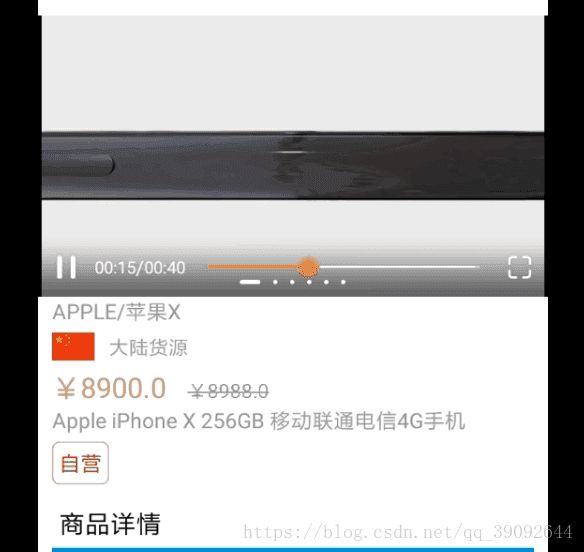
循环添加视频view 图片view for (int i = 0 ;ibeansArrayList.size();i++){ if (beansArrayList.get(i).getType()==1){ videoPlayer = new NiceVideoPlayer(this); controller = new TxVideoPlayerController(this); videoPlayer.setController(contr
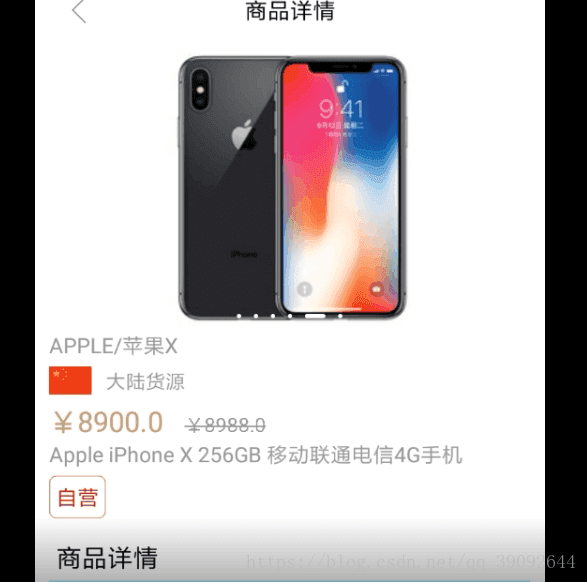
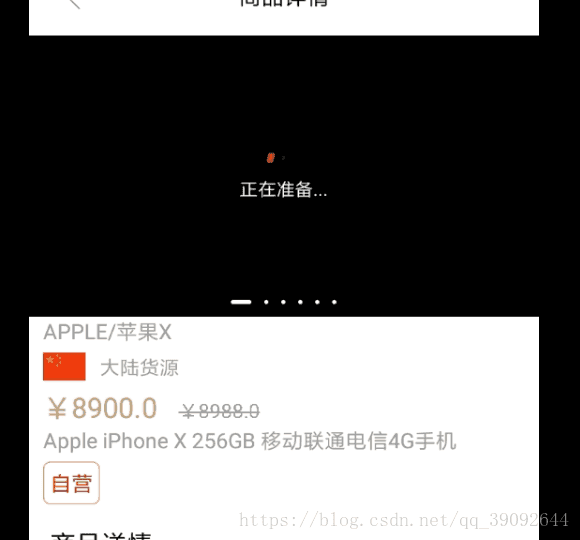
循环添加视频view 图片view
for (int i = 0 ;i<beansArrayList.size();i++){
if (beansArrayList.get(i).getType()==1){
videoPlayer = new NiceVideoPlayer(this);
controller = new TxVideoPlayerController(this);
videoPlayer.setController(controller);
videoPlayer.setUp(beansArrayList.get(i).getVideo(),null);
videoPlayer.continueFromLastPosition(false);
videoPlayer.setOnStart(new NiceVideoPlayer.onStart() {
@Override
public void start() {
bannerView.startLoop(false);
}
});
controller.setOnRestartPause(new TxVideoPlayerController.onRestartPause() {
@Override
public void onStart(boolean start) {
bannerView.startLoop(start);
}
@Override
public void onRestart() {
}
});
GlideLoading.setImage(this,beansArrayList.get(i).getStrUrl(),controller.imageView());
viewList.add(videoPlayer);
}else {
ImageView img = new ImageView(this);
img.setLayoutParams(new ViewGroup.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT, ViewGroup.LayoutParams.MATCH_PARENT));
img.setScaleType(ImageView.ScaleType.FIT_XY);
img.setAdjustViewBounds(true);
final int finalI = i;
img.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
ArrayList<String> imgUrl = new ArrayList<>();
int position = 0;
for (int j = 0 ;j<beansArrayList.size();j++){
if (beansArrayList.get(j).getStrUrl().equals(beansArrayList.get(finalI).getStrUrl())){
position = j ;
}
imgUrl.add(beansArrayList.get(j).getStrUrl());
}
PreviewPhone.previewPhone(ActivityProductDetails.this,imgUrl,position,v);
}
});
GlideLoading.setImage(this,beansArrayList.get(i).getStrUrl(),img);
viewList.add(img);
}
}
bannerView.startLoop(true);
bannerView.setOnPageSelected(new BannerView.onPageSelected() {
@Override
public void onNext() {
if (videoPlayer != null){
if (videoPlayer.isPlaying()){
bannerView.startLoop(true);
videoPlayer.pause();
}
}
}
@Override
public void onTouchEvent(MotionEvent ev) {
switch (ev.getAction()) {
case MotionEvent.ACTION_DOWN:
bannerView.startLoop(false);
break;
case MotionEvent.ACTION_MOVE:
bannerView.startLoop(false);
break;
case MotionEvent.ACTION_UP:
case MotionEvent.ACTION_CANCEL:
if (videoPlayer.isPlaying()){
bannerView.startLoop(false);
}else {
bannerView.startLoop(true);
}
break;
}
}
});
xml应用
<com.zym.common.view.banner.BannerView android:id="@+id/banner" android:layout_width="match_parent" android:layout_height="200dp"> </com.zym.common.view.banner.BannerView>
轮播适配器
public class BannerAdapter extends PagerAdapter {
private List<View> viewList;
private int size;
private final int cacheCount = 3;
public BannerAdapter(List<View> viewList) {
this.viewList = viewList;
size = viewList.size();
}
@Override
public void destroyItem(ViewGroup container, int position, Object object) {
if (viewList.size() > cacheCount){
container.removeView(viewList.get(position%size));
}
}
@Override
public Object instantiateItem(ViewGroup container, int position) {
ViewGroup parent = (ViewGroup) viewList.get(position%size).getParent();
if (parent != null) {
parent.removeView(viewList.get(position%size));
}
container.addView(viewList.get(position%size));
return viewList.get(position%size);
}
@Override
public int getCount() {
return Integer.MAX_VALUE;
}
@Override
public boolean isViewFromObject(View view, Object object) {
return view == object;
}



以上所述是小编给大家介绍的android 视频图片混合轮播实现详解整合,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对自由互联网站的支持!
