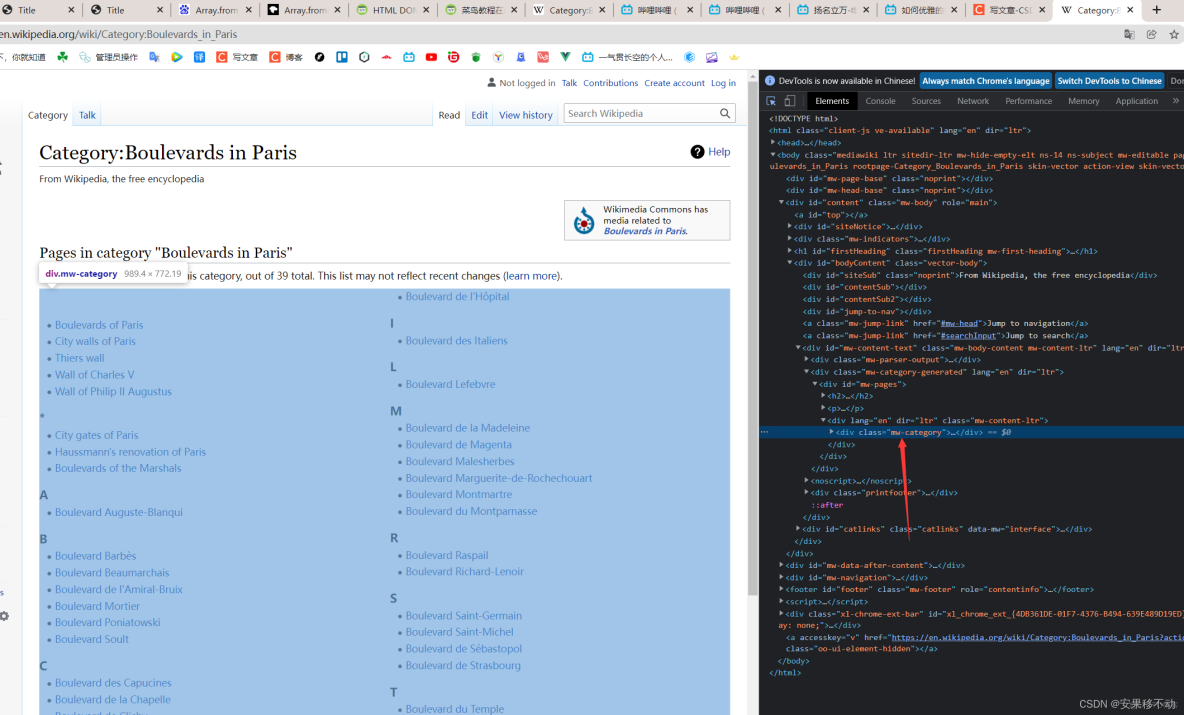
//访问这个网站 并打开控制台 https://en.wikipedia.org/wiki/Category:Boulevards_in_Paris审查元素后我们发现 他的selector对应 '#mw-pages div' 所以第一行代码有了 const category = document.querySelector('#mw-page
//访问这个网站 并打开控制台 https://en.wikipedia.org/wiki/Category:Boulevards_in_Paris 审查元素后我们发现

他的selector对应
'#mw-pages > div'所以第一行代码有了
const category = document.querySelector('#mw-pages > div');根据分析得来

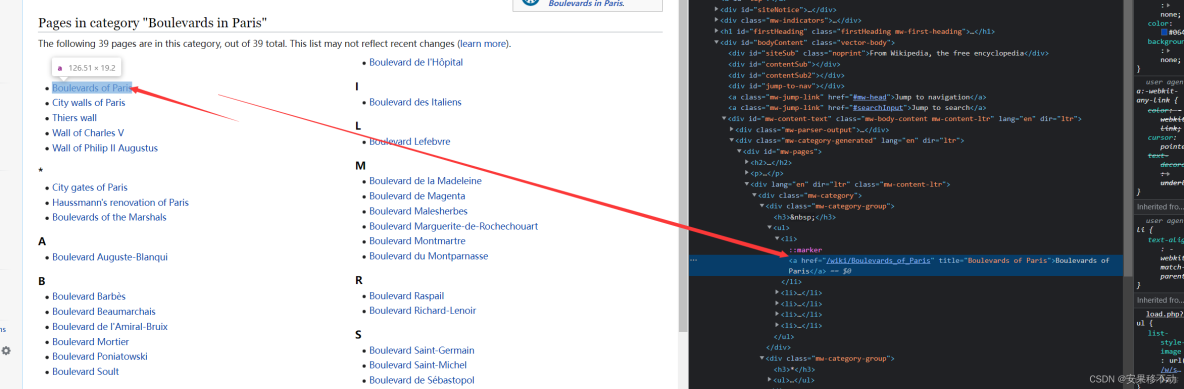
我们要拿a标签的数据
第二行代码有了
const allALink = category.querySelectorAll('a');我们可以对原数组进行一个copy 然后再对新的数组进行操作 (这一步就显得你会的很多 但是其实不这么做也没有事情) 第三行代码
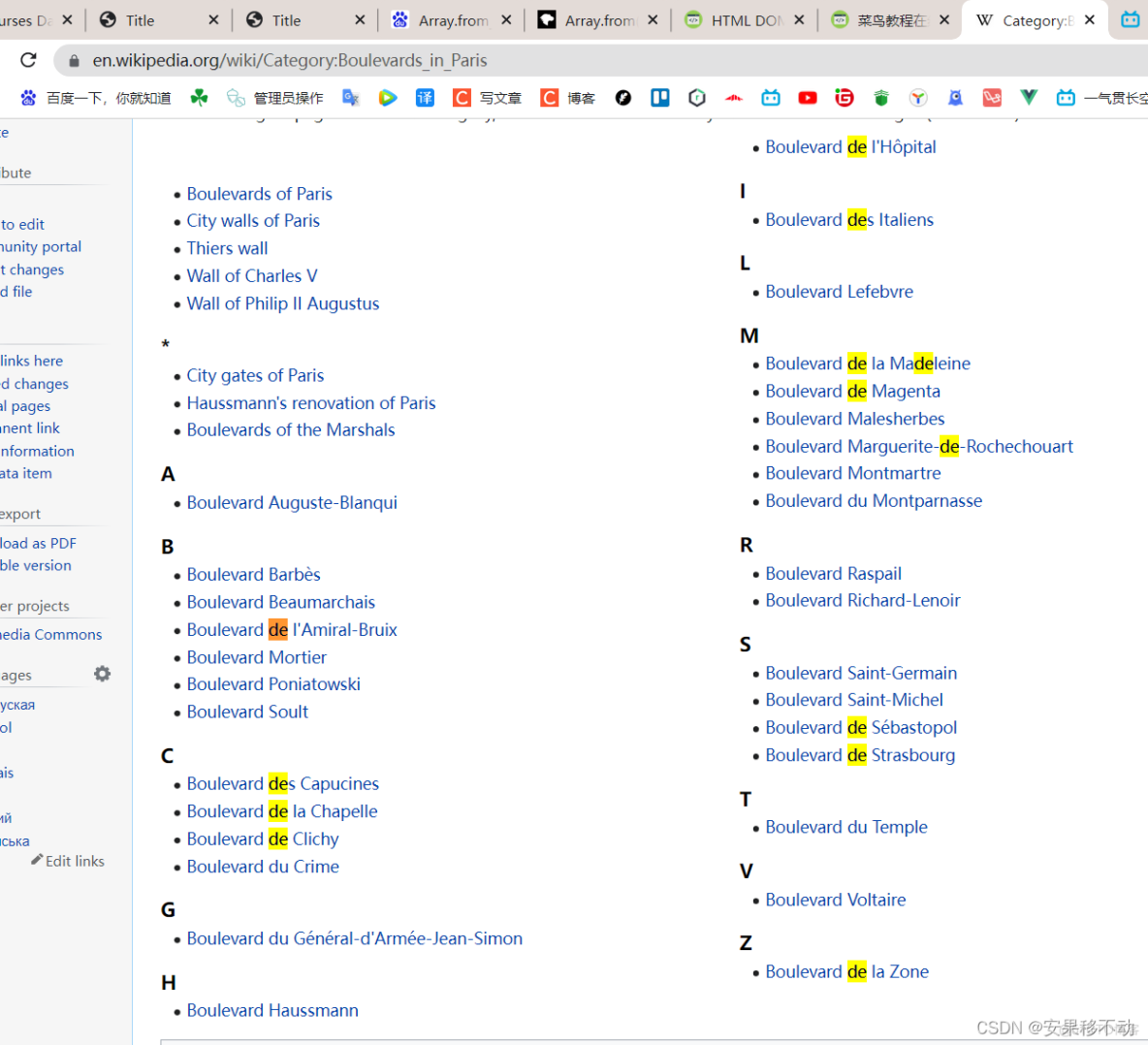
const links = Array.from(allALink);我们想抓取关于带de的数据

第五行代码来了
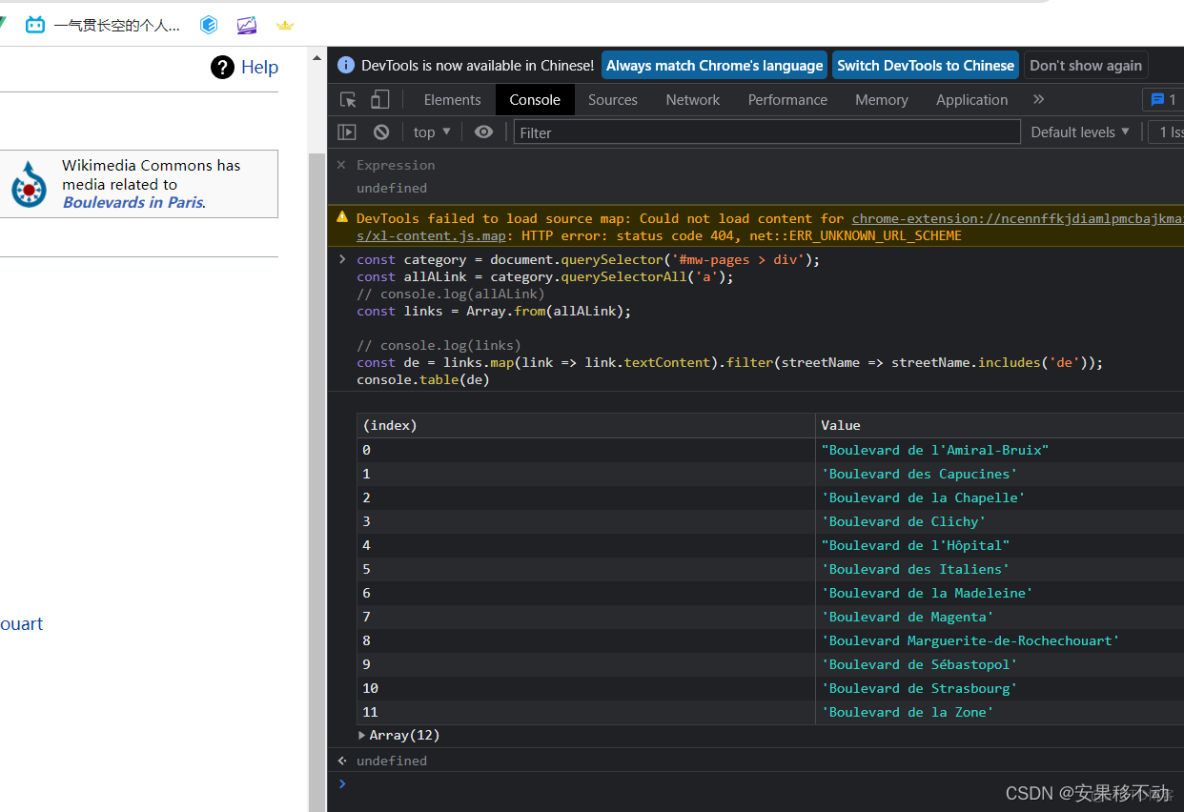
const de = links.map(link => link.textContent).filter(streetName => streetName.includes('de'));刘师傅?你要不要看下你抓了什么数据
console.table(de)总结下来代码
console.log("提取别人网站的数据")const category = document.querySelector('#mw-pages > div');const allALink = category.querySelectorAll('a');// console.log(allALink)const links = Array.from(allALink);// console.log(links)const de = links.map(link => link.textContent).filter(streetName => streetName.includes('de'));console.table(de)效果

欸嘿嘿 非常的完整
