本文实例为大家分享了Android实现邮箱验证功能的具体代码,供大家参考,具体内容如下 目标效果: 资源包(三个jar包和两个java页面):点击打开链接 1.首先需要注册一个邮箱(作为一
本文实例为大家分享了Android实现邮箱验证功能的具体代码,供大家参考,具体内容如下
目标效果:

 <
<
资源包(三个jar包和两个java页面):点击打开链接
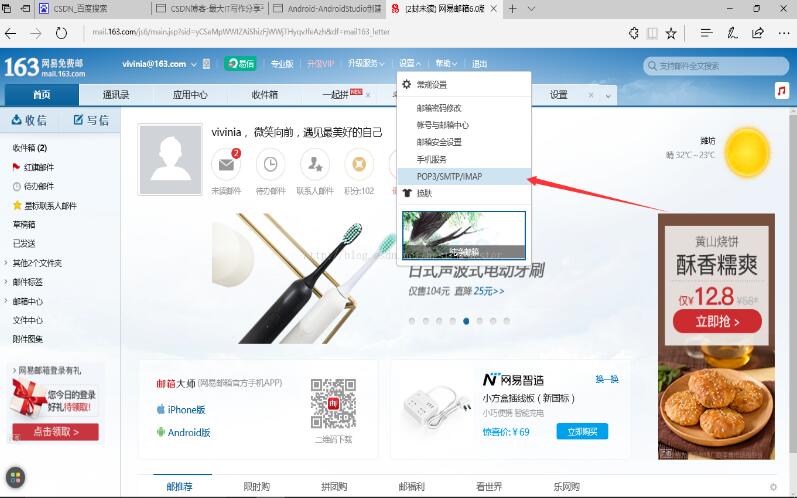
1.首先需要注册一个邮箱(作为一个专门发验证码的邮箱,我是新注册的),然后打开网页版中POP3那一栏;

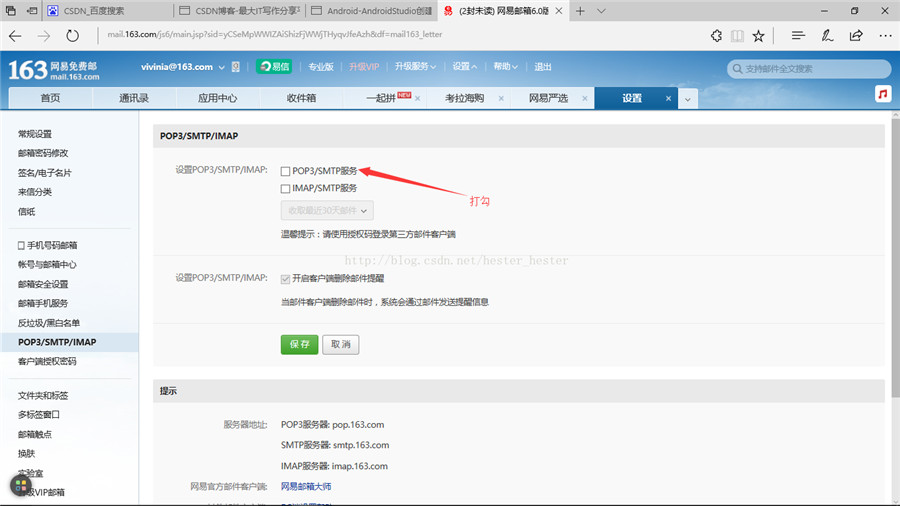
2.两个方格全打勾:

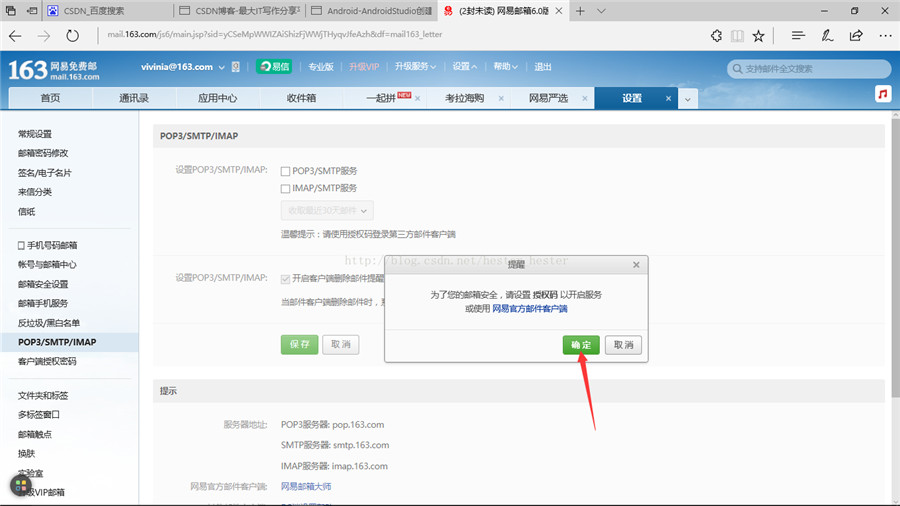
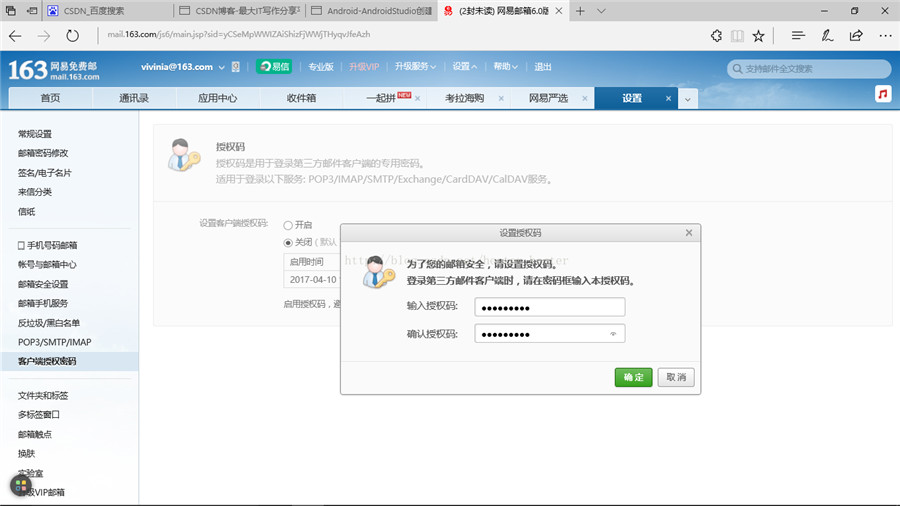
3.提示让设置授权码;

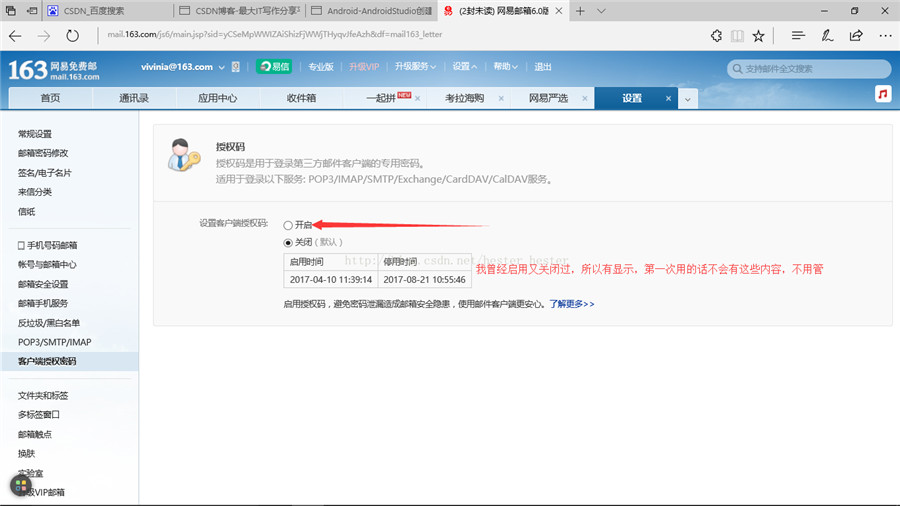
4.默认为停用,点击开启:

5.提示输入授权码,输入完成后会显示表格,表格右边显示未停用:

6.邮箱配置完成
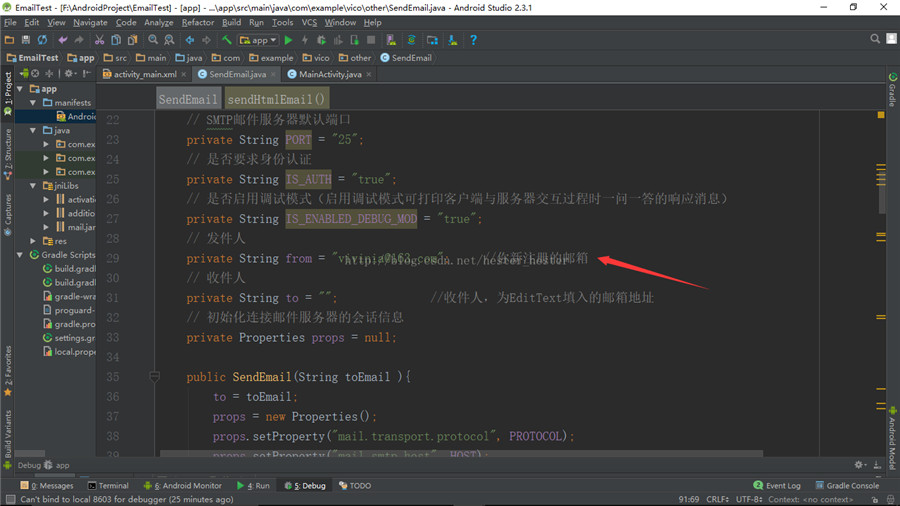
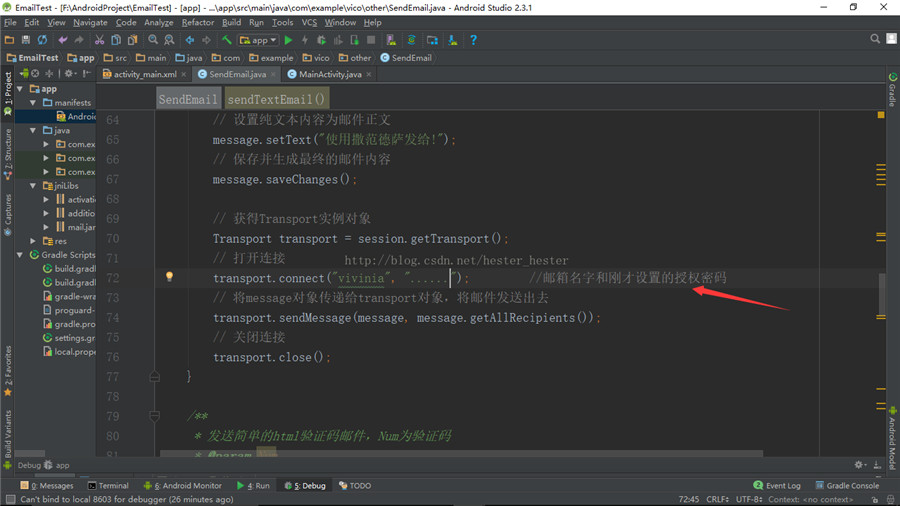
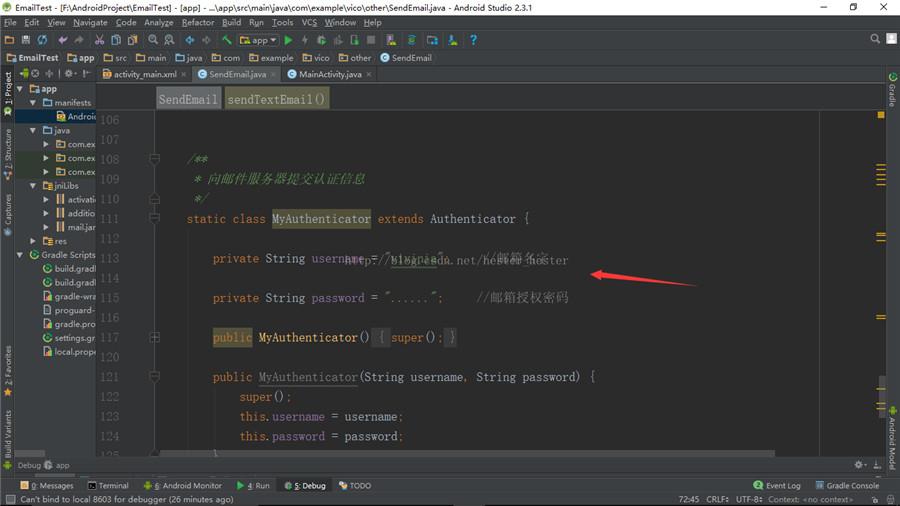
7.新建项目,将资源包中三个jar包导入并引用,然后加入另外两个Java页面,更改SendEmail.java页面的部分内容



8.activity_,main.xml页面:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.example.vico.emailtest.MainActivity"> <EditText android:id="@+id/etInputEmail" android:layout_width="300dp" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:gravity="center" android:hint="邮箱" android:layout_marginTop="100dp"/> <Button android:id="@+id/btGetNum" android:layout_width="150dp" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:onClick="btClick" android:text="发送验证码" /> <EditText android:id="@+id/etInputGetNum" android:layout_width="100dp" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:gravity="center" android:hint="验证码" android:layout_marginTop="100dp"/> <Button android:id="@+id/btSubmit" android:layout_width="150dp" android:layout_gravity="center_horizontal" android:layout_height="wrap_content" android:layout_marginTop="20dp" android:onClick="btClick" android:text="提交" /> </LinearLayout>
9.MainActivity.java:
package com.example.vico.emailtest;
import android.os.Handler;
import android.os.Message;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.Toast;
import com.example.vico.other.RandomNumber;
import com.example.vico.other.SendEmail;
public class MainActivity extends AppCompatActivity {
private EditText etInputEmail,etInputGetNum;
private long verificationCode=0; //生成的验证码
private String email; //邮箱
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
init();
}
private void init() {
etInputEmail= (EditText) findViewById(R.id.etInputEmail);
etInputGetNum= (EditText) findViewById(R.id.etInputGetNum);
}
public void btClick(View view){
switch (view.getId()){
case R.id.btGetNum:
email=etInputEmail.getText().toString();
sendVerificationCode(email); //发送验证码
break;
case R.id.btSubmit:
judgeVerificationCode(); //判断输入的验证码是否正确
break;
}
}
//发送验证码
private void sendVerificationCode(final String email) {
try {
new Thread() {
@Override
public void run() {
super.run();
try {
RandomNumber rn = new RandomNumber();
verificationCode = rn.getRandomNumber(6);
SendEmail se = new SendEmail(email);
se.sendHtmlEmail(verificationCode);//发送html邮件
Toast.makeText(MainActivity.this,"发送成功",Toast.LENGTH_LONG).show();
} catch (Exception e) {
e.printStackTrace();
}
}
}.start();
} catch (Exception e) {
e.printStackTrace();
}
}
//判断输入的验证码是否正确
private void judgeVerificationCode() {
if(Integer.parseInt(etInputGetNum.getText().toString())==verificationCode){ //验证码和输入一致
Toast.makeText(MainActivity.this,"验证成功",Toast.LENGTH_LONG).show();
}else{
Toast.makeText(MainActivity.this, "验证失败", Toast.LENGTH_LONG).show();
}
}
}
10.添加权限:
<!-- 允许联网 --> <uses-permission android:name="android.permission.INTERNET"/> <!-- 获取GSM(2g)、WCDMA(联通3g)等网络状态的信息 --> <uses-permission android:name="android.permission.ACCESS_NETWORK_STATE"/> <!-- 获取wifi网络状态的信息 --> <uses-permission android:name="android.permission.ACCESS_WIFI_STATE"/>
源码下载:点击打开链接
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
