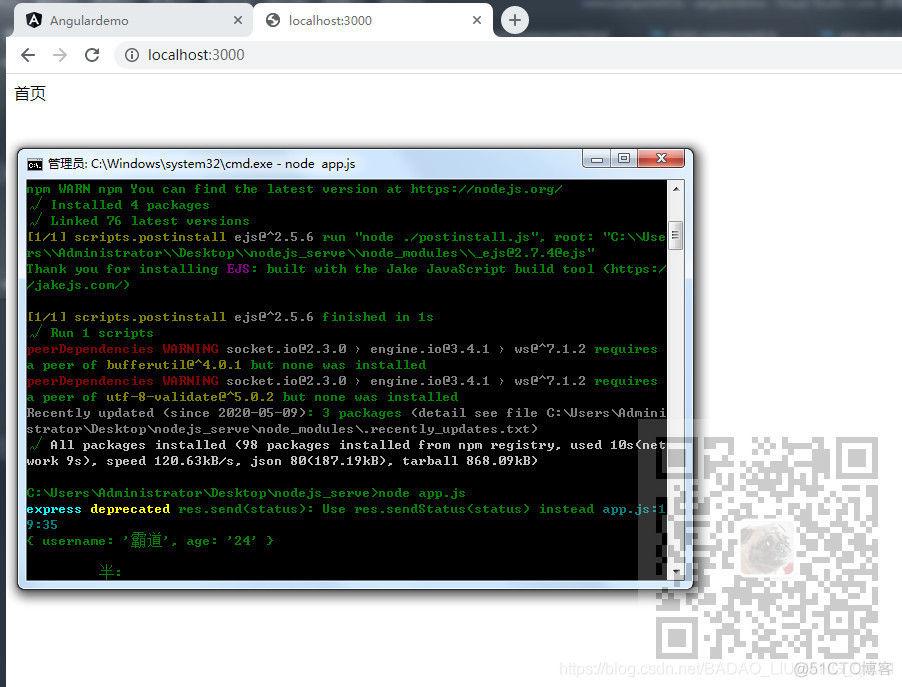
看到如下则是项目运行成功

post提交数据
首先在页面上添加一个按钮并设置按钮的点击事件
<button (click) = "doLogin()">post提交数据</button>然后在点击事件多对应的方法中
doLogin() { const httpOptions = { headers: new HttpHeaders({ 'Content-Type': 'application/json' }) }; var api = "http://127.0.0.1:3000/doLogin"; this.http.post(api,{username:'霸道',age:'24'},httpOptions).subscribe(response => { console.log(response); }); }注意上面headers的书写方式
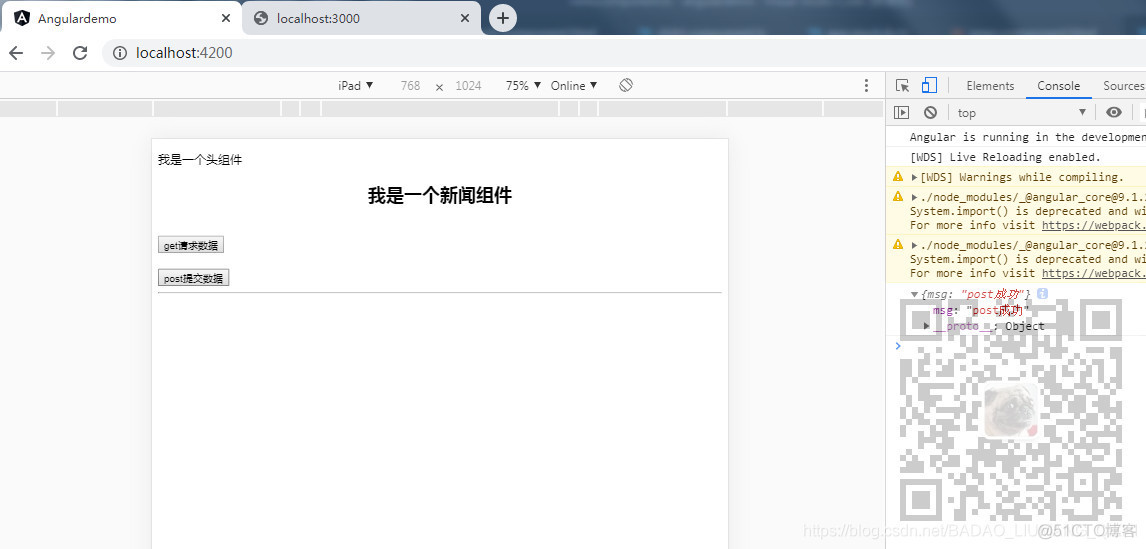
然后运行项目点击按钮

此时查看node服务端控制台