效果 点击弹出按钮并可以选中 源码 import 'package:flutter/material.dart';class PupupMenuDemo extends StatefulWidget { @override _PupupMenuDemoState createState() = _PupupMenuDemoState();}class _PupupMenuDemoState extends State
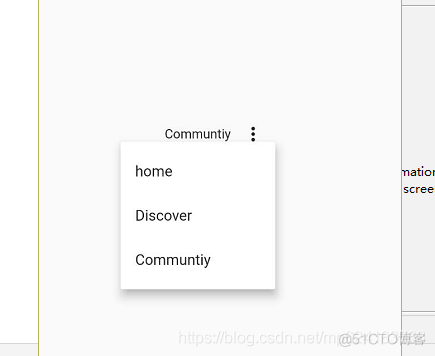
效果
点击弹出按钮并可以选中



源码
import 'package:flutter/material.dart';class PupupMenuDemo extends StatefulWidget { @override _PupupMenuDemoState createState() => _PupupMenuDemoState();}class _PupupMenuDemoState extends State<PupupMenuDemo> { String _currentMenuItem = "Home"; @override Widget build(BuildContext context) { return Scaffold( appBar: AppBar( title: Text("PopupMenu"), elevation: 0.0, ), body: Container( padding: EdgeInsets.all(16.0), child: Column( mainAxisAlignment: MainAxisAlignment.center, children: [ Row( mainAxisAlignment: MainAxisAlignment.center, children: [ Text(_currentMenuItem), PopupMenuButton( onSelected: (value) { setState(() { _currentMenuItem = value; print(value); }); }, itemBuilder: (BuildContext context) => [ PopupMenuItem( child: Text("home"), value: "Home", ), PopupMenuItem( child: Text("Discover"), value: "Discover", ), PopupMenuItem( child: Text("Communtiy"), value: "Communtiy", ) ]) ], ) ], ), ), ); }}
