场景 仿照上面进行请求数据的方式,下面使用axios来请求数据。 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 首先需要安装axios cnpm install a
场景
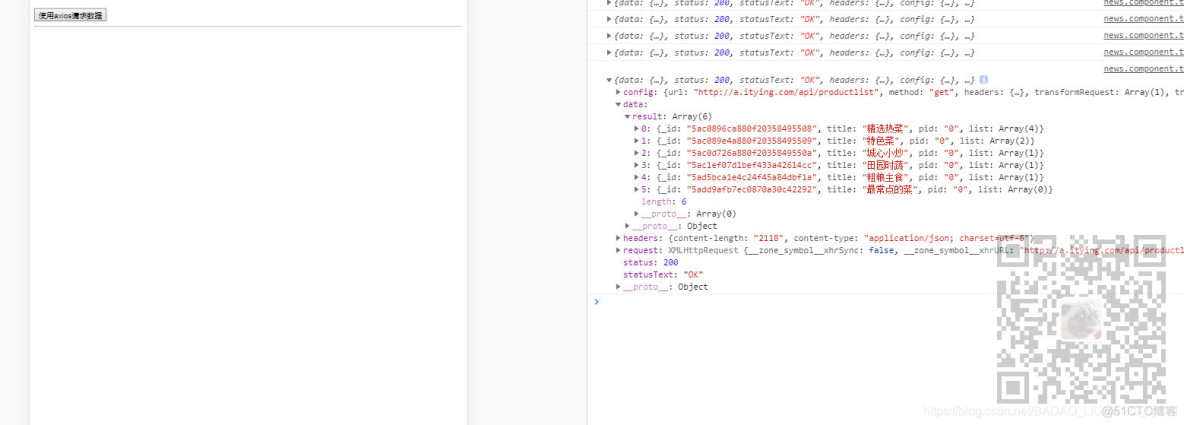
仿照上面进行请求数据的方式,下面使用axios来请求数据。
注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
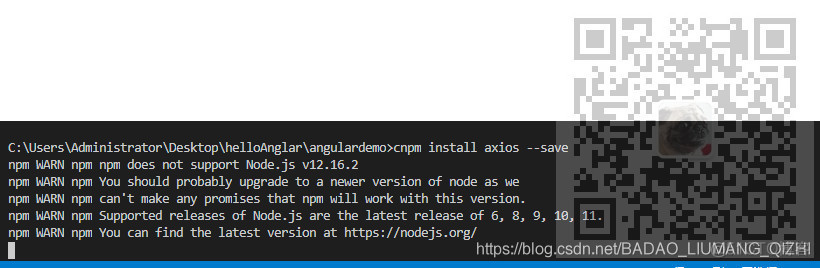
首先需要安装axios
cnpm install axios --save

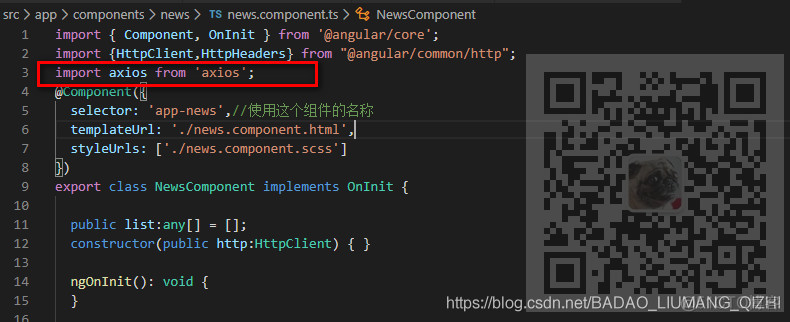
然后在用到的地方引入axios
import axios from 'axios';

然后在页面中添加一个按钮并添加一个按钮的点击事件
<button (click) = "getAxiosData()">使用axios请求数据</button>在此点击事件中
getAxiosData(){ var api = "http://xxx.com/api/productlist"; axios.get(api) .then(function (response) { // handle success console.log(response); }) }这样就可以实现最简单的get请求数据