使用JavaSE搭建javaweb项目
访问数据库,比并将数据库的内容打印到浏览器页面上。 只用javaSE,tomcat,jdbc 工具
- jdk1.8
- tomcat 8.5
- MySQL 5.7
- mysql jar 5.1.48
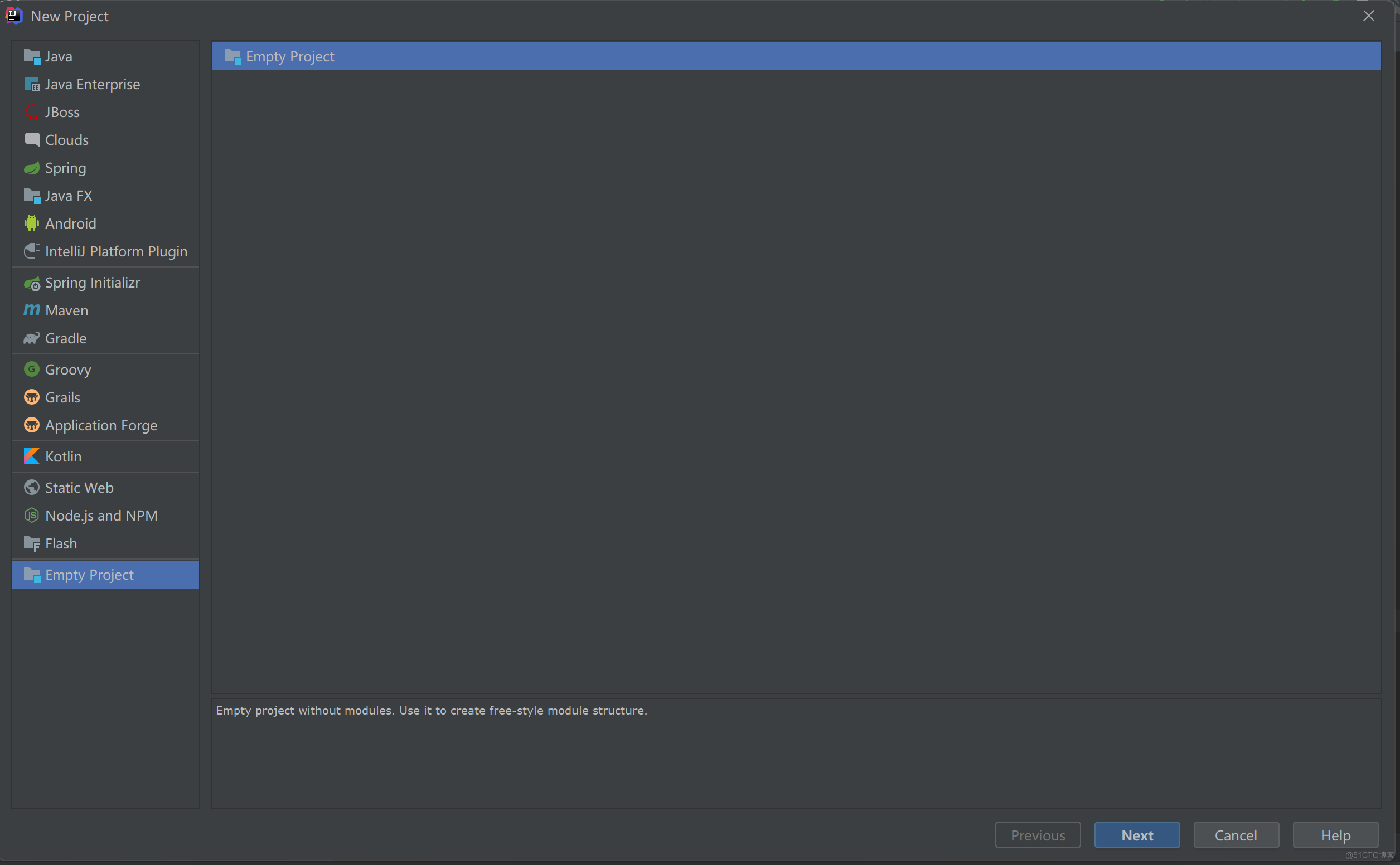
第一步:创建空项目

 取名,finish
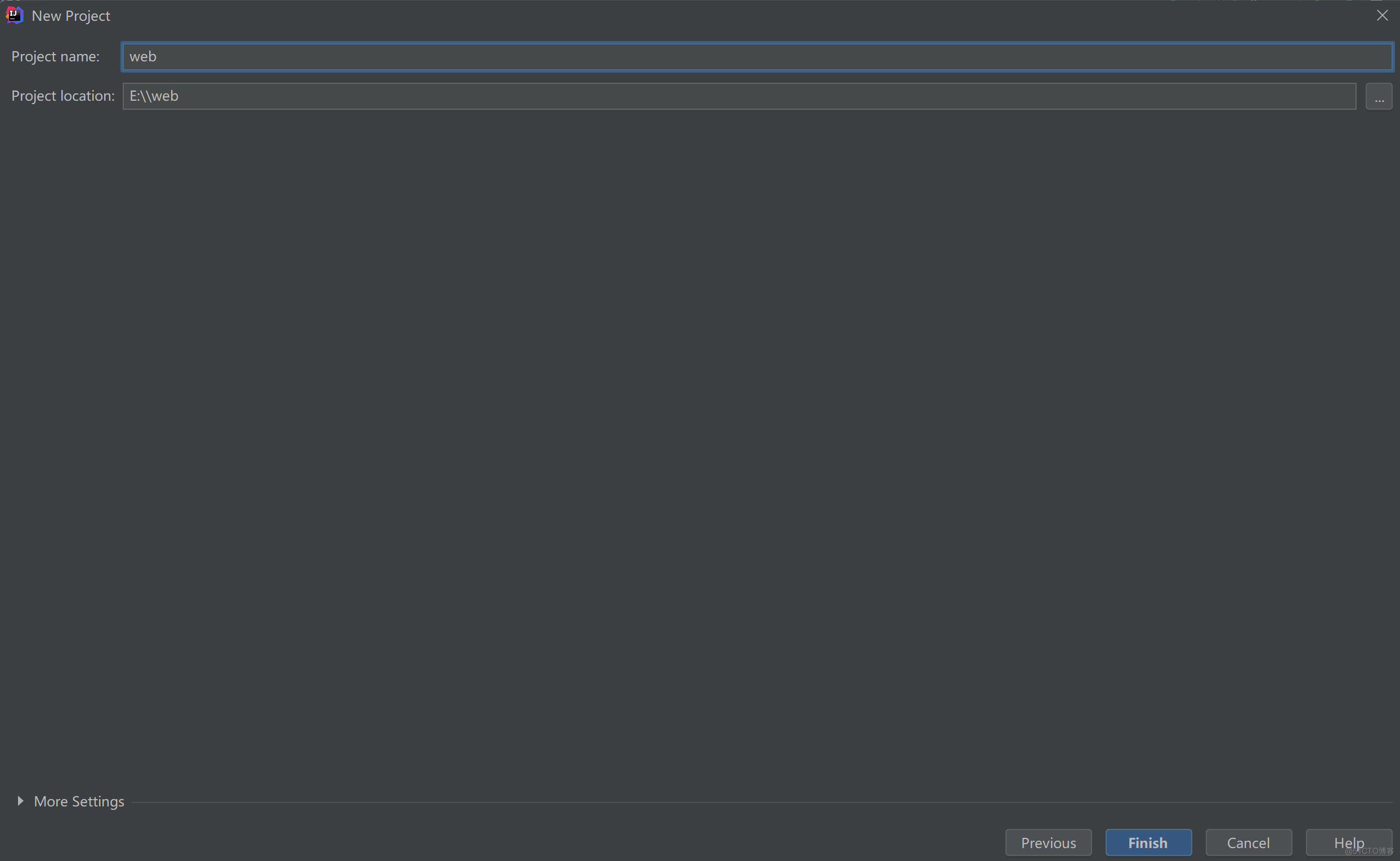
取名,finish
第二步:创建Java项目
 我这里的Java版本是1.8,其他的什么都不要点,点击next
我这里的Java版本是1.8,其他的什么都不要点,点击next
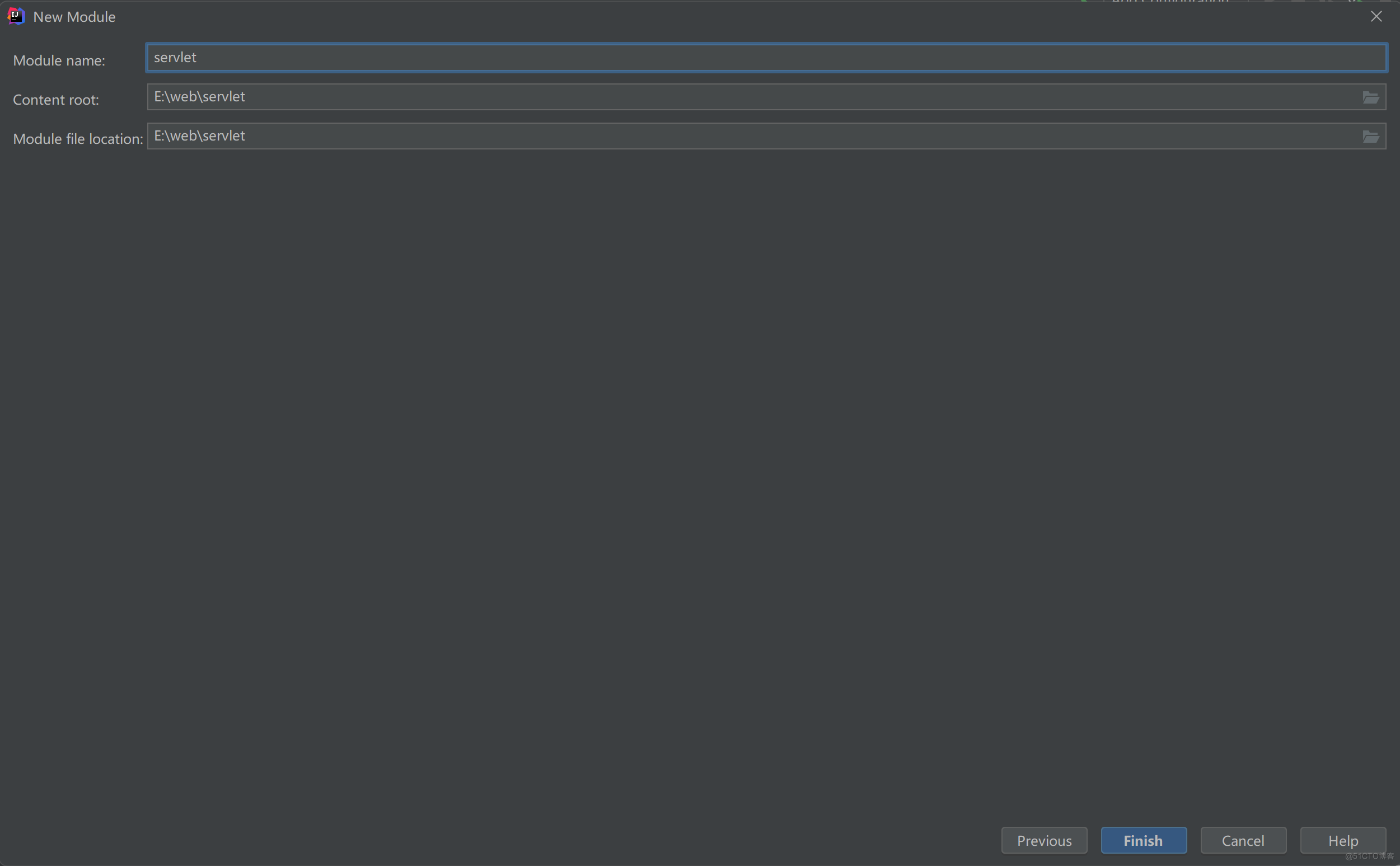
 取名,finish,点击ok,这样就创建好了一个java项目
取名,finish,点击ok,这样就创建好了一个java项目
第三步:创建javaEE框架
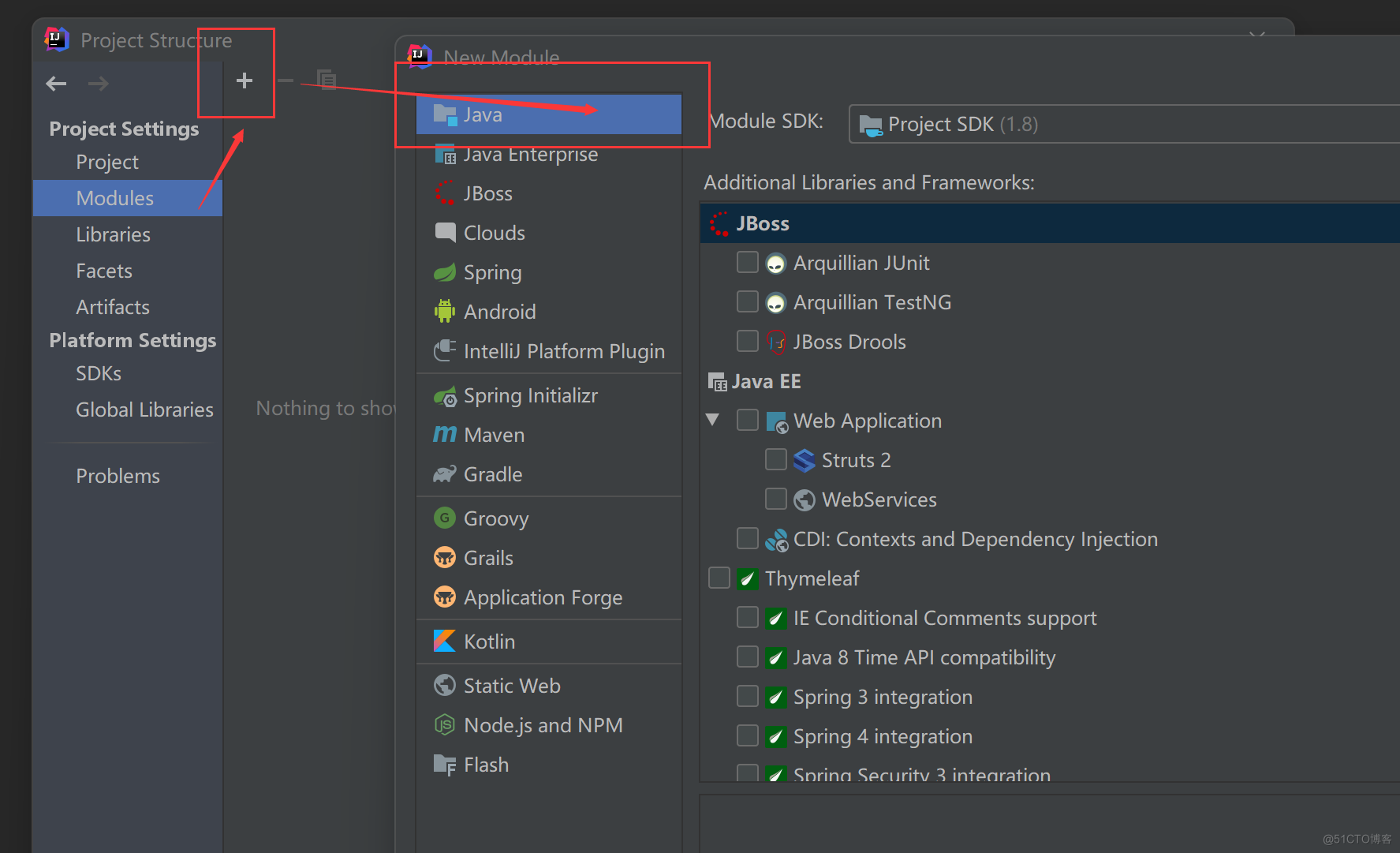
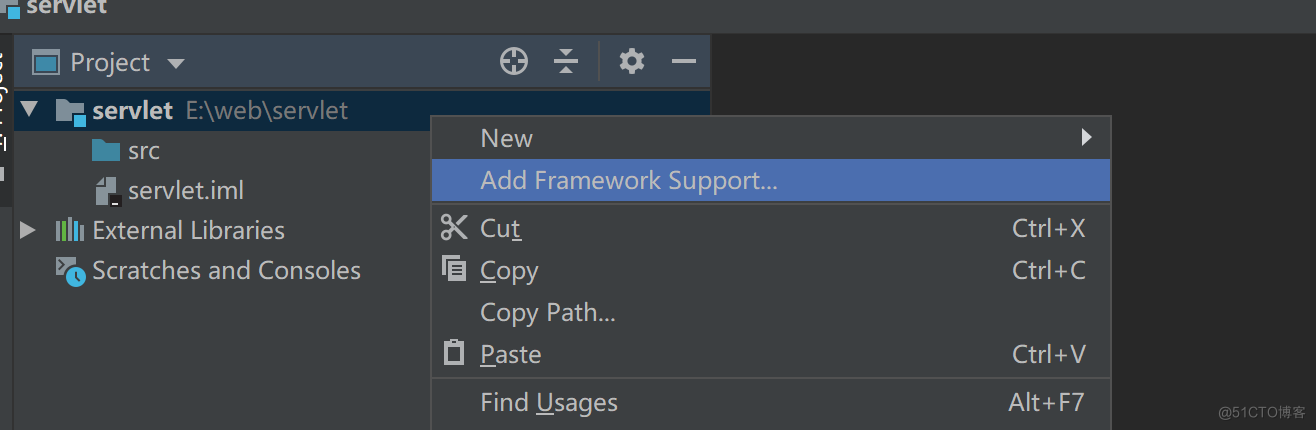
 右键项目名,选择add framework support
右键项目名,选择add framework support
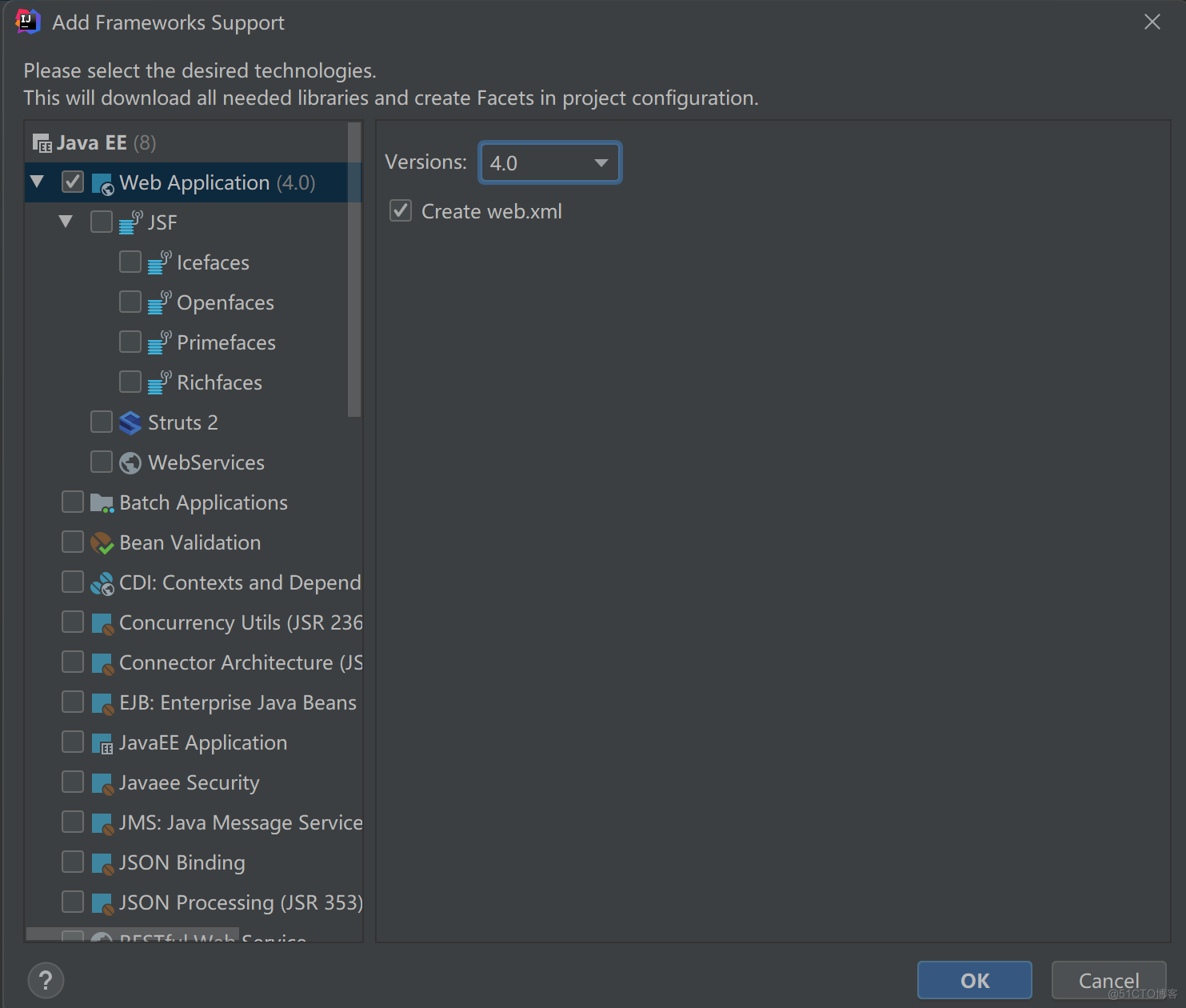
 选择web application,ok
选择web application,ok
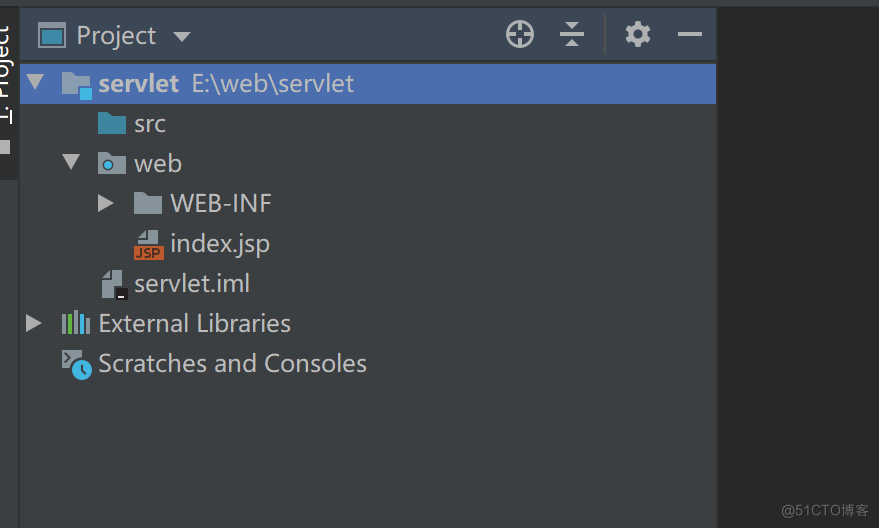
 它会自动给我们生成和tomcat一样的框架。
它会自动给我们生成和tomcat一样的框架。
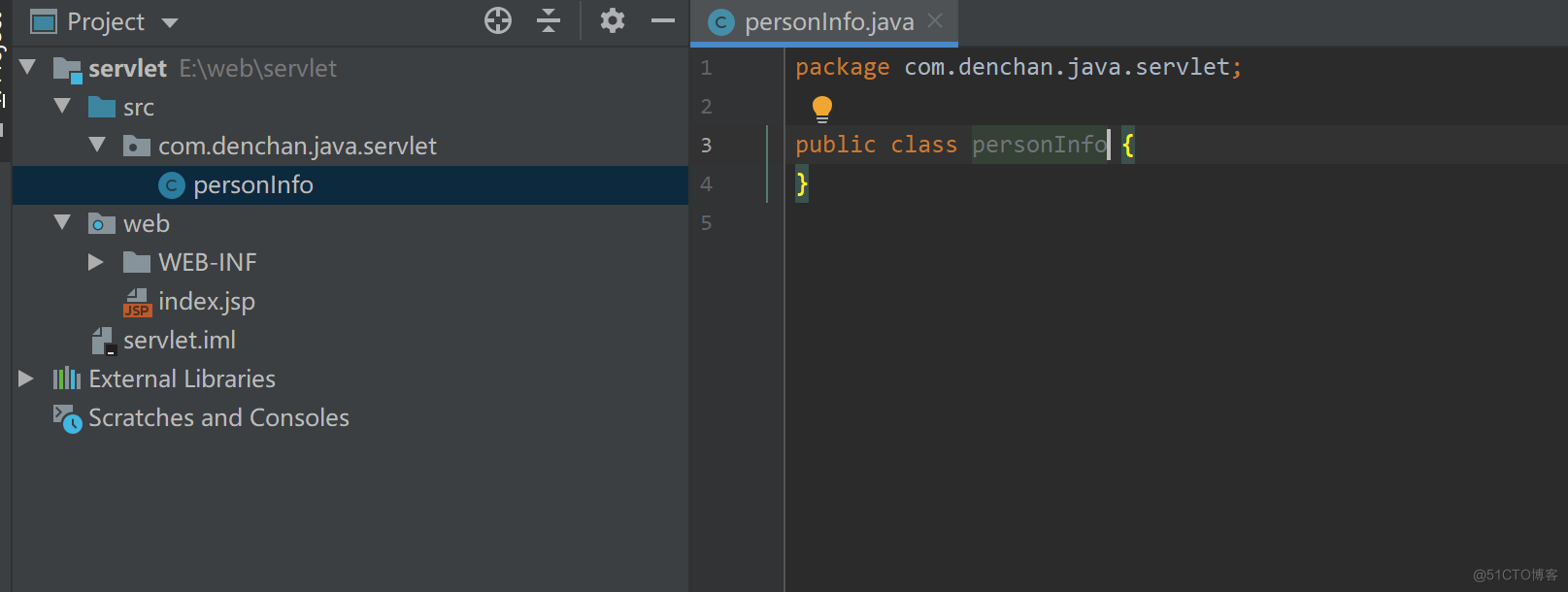
这里只实现一个简单的功能,就之创建一个javaClass。在src下创建一个类,我这里是先建了包。
安装tomcat依赖
在以上步骤,只是生成框架,但与tomcat相关的东西,还有没配置,所以下面配置tomcat
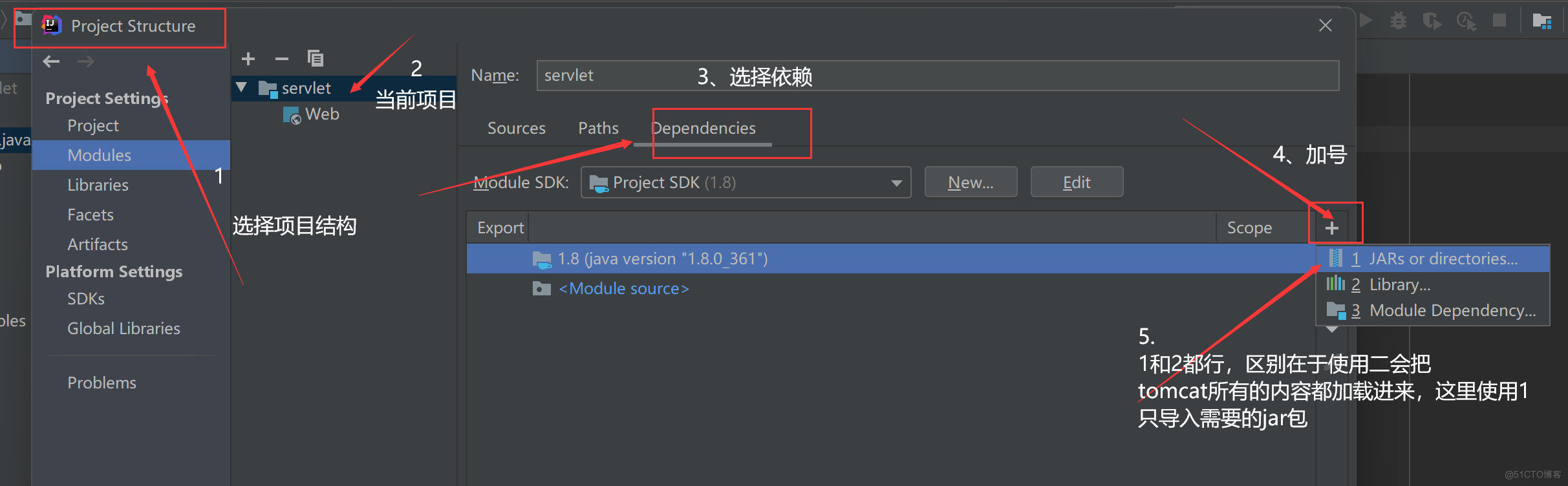
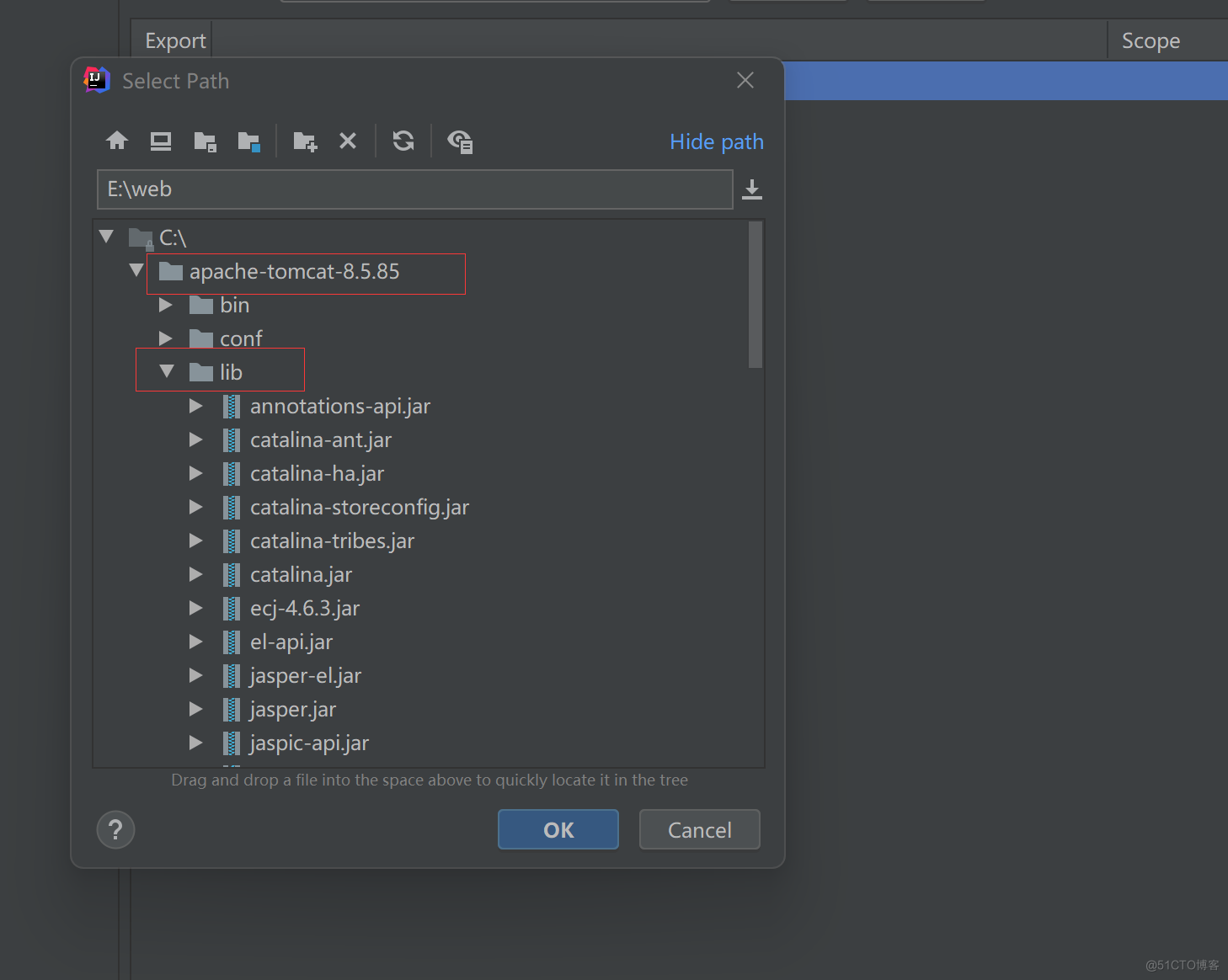
第四步:导入tomcat依赖

找到你电脑上tomcat文件夹下的lib文件
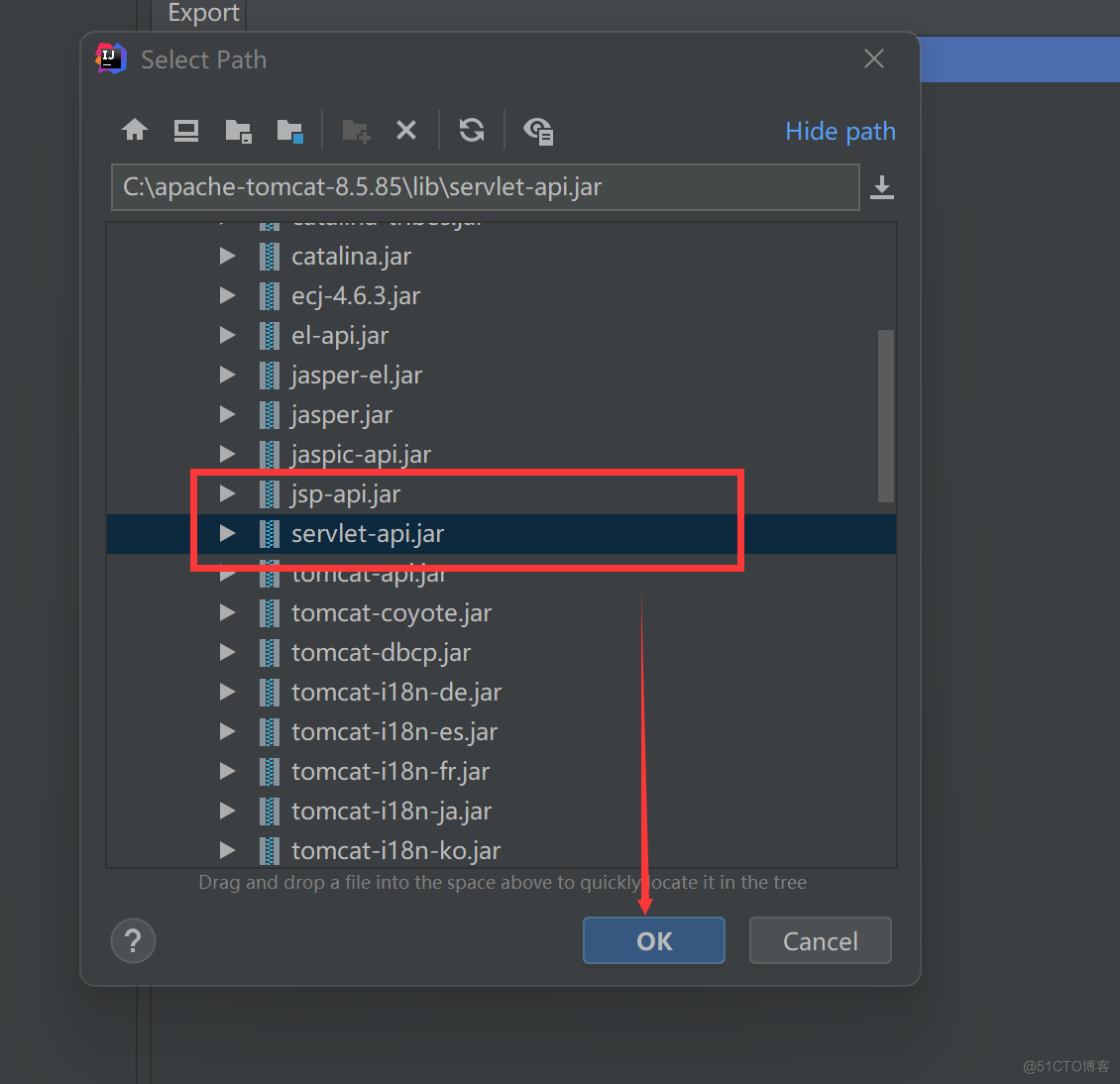
 找到jsp-api和servlet-api,都导入
找到jsp-api和servlet-api,都导入
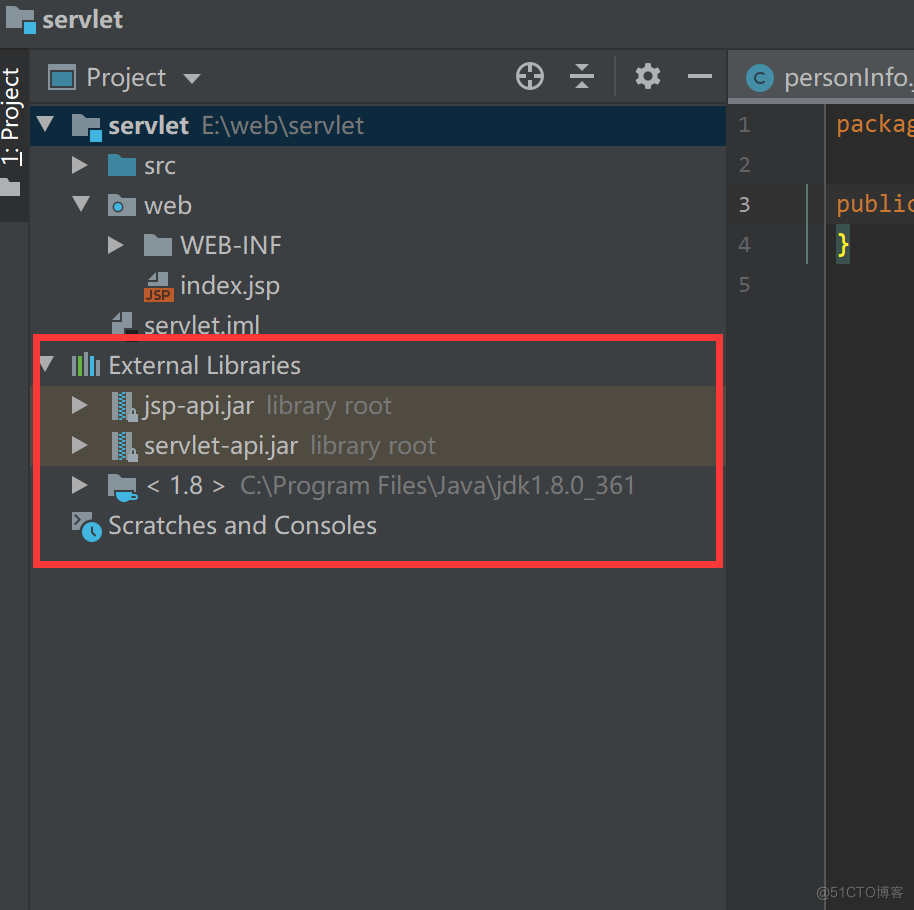
 导入完成后这边会有显示
导入完成后这边会有显示

第五步:创建类 实现功能
这里就实现一个简单网页显示数据库信息的功能

要实现tomcat中Servlet的方法
package com.denchan.java.servlet; import javax.servlet.*; import java.io.IOException; public class personInfo implements Servlet { @Override public void init(ServletConfig servletConfig) throws ServletException { } @Override public ServletConfig getServletConfig() { return null; } @Override public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException { } @Override public String getServletInfo() { return null; } @Override public void destroy() { } }这里只重写service方法,实现简单效果
注意
如果你的tomcat是10以上的版本,则导入的jar包名是jakarta,因为换人了,捐给eclipse基金会了
第六步:数据库内容准备
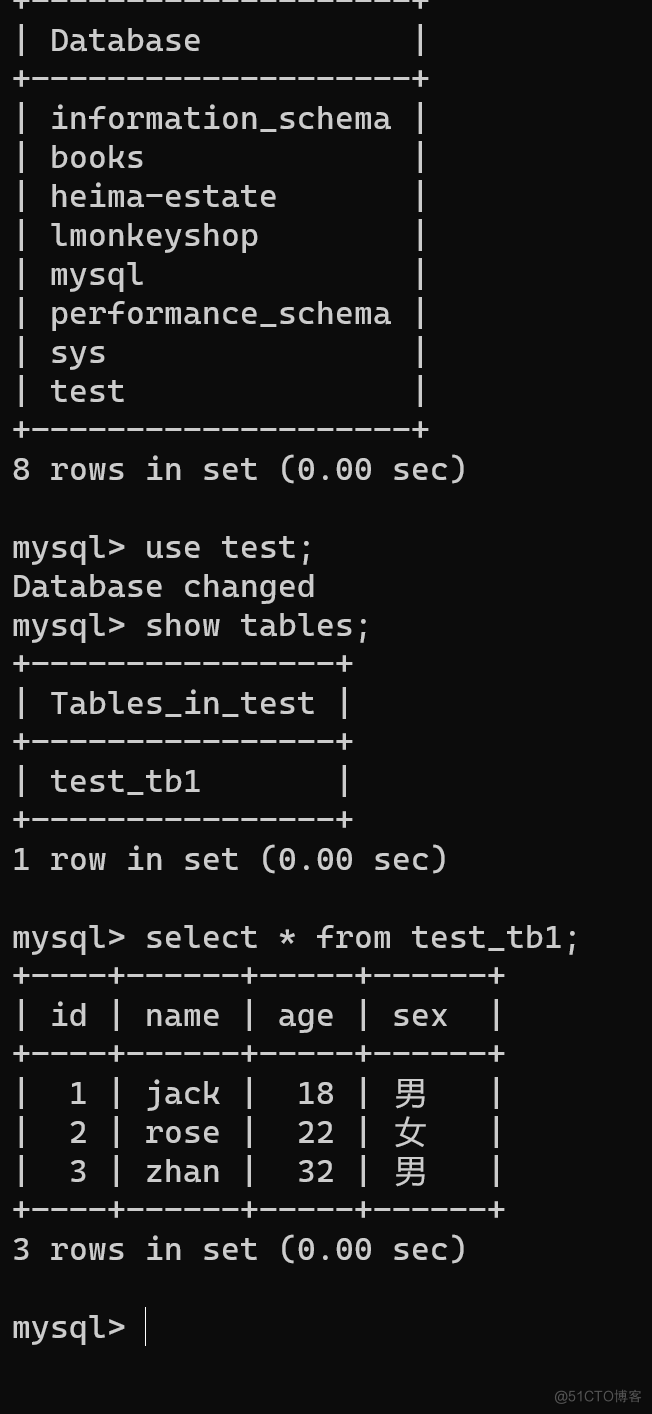
在test中有张test_tb1的表,表中有内容

将这三行内容打印在浏览器中
第七步:在service方法中写jdbc
jdbc注意点
如果你的jdbc版本较高,可能在注册驱动时会出现问题,需要加cj
//Class.forName("com.mysql.jdbc.Driver"); Class.forName("com.mysql.cj.jdbc.Driver");下面代码中,service方法中的两个参数我做了个修改,imort就自己点吧,最后会上一个完整的代码
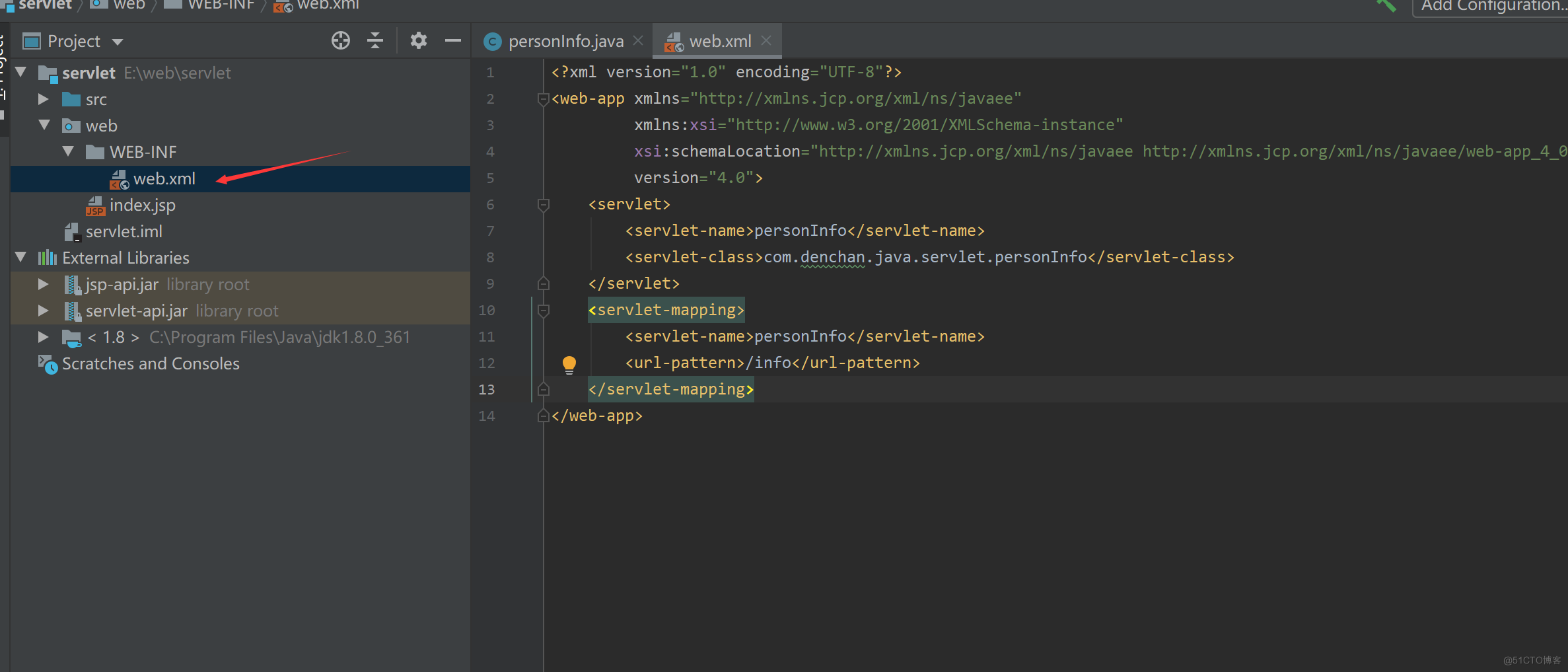
public void service(ServletRequest servletRequest, ServletResponse servletResponse) throws ServletException, IOException{} // 修改后的,我将request和response两个参数做了修改 public void service(ServletRequest request, ServletResponse response) throws ServletException, IOException{} // 以下代码在service方法中 //设置响应的类型 response.setContentType("text/html;charset=UTF-8"); PrintWriter out = response.getWriter(); //code //jdbc Connection conn = null; PreparedStatement ps = null; ResultSet rs = null; try { // 注册驱动 Class.forName("com.mysql.jdbc.Driver"); // 获取链接 String url = "jdbc:mysql://localhost:3306/test"; String user = "root"; String password = "1234"; conn = DriverManager.getConnection(url, user, password); // 获取预编译的数据库操作对象 String sql = "select * from test_tb1"; ps = conn.prepareStatement(sql); // 执行SQL rs = ps.executeQuery(); // 处理结果集 while(rs.next()) { String id = rs.getString("id"); String name = rs.getString("name"); String age = rs.getString("age"); String sex = rs.getString("sex"); out.print(id + "," + name + "," + age + "," + sex + "<br>"); } } catch (ClassNotFoundException | SQLException e) { e.printStackTrace(); } finally { if (rs != null) { try { rs.close(); } catch (SQLException e) { e.printStackTrace(); } } if (ps != null) { try { ps.close(); } catch (SQLException e) { e.printStackTrace(); } } if (conn != null) { try { conn.close(); } catch (SQLException e) { e.printStackTrace(); } } }第八步:以上Java程序写完了,该对web.xml处理映射

这是一套的,如果还有其他要实现的,需要再写一套servlet和servlet-mapping
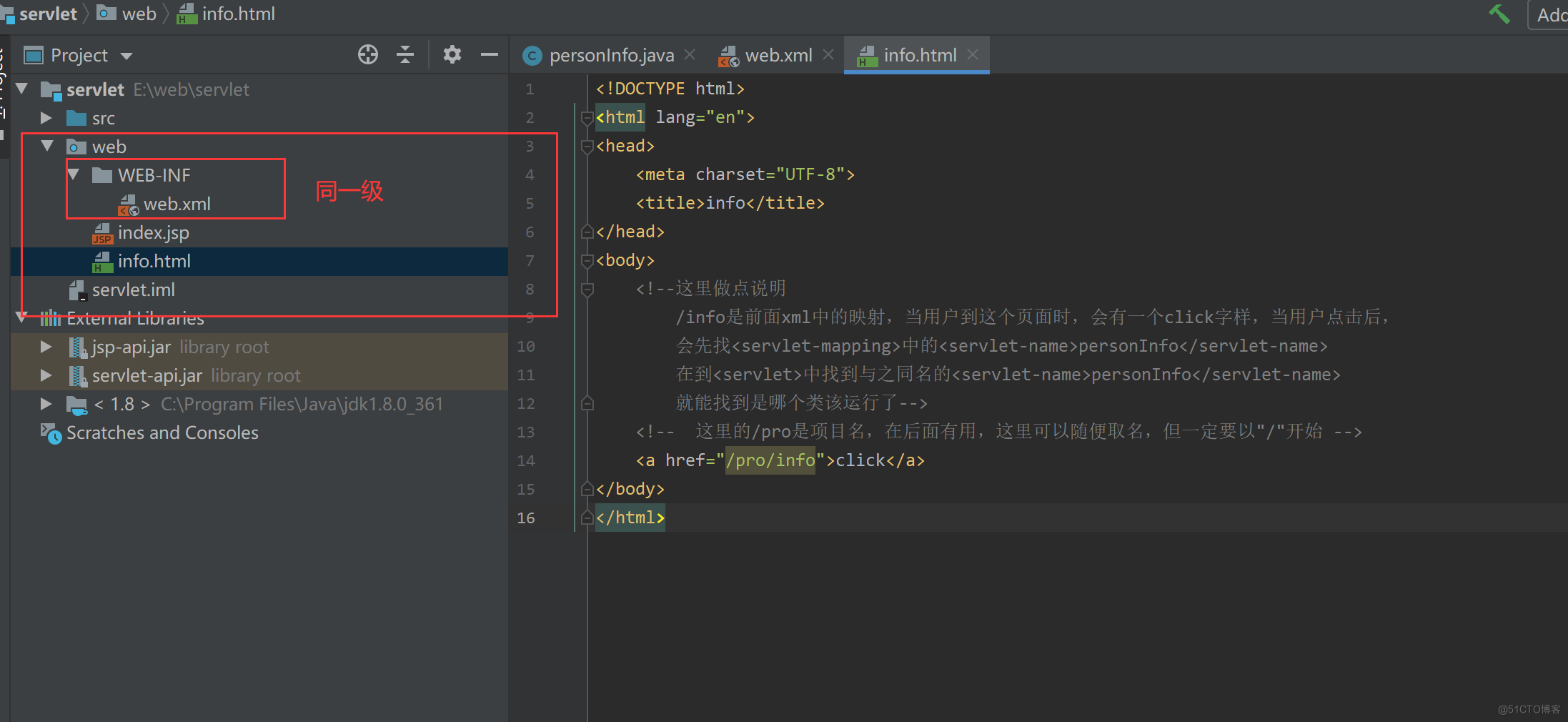
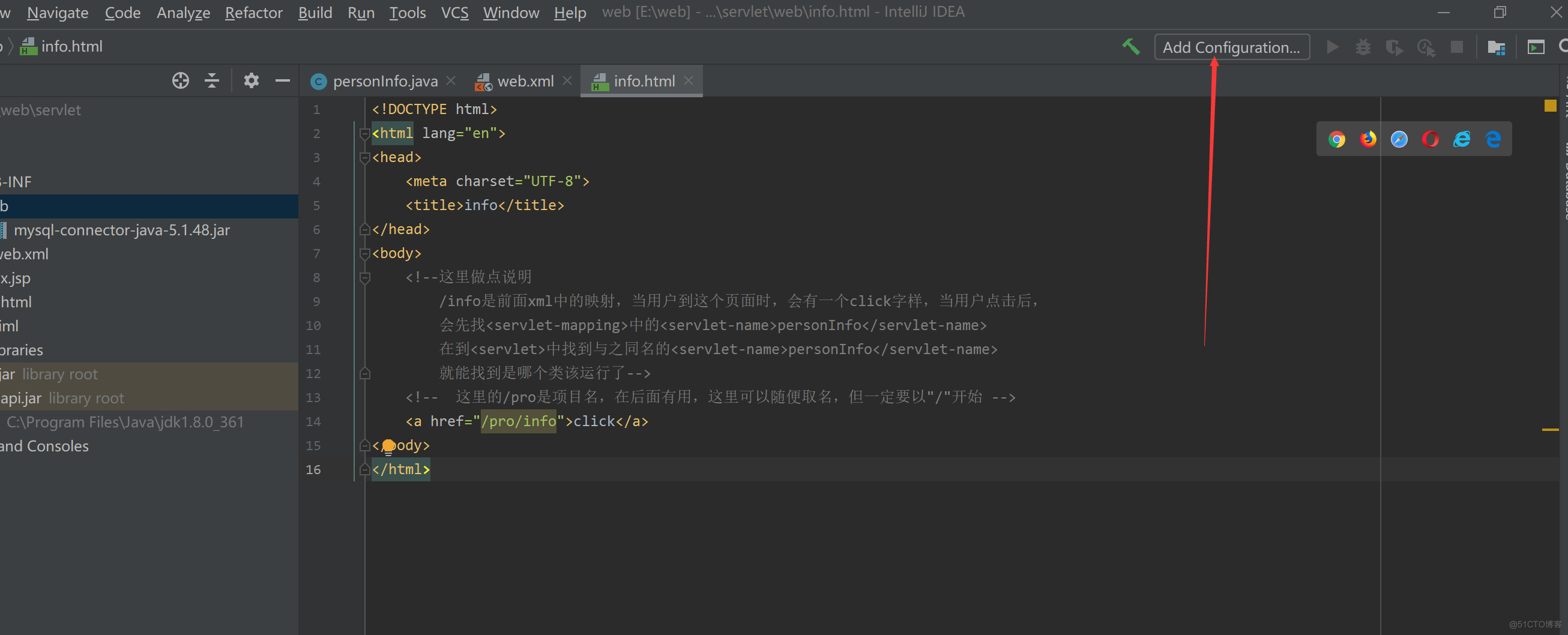
第九步:编写前端页面
实现的功能和映射都完成了,下面就是开始写前端代码,这里就只写一个a链接
 需要注意的是,html文件要写在web文件夹的下面,它和WEB-INF,jsp文件是同级的,写错位置会导致出错。
需要注意的是,html文件要写在web文件夹的下面,它和WEB-INF,jsp文件是同级的,写错位置会导致出错。
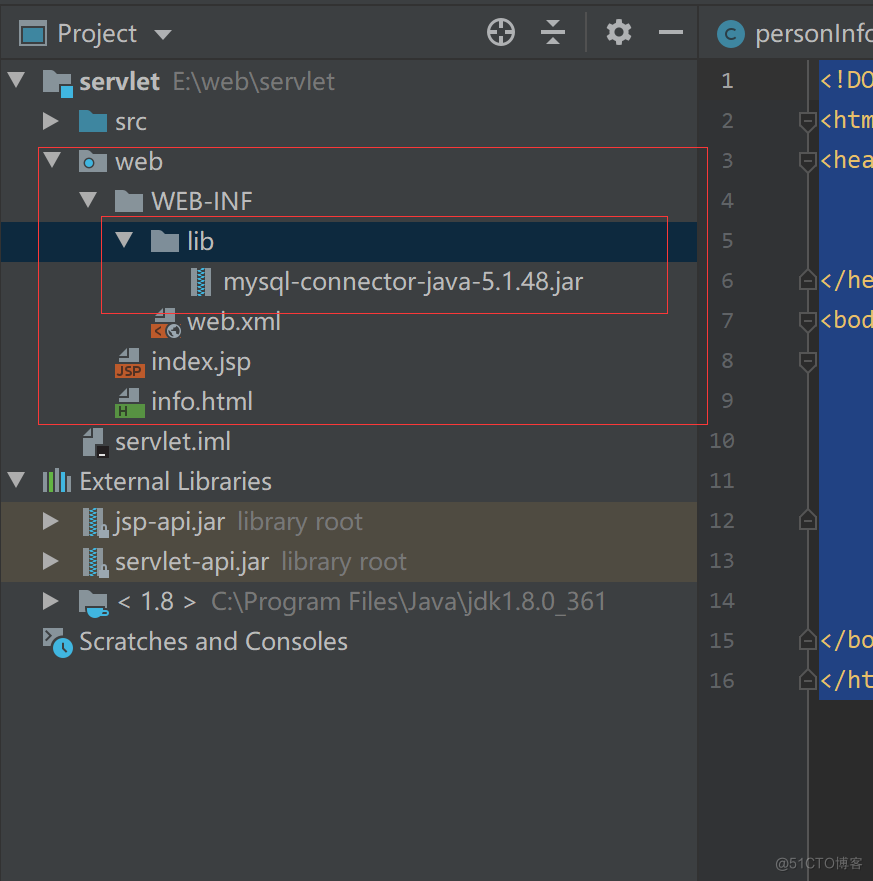
第十步:导入MySQL的驱动包到WEB-INF中的lib文件夹中,一开始是没有lib的,需要自己创建

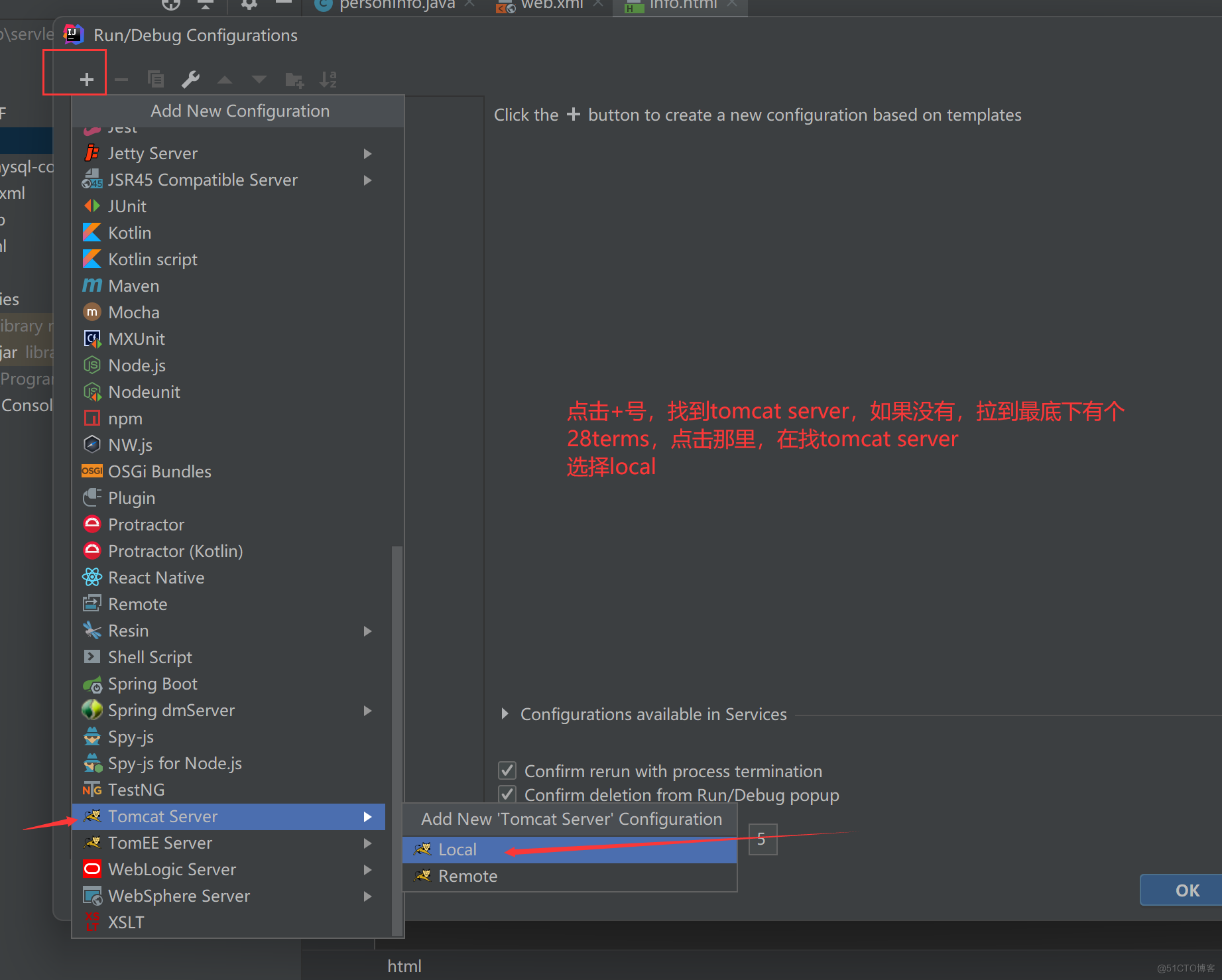
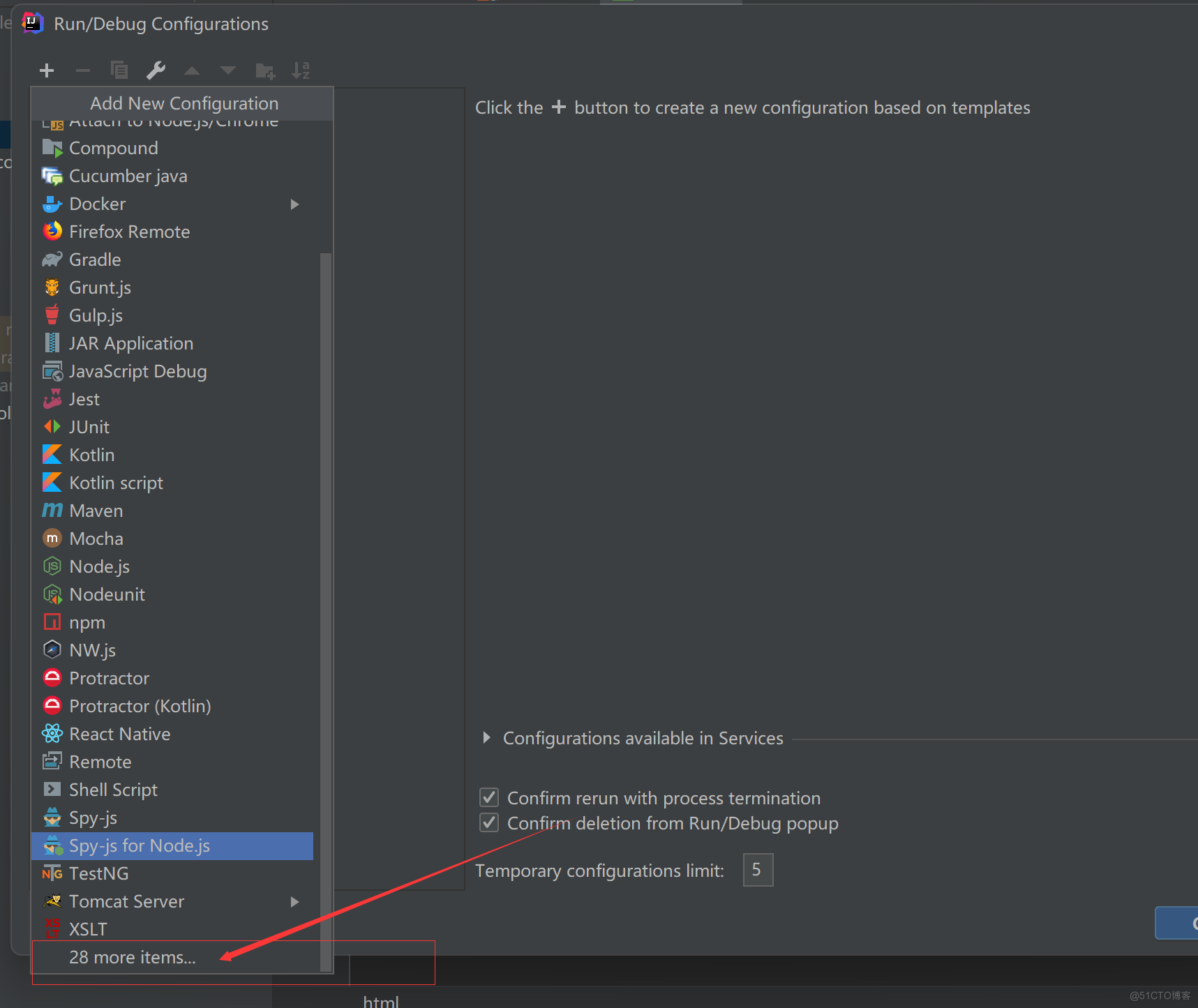
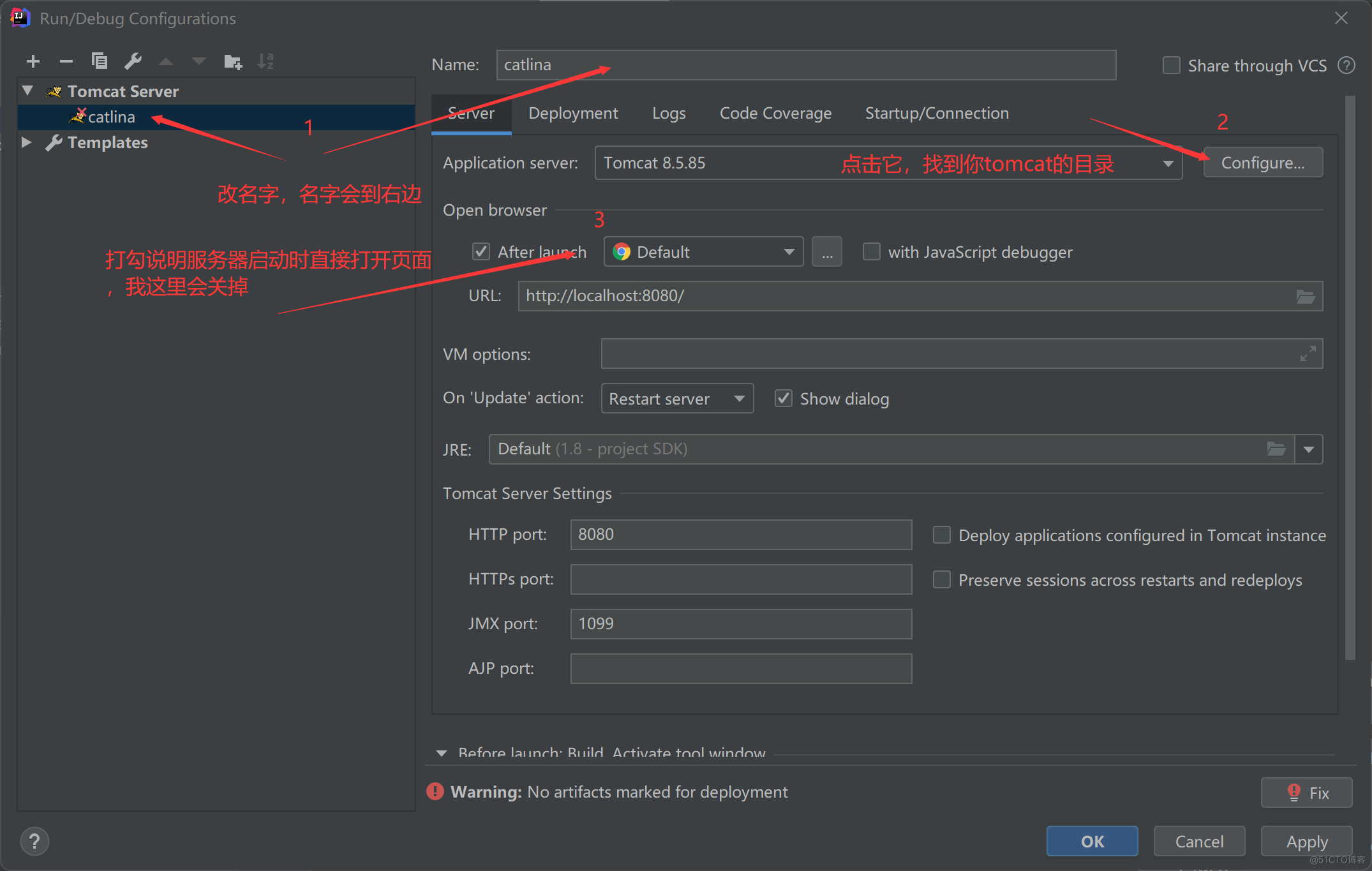
第十一步:添加配置,要服务器运行起来
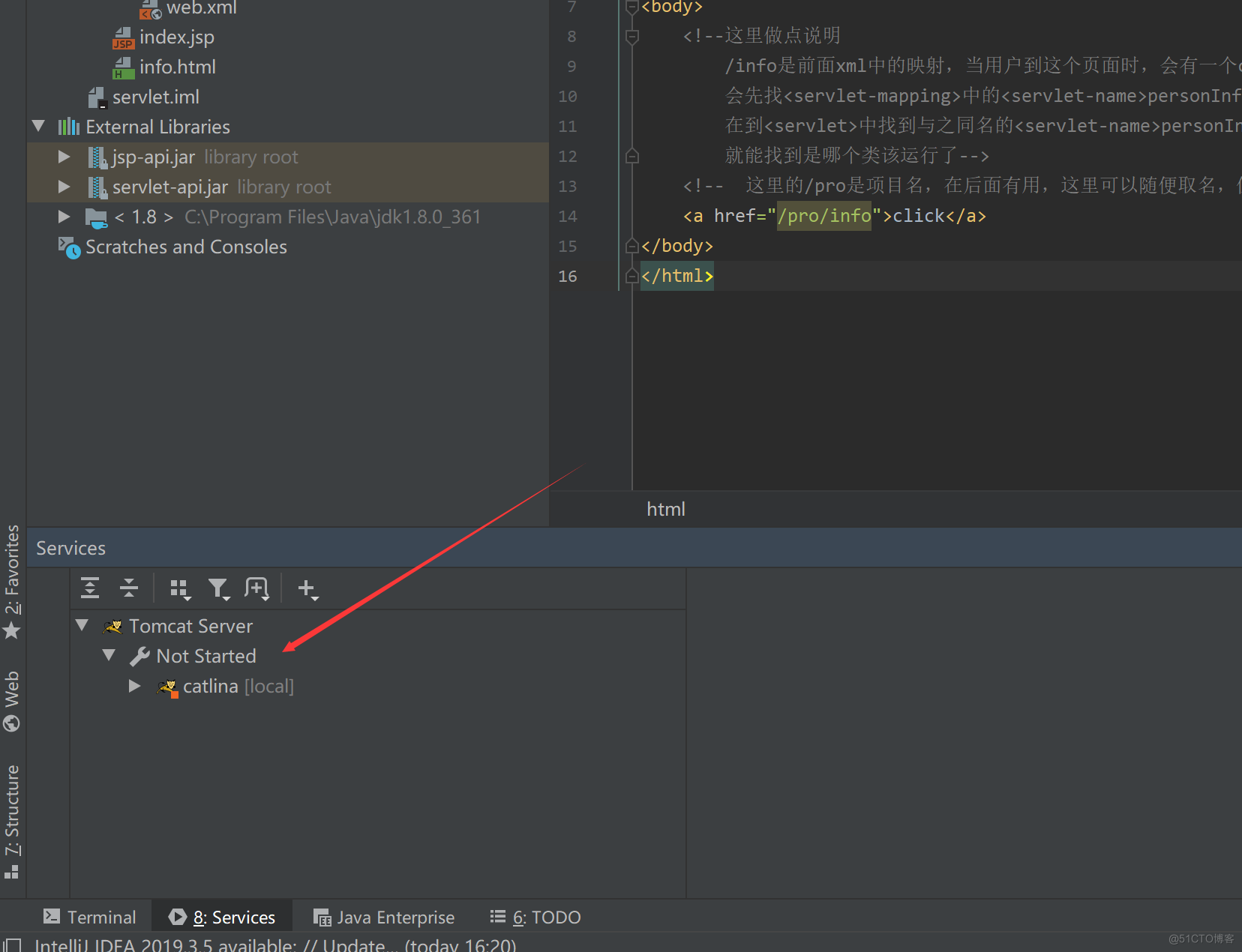
点击小榔头旁边的add






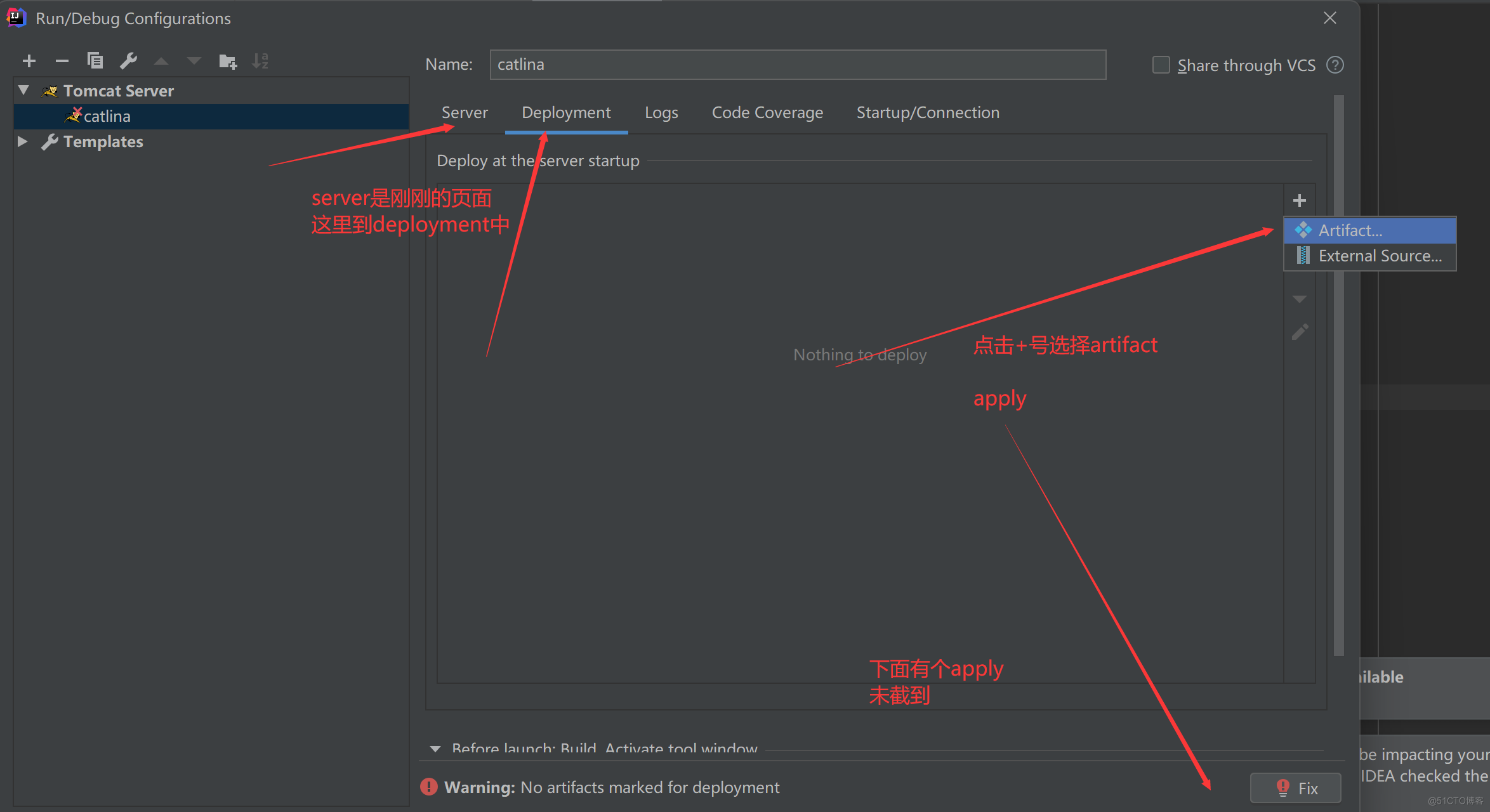
在deployment中还需做一项配置,往下拉
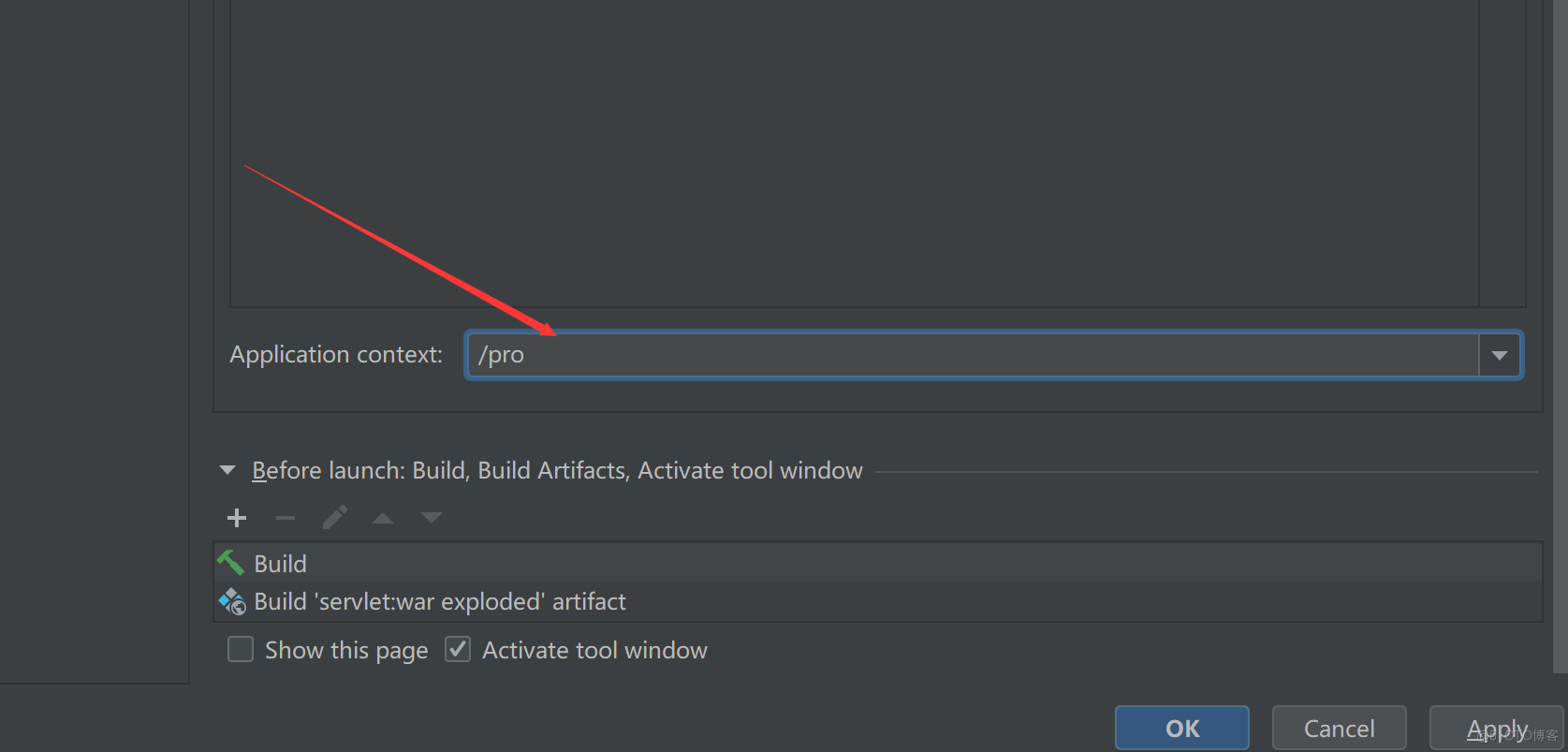
 这个/pro要与你在html中写的<a>标签中的项目名一致
这个/pro要与你在html中写的<a>标签中的项目名一致
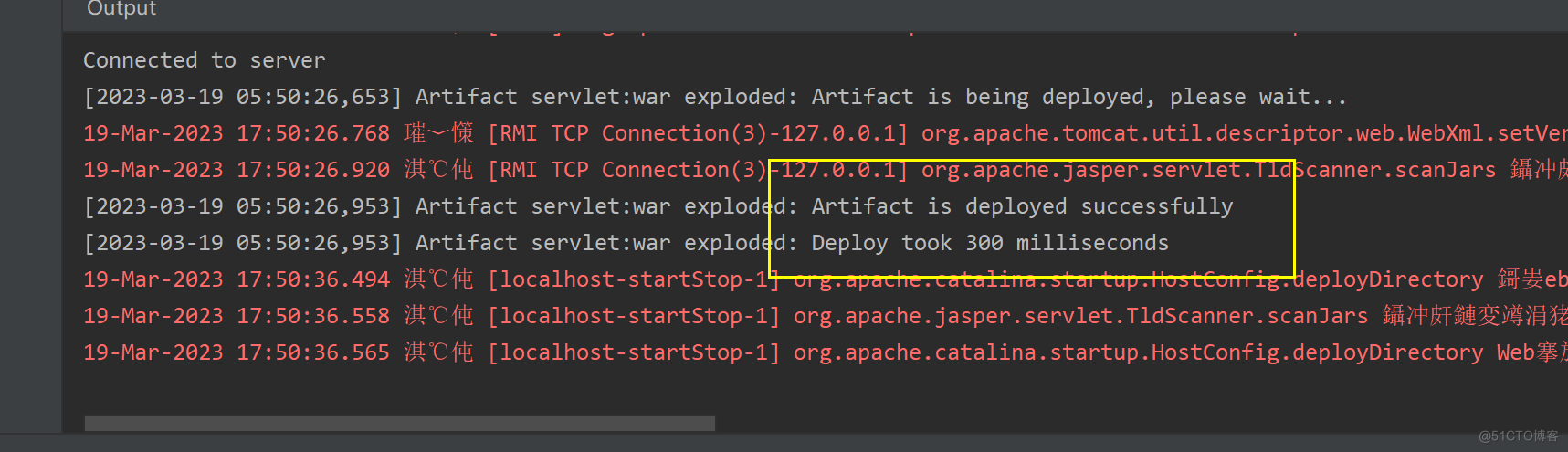
以上,配置都完成了,点击debug,run也行
出现以下两行就说明成功了
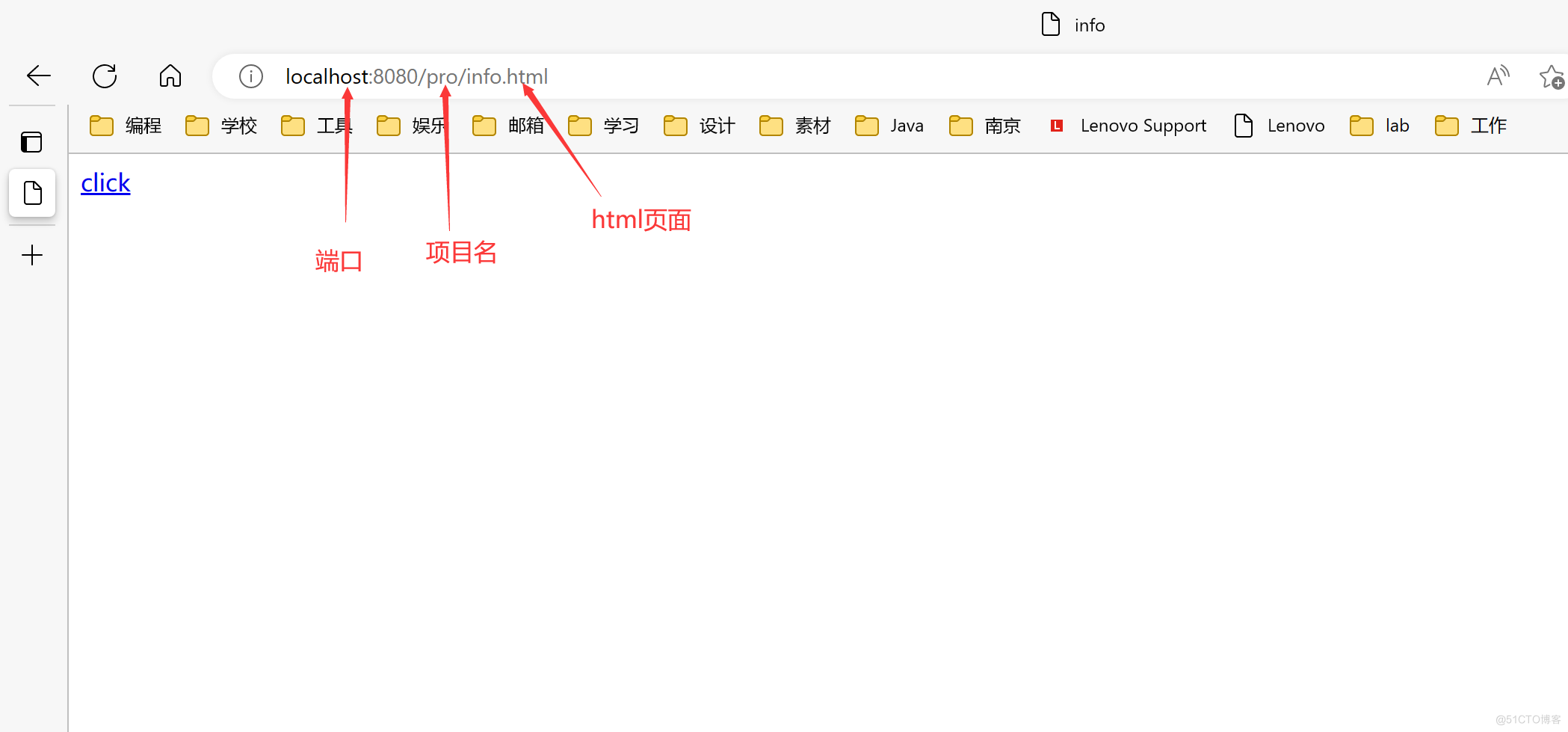
 输入网址
输入网址
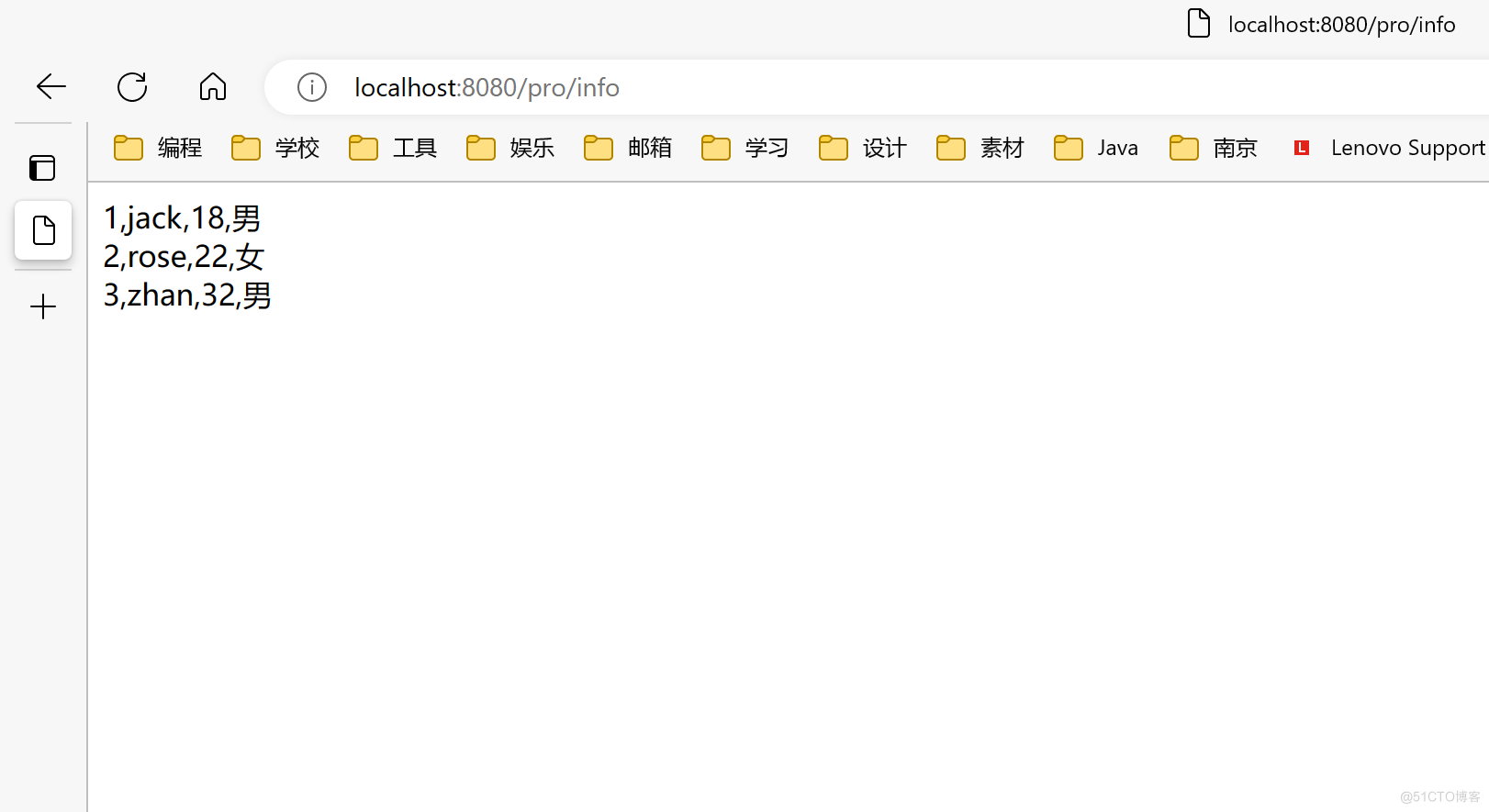
 结果
结果

写在最后的话
现在的很多框架都能很容易的搭建出一个网页,那为什么还要搞这么复杂的呢?只会用框架,而不去关注于它的底层原理,只是知其然而不知其所以然,从最初的学起,慢慢的接触使用现在的框架,让框架成为我们开发时的助手。有的时候只想写个小demo,那直接在tomcat下的webapps里写不也很有趣吗?
