场景 ElementUI中的el-table中实现动态添加一行、删除一行、清空所有行 上面实现的效果如下 其中每一行都是动态添加的,每一行对应的是一个对象,每一列对应的是一个对象的属性。 所
场景
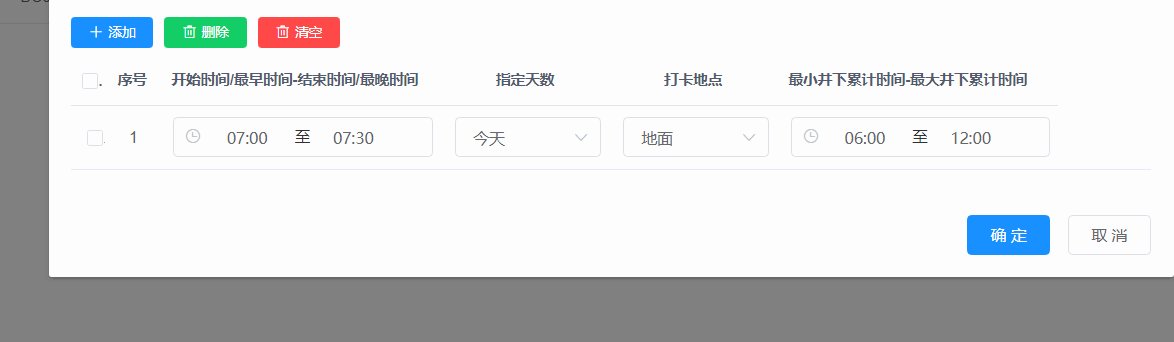
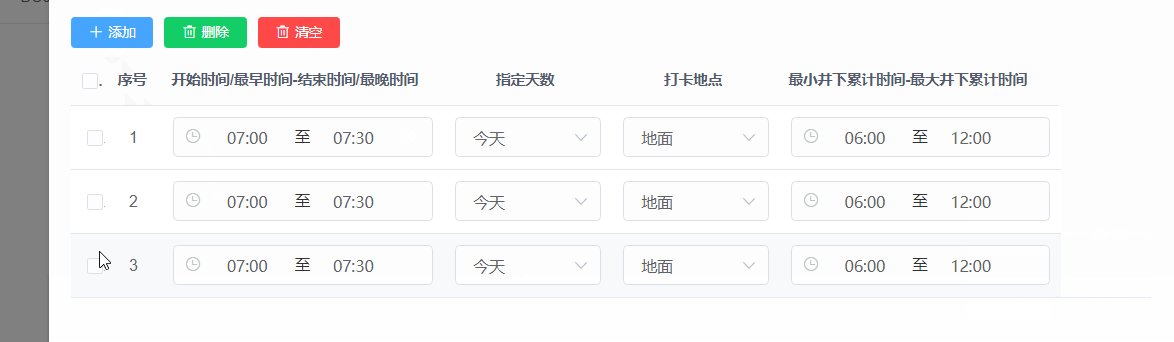
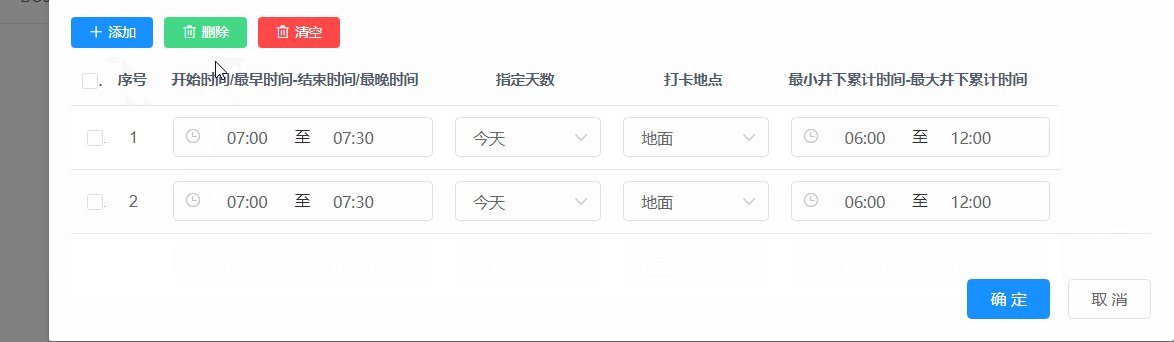
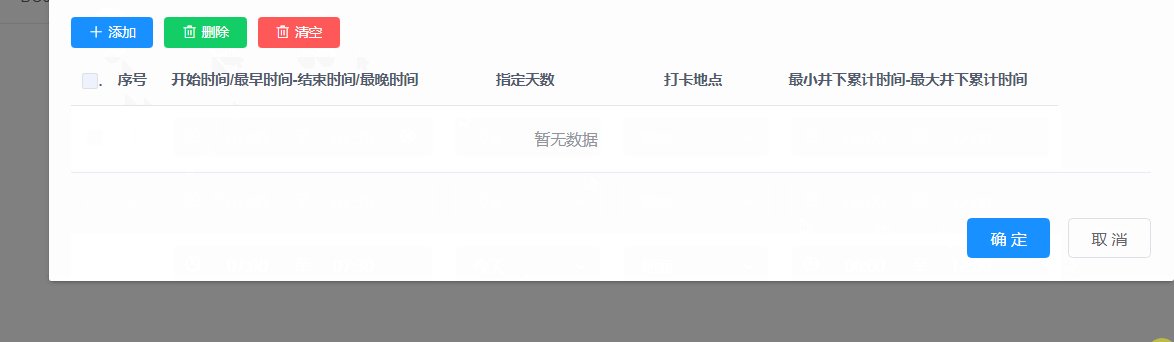
ElementUI中的el-table中实现动态添加一行、删除一行、清空所有行
上面实现的效果如下

其中每一行都是动态添加的,每一行对应的是一个对象,每一列对应的是一个对象的属性。
所以整个el-table绑定的数据源就是一个对象的数组。
但是在页面上实现时怎样实现每一列的动态数据绑定。
首先添加一个el-table
<el-table v-loading="loading" :data="bcglXiangXiList" :row-class-name="rowClassName" @selection-change="handleDetailSelectionChange" ref="tb" > <el-table-column type="selection" width="30" align="center" /> <el-table-column label="序号" align="center" prop="xh" width="50"></el-table-column> <el-table-column label="开始时间/最早时间-结束时间/最晚时间" width="250" prop="sjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changesjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].sjfw" ></el-time-picker> </template> </el-table-column> <el-table-column label="指定天数" align="center" prop="ts" width="150"> <template slot-scope="scope"> <el-select clearable @change="changezdts(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].ts" > <el-option v-for="dict in zdtsOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="打卡地点" align="center" prop="dkdd" width="150"> <template slot-scope="scope"> <el-select clearable @change="changedkdd(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].dkdd" > <el-option v-for="dict in dkddOptions" :key="dict.dictValue" :label="dict.dictLabel" :value="dict.dictValue" /> </el-select> </template> </el-table-column> <el-table-column label="最小井下累计时间-最大井下累计时间" width="250" prop="jxsjfw"> <template slot-scope="scope"> <el-time-picker is-range format="HH:mm" value-format="HH:mm" :style="{width: '100%'}" start-placeholder="开始时间" end-placeholder="结束时间" range-separator="至" clearable @change="changejxsjfw(scope.row)" v-model="bcglXiangXiList[scope.row.xh-1].jxsjfw" ></el-time-picker> </template> </el-table-column> </el-table>其他代码解释见上面博客,这里主要介绍动态绑定这块。
首先整个表的数据源通过:data="bcglXiangXiList"绑定到一个对象数组。
此数组需要提前声明
data() { return { //详细list bcglXiangXiList: [],然后在添加每一列时是通过类似于
v-model="bcglXiangXiList[scope.row.xh-1].sjfw"这种来进行动态绑定,其中scrope.row就是当前行对象。
scope.row.xh就是当前行的xh列的值,即上面el-table中的第一列
<el-table-column label="序号" align="center" prop="xh" width="50"></el-table-column>其中此列值的赋值又是通过行的索引+1来获取。
所以这里就是为什么在进行动态数据绑定时是要拿row.xh-1
因为行号和数组的索引都是从0开始,而我们要展示的序号是从1开始。
那么怎样才能给xh列设置行号加1那。
通过设置el-table的
:row-class-name="rowClassName"来实现。
其中rowClassName是回调函数
rowClassName({row, rowIndex}) {< BR> row.xh = rowIndex +1; },其中row是行对象,rowindex是行号,从0开始。
所以这样就能实现了序号(xv属性)递增并且取值为行号加1。
这样在进行后台传递参数时就能动态获取多个对象的参数。
注意此时的序号xh是没法进行动态数据绑定的,所以在传递后台参数时 不要传递此参数。
