按照教程上面的录入编码,写出了第一个微信小程序:计算器 因为有些html和js的入门了。所以写代码没问题了。 感觉css的调整非常不熟悉,也就是有问题了也不知道怎么去调整它哪个
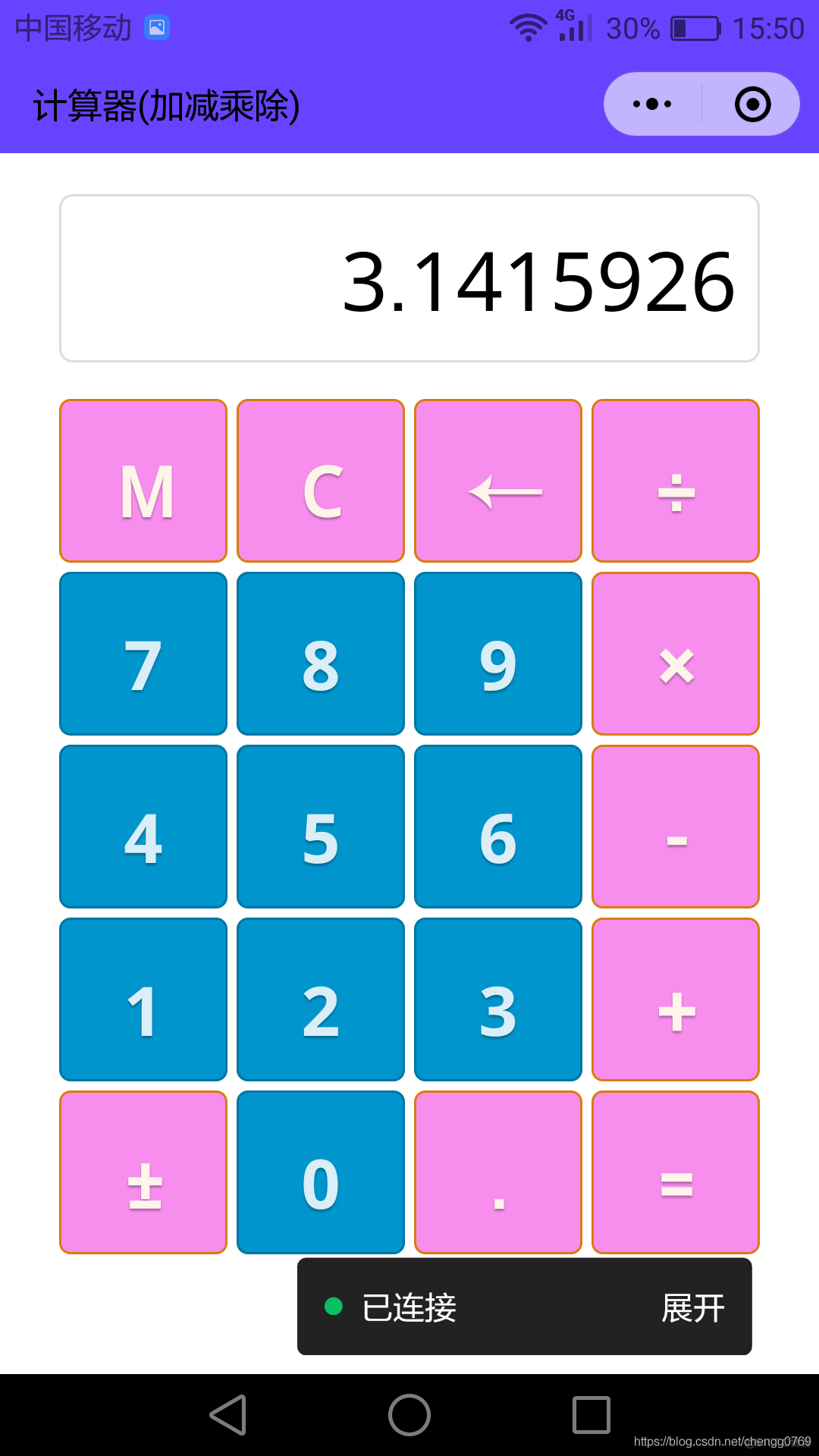
按照教程上面的录入编码,写出了第一个微信小程序:计算器
因为有些html和js的入门了。所以写代码没问题了。
感觉css的调整非常不熟悉,也就是有问题了也不知道怎么去调整它哪个属性。
比如开发环境中看到按钮布局非常合理,到真机中按钮挤在一起,怎么调整都不行。后面加了一个max-width让按钮中间有了间隙
后期还得深入去了解css

代码
// pages/calc/calc.jsPage({ /** * 页面的初始数据 */ mydata:{ lastOper:"add", tempNum:0 }, data: { result:"0", id1:"memory", id2:"clear", id3:"backspace", id4:"div", id5:"num_7", id6:"num_8", id7:"num_9", id8:"mul", id9:"num_4", id10:"num_5", id11:"num_6", id12:"sub", id13:"num_1", id14:"num_2", id15:"num_3", id16:"add", id17:"negative", id18:"num_0", id19:"dot", id20:"equ" }, clickButton:function(e){ var data = this.data.result; var lens; var dotpos; switch(e.target.id){ case "num_0": case "num_1": case "num_2": case "num_3": case "num_4": case "num_5": case "num_6": case "num_7": case "num_8": case "num_9": if(this.data.result=="0"){ data = e.target.id.split("_")[1]; }else{ data += e.target.id.split("_")[1]; } break; case "clear": data = "0"; this.mydata.tempNum = 0; this.mydata.lastOper = "add"; break; case "backspace": lens = data.toString().length; if(lens==1){ data = 0; }else{ console.log(data); data = data.toString().substr(0,lens -1); } break; case "negative": if(data != 0){ data = -1*data; } break; case "dot": dotpos = data.toString().indexOf("."); if(dotpos<0){ data += "."; } break; case "add": case "sub": case "mul": case "div": this.mydata.tempNum = calctwonum(this.mydata.tempNum,data,this.mydata.lastOper); data = 0; this.mydata.lastOper = e.target.id; break; case "equ": data = calctwonum(this.mydata.tempNum,data,this.mydata.lastOper); this.mydata.lastOper = "add"; break; } //回写结果 this.setData({ result:data }) },})var calctwonum=function(data1,data2,Opers){ var data; data1 = parseFloat(data1); data2 = parseFloat(data2); switch(Opers){ case "add": data = data1 + data2; break; case "sub": data = data1 - data2; break; case "mul": data = data1 * data2; break; case "div": if(data2!=0){ data = data1 / data2; } break; } //小数位数 if(data.toString().indexOf(".")<0){ return data; }else{ return data.toFixed(6); } }css----.content{ height: 100%; display: flex; flex-direction: column; align-items: center; box-sizing: border-box; padding-top: 10rpx;}.result{ background-color: #ffffff; text-align: right; font-size: 36px; width:600rpx; height:150rpx; line-height: 150rpx; padding: 0 20rpx; margin: 30rpx; border:1px solid #ddd; border-radius: 6px;}.btn_group{ width:650rpx; height: 160rpx; display: flex; justify-content:space-between; /*从两边靠边,中间均匀分布*/ flex-direction: row;}.btn_size{ max-width:155rpx; /*最开始手机测试四个按钮接在一起,加了这个就有间隙了*/ width:140rpx; min-height:150rpx; margin: 5rpx; text-shadow: 0 1px 1px rgba(0,0,0,0.3); border-radius: 5px; text-align: center; line-height: 130rpx; font-size: 30px;}.btn_color_blue{ background-color:#0095cd; color:#d9eef7; border:solid 1px #0076a3;}.btn_color_orange{ background-color:#f78ded; color:#fef4e9; border:solid 1px #da7c0c;}.btn_number_hover{ background-color: #0094cc; opacity: 0.7;}.btn_control_hover{ background-color: #ff0000;}
