场景 要实现在ElementUI的表格中每一列展示的不是数据而是控件。效果如下 注: 关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。 实现 普通表格官方示例代码 t
场景
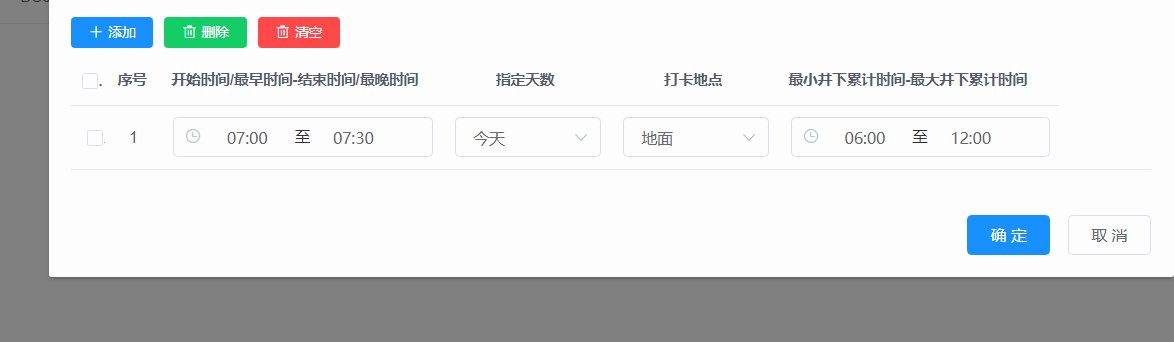
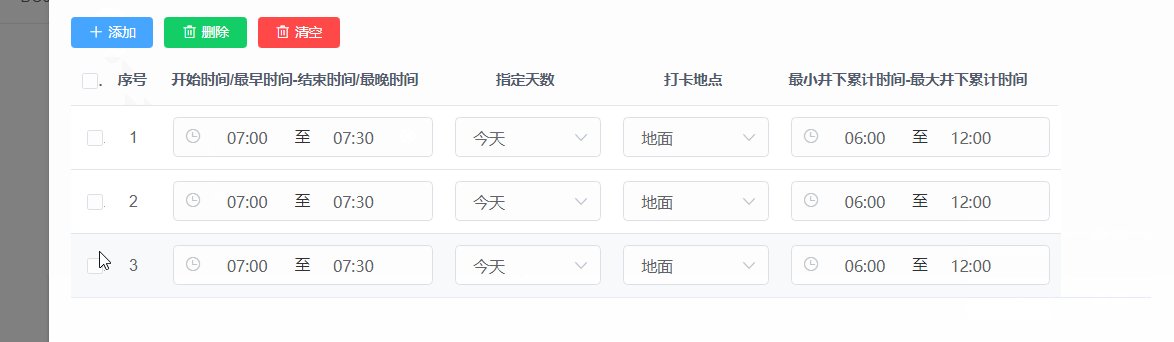
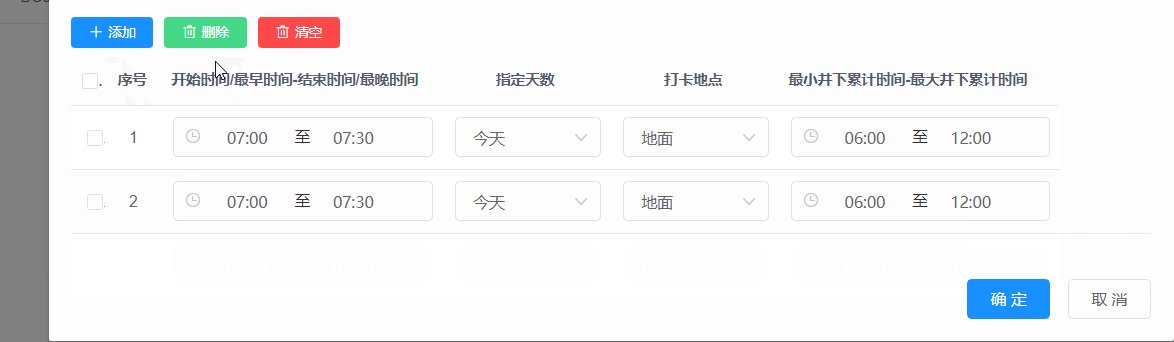
要实现在ElementUI的表格中每一列展示的不是数据而是控件。效果如下

注:
关注公众号 霸道的程序猿 获取编程相关电子书、教程推送与免费下载。
实现
普通表格官方示例代码
<template> <el-table :data="tableData" stripe style="width: 100%"> <el-table-column prop="date" label="日期" width="180"> </el-table-column> <el-table-column prop="name" label="姓名" width="180"> </el-table-column> <el-table-column prop="address" label="地址"> </el-table-column> </el-table></template><script> export default { data() { return { tableData: [{ date: '2016-05-02', name: '王小虎', address: '上海市普陀区金沙江路 1518 弄' }, { date: '2016-05-04', name: '王小虎', address: '上海市普陀区金沙江路 1517 弄' }, { date: '2016-05-01', name: '王小虎', address: '上海市普陀区金沙江路 1519 弄' }, { date: '2016-05-03', name: '王小虎', address: '上海市普陀区金沙江路 1516 弄' }] } } }</script>要实现每列中使用的是控件的话可以使用template来实现 <el-table-column label="指定天数" align="center" prop="ts" width="150"> <template slot-scope="scope"> <el-select clearable @change="changezdts(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].ts" > <el-option v-for="dict in zdtsOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column>这里是在此列使用下拉框控件作为模板
这里要添加slot-scope属性。添加这个属性可以在后面获取到某一行。
完整示例代码
<el-table v-loading="loading" :data="bcglXiangXiList" :row-class-name="rowClassName" @selection-change="handleDetailSelectionChange" ref="tb" > <el-table-column type="selection" width="30" align="center" /> <el-table-column label="序号" align="center" prop="xh" width="50"> </el-table-column> <el-table-column label="开始时间/最早时间-结束时间/最晚时间" width="250" prop="sjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changesjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].sjfw" ></el-time-picker> </template> </el-table-column> <el-table-column label="指定天数" align="center" prop="ts" width="150"> <template slot-scope="scope"> <el-select clearable @change="changezdts(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].ts" > <el-option v-for="dict in zdtsOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="打卡地点" align="center" prop="dkdd" width="150"> <template slot-scope="scope"> <el-select clearable @change="changedkdd(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].dkdd" > <el-option v-for="dict in dkddOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="最小井下累计时间-最大井下累计时间" width="250" prop="jxsjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changejxsjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].jxsjfw" ></el-time-picker> </template> </el-table-column> </el-table>在使用可控件之后再使用v-model进行双向数据绑定时就是动态数据绑定了。
这里首先设置el-table的数据源为 一个对象数组
:data="bcglXiangXiList"然后添加一个单选框
<el-table-column type="selection" width="30" align="center" />通过@selection-change="handleDetailSelectionChange"
设置其勾选事件
//单选框选中数据 handleDetailSelectionChange(selection) { if (selection.length > 1) { this.$refs.tb.clearSelection(); this.$refs.tb.toggleRowSelection(selection.pop()); } else { this.checkedDetail = selection; } },实现单选并保存选中项。
前提要设置el-table的ref="tb"并且this.checkedDetail 需要提前声明
data() { return { //选中的从表数据 checkedDetail: [],然后添加了一列序号用来保存行的索引号,通过设置el-table的
:row-class-name= "rowClassName"来实现
rowClassName({ row, rowIndex }) { row.xh = rowIndex + 1; },然后怎样对每个控件进行v-model数据绑定,通过
v-model="bcglXiangXiList[scope.row.xh-1].ts"使用scope.row可以获取到当前行对象。
通过scope.row.xh可以获取到当前行的xh字段属性,因为之前设置了xh为行的索引+1
而数组的索引从0开始,所以这里是xh-1
<template slot-scope="scope"> <el-select clearable @change="changezdts(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].ts" > <el-option v-for="dict in zdtsOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template>
