场景 上面是入门级别搭建helloWorld,如果是已知项目所需的依赖需要快速搭建起来express的项目框架。 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现
场景
上面是入门级别搭建helloWorld,如果是已知项目所需的依赖需要快速搭建起来express的项目框架。
注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
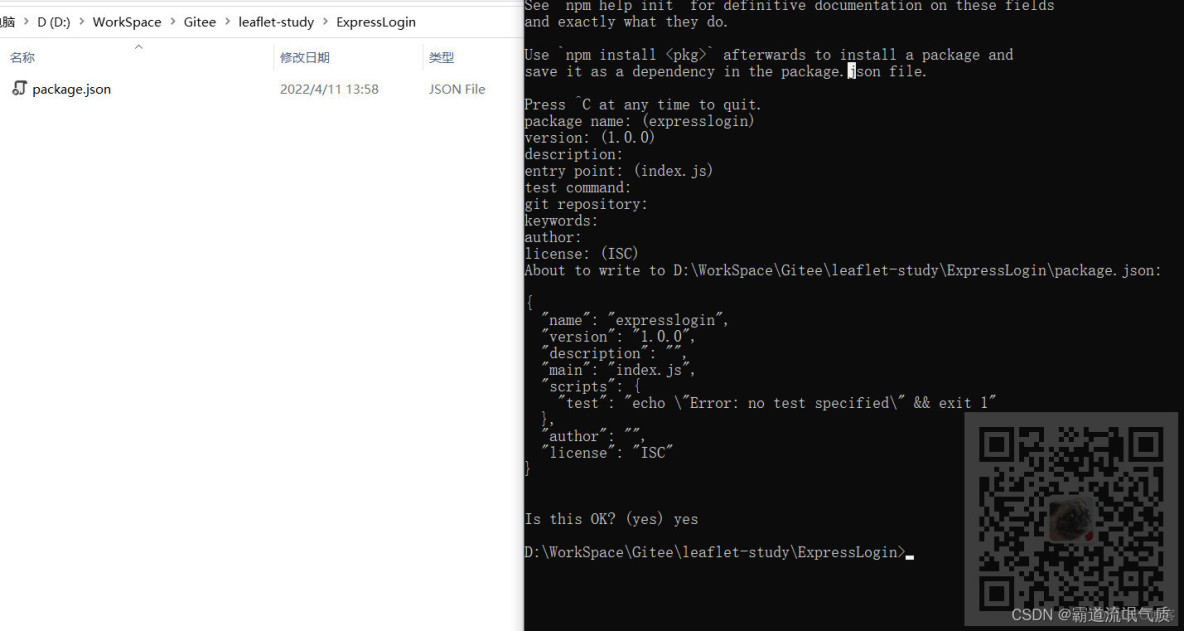
1、新建一个目录ExpressLogin,在目录里面打开cmd
npm init然后会在目录下生成package.json文件

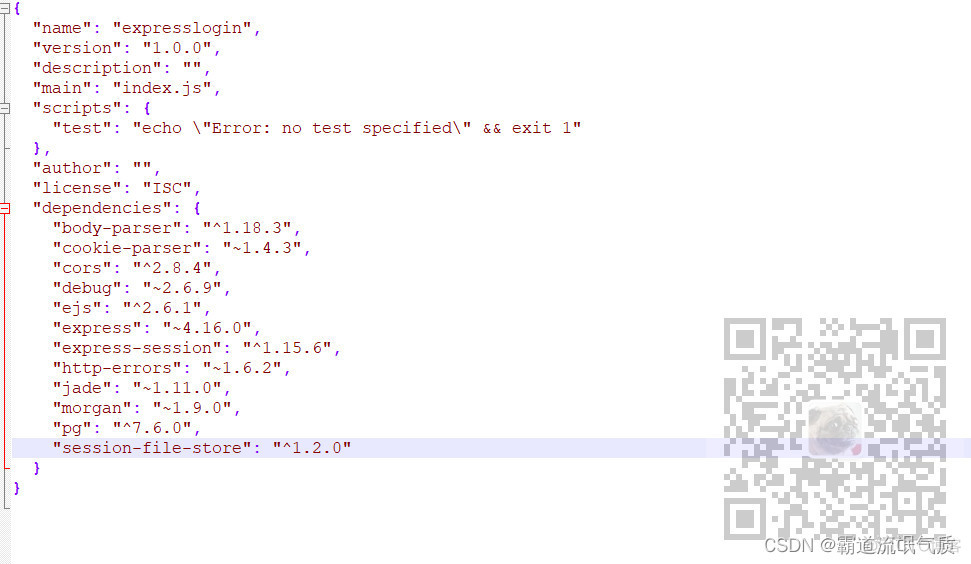
2、编辑该文件添加需要的依赖
将依赖放在dependencies下
{ "name": "expresslogin", "version": "0.0.0", "private": true, "scripts": { "start": "node ./bin/www" }, "dependencies": { "body-parser": "^1.18.3", "cookie-parser": "~1.4.3", "cors": "^2.8.4", "debug": "~2.6.9", "ejs": "^2.6.1", "express": "~4.16.0", "express-session": "^1.15.6", "http-errors": "~1.6.2", "jade": "~1.11.0", "morgan": "~1.9.0", "pg": "^7.6.0", "session-file-store": "^1.2.0" }}
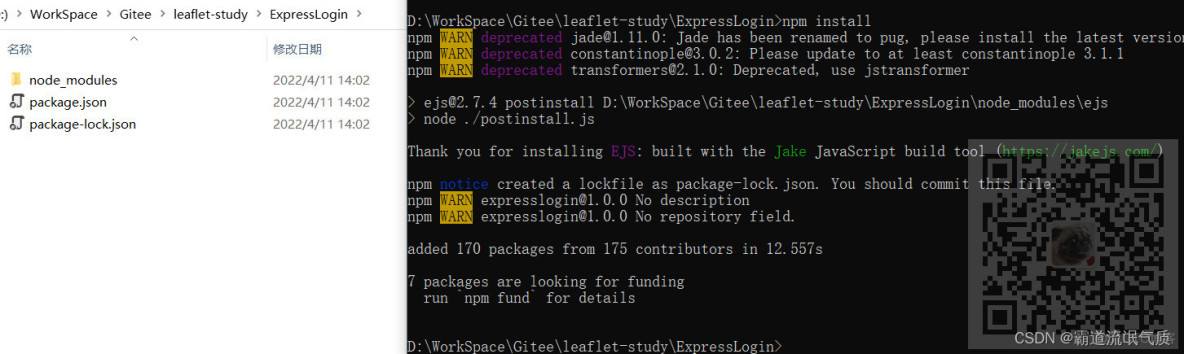
3、安装依赖
npm install
4、Express运行测试
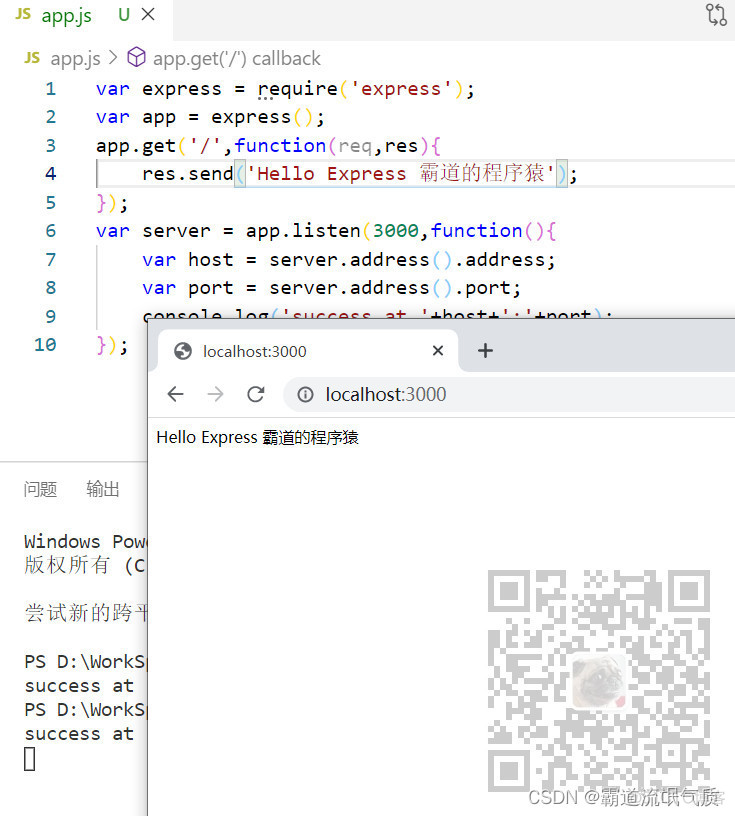
在目录下新建app.js文件,修改内容如下
var express = require('express');var app = express();app.get('/',function(req,res){ res.send('Hello Express 霸道的程序猿');});var server = app.listen(3000,function(){ var host = server.address().address; var port = server.address().port; console.log('success at '+host+':'+port);});然后命令中执行
node app.js
5、Express应用生成配置
Express安装成功之后,通过应用生成器工具,Express可以快速创建一个应用的骨架。
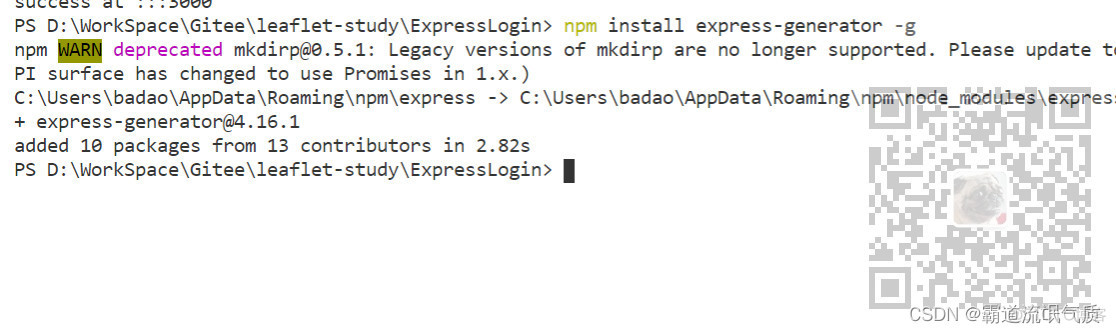
安装
npm install express-generator -g
回到上层目录
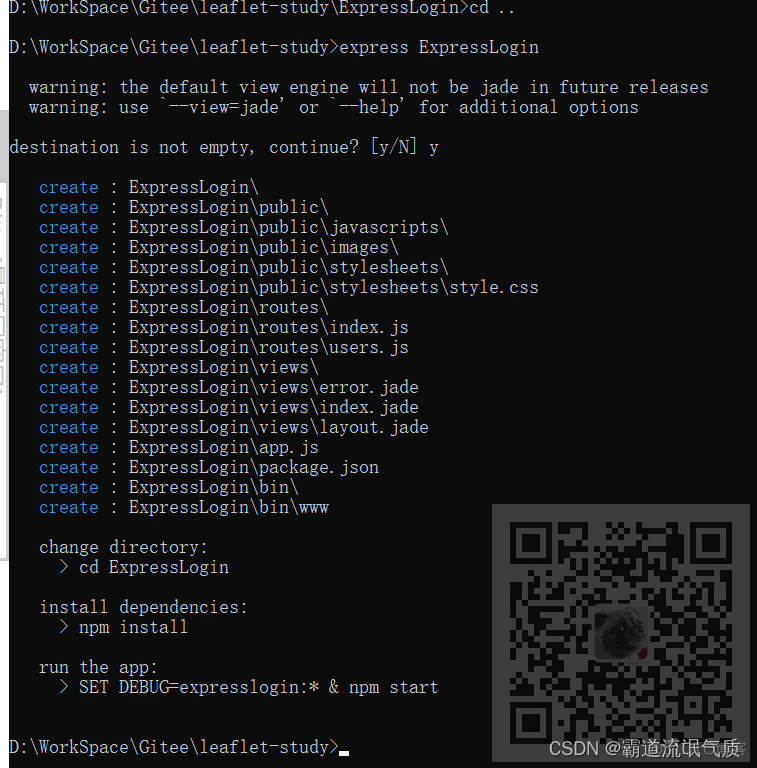
cd ..使用命令生成项目
express ExpressLogin会提示文件夹不为空,选择继续

项目创建成功之后,会生成一些文件夹。
bin:项目的启动文件,配置以什么方式启动项目,默认为npm start
public:项目的静态文件,放置js、css、image等文件
routes:是项目的路由信息文件,控制地址路由
views:是视图文件,放置模板文件ejs等
node_modules:是node包管理目录,用来存放node管理工具
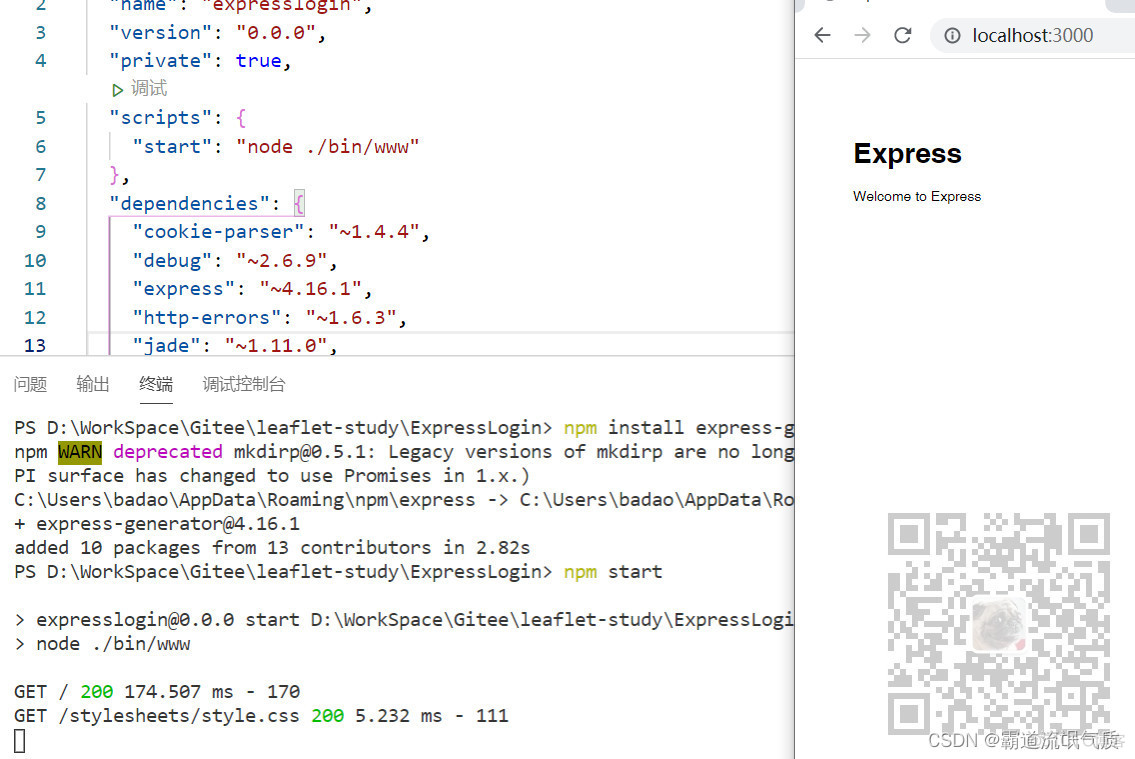
6、运行测试
再进入到项目目录,此时可以通过
npm start启动