Flutter 的核心就是组件 也就是Widget 所以记住核心才能开发好app呀 案列 1 在屏幕中间显示hello import 'package:flutter/material.dart';void main(){runApp( Center( child: Text( 'Hello1111', textDirection: TextDirect
Flutter 的核心就是组件 也就是Widget 所以记住核心才能开发好app呀
案列 1 在屏幕中间显示hello
import 'package:flutter/material.dart';void main(){runApp( Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, ), ));}
案列2 自定义小部件Widget
import 'package:flutter/material.dart';void main()=>runApp(App());class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, ), ); } }效果同上。不在贴图
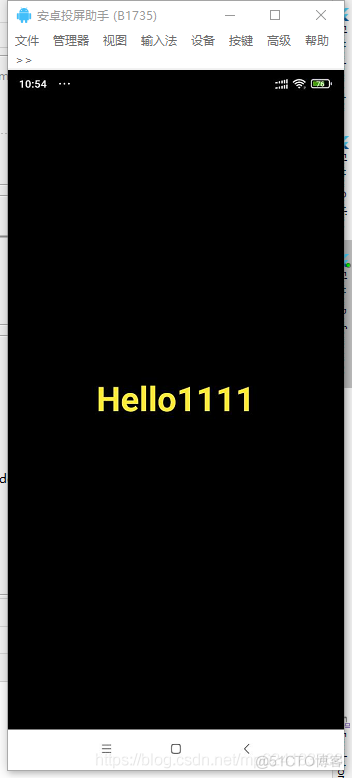
案列3 文字的样式TextStyle
import 'package:flutter/material.dart';void main(){ runApp(App());}class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, style: TextStyle( fontSize: 40.0, fontWeight: FontWeight.bold, color: Colors.yellow ), ), ); }}
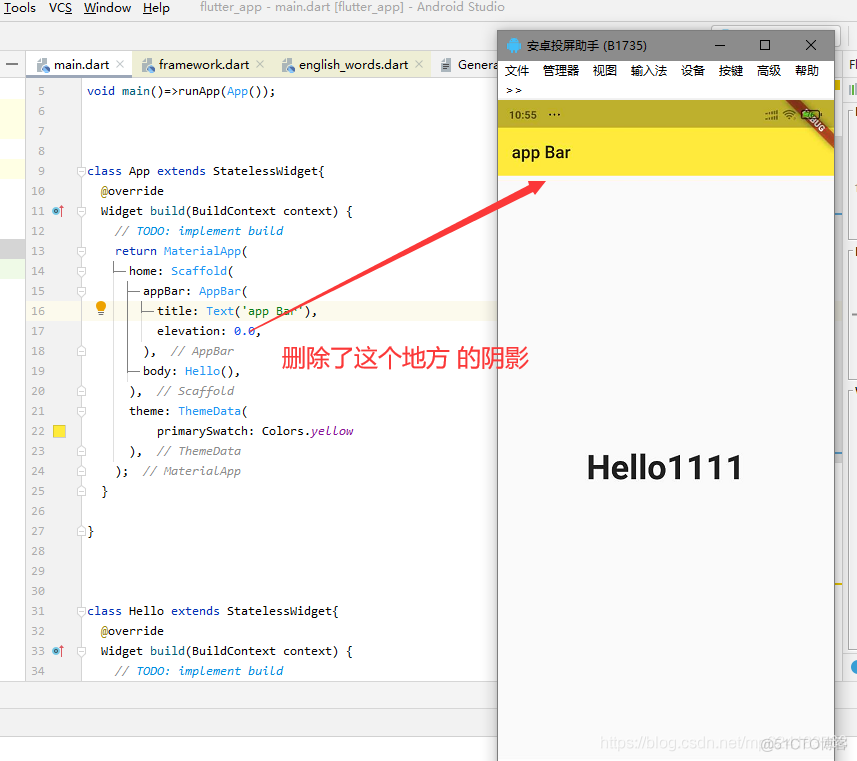
案列4 MaterialApp:使用界面组件与定制界面主题
import 'package:flutter/material.dart';void main()=>runApp(App());class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Scaffold( appBar: AppBar( title: Text('app Bar'), elevation: 0.0, ), body: Hello(), ), theme: ThemeData( primarySwatch: Colors.yellow ), ); }}class Hello extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, style: TextStyle( fontSize: 40.0, fontWeight: FontWeight.bold, color: Colors.black87 ), ), );; }}
案列5 列表 准备数据
下面写一个ListView
我们把数据提前准备好
lib下新建 model/post.dart
内容如下
class Post{ const Post({ this.title, this.author, this.imgeUrl, }); final String title; final String author; final String imgeUrl;}final List<Post> posts=[ Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', ), Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', ), Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', ), Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', ), Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', ), Post( title:'七叶森', author:'Liu An', imgeUrl:'https://www.qiyesen.com/wp-content/uploads/2020/01/20200107042314837_easyicon_net_96.ico', )];main.dart新建一个widget 把home 提取出来
然后写一个简单的listView
列表视图:ListView.builder
import 'package:flutter/material.dart';import 'model/post.dart';void main()=>runApp(App());class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Home(), theme: ThemeData( primarySwatch: Colors.yellow ), ); } }class Hello extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, style: TextStyle( fontSize: 40.0, fontWeight: FontWeight.bold, color: Colors.black87 ), ), ); }}class Home extends StatelessWidget{ Widget _listItemBuilder(BuildContext context,int index){ return Text(posts[index].title); } @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( appBar: AppBar( title: Text('app Bar'), // 阴影 elevation: 0.0, ), body: ListView.builder( itemCount:posts.length, itemBuilder: _listItemBuilder, ), ); }}

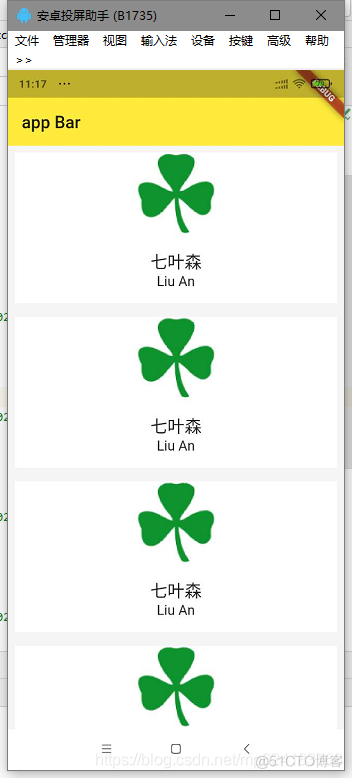
案列 列表项目 继续优化细节
import 'package:flutter/material.dart';import 'model/post.dart';void main()=>runApp(App());class App extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return MaterialApp( home: Home(), theme: ThemeData( primarySwatch: Colors.yellow ), ); } }class Hello extends StatelessWidget{ @override Widget build(BuildContext context) { // TODO: implement build return Center( child: Text( 'Hello1111', textDirection: TextDirection.ltr, style: TextStyle( fontSize: 40.0, fontWeight: FontWeight.bold, color: Colors.black87 ), ), ); }}class Home extends StatelessWidget{ Widget _listItemBuilder(BuildContext context,int index){ return Container( color: Colors.white, margin: EdgeInsets.all(8.0), child: Column( children: <Widget>[ Image.network(posts[index].imgeUrl), SizedBox(height: 16.0), Text( posts[index].title, style: Theme.of(context).textTheme.title, ), Text( posts[index].author, style: Theme.of(context).textTheme.subhead, ), SizedBox(height: 16.0), ], ), ); } @override Widget build(BuildContext context) { // TODO: implement build return Scaffold( backgroundColor: Colors.grey[100], appBar: AppBar( title: Text('app Bar'), // 阴影 elevation: 0.0, ), body: ListView.builder( itemCount:posts.length, itemBuilder: _listItemBuilder, ), ); }}