本文实例讲述了Android开发之获取单选与复选框的值操作。分享给大家供大家参考,具体如下: 效果图: 布局文件: xml version="1.0" encoding="utf-8"TableLayout xmlns:android="http://schemas.android.co
本文实例讲述了Android开发之获取单选与复选框的值操作。分享给大家供大家参考,具体如下:
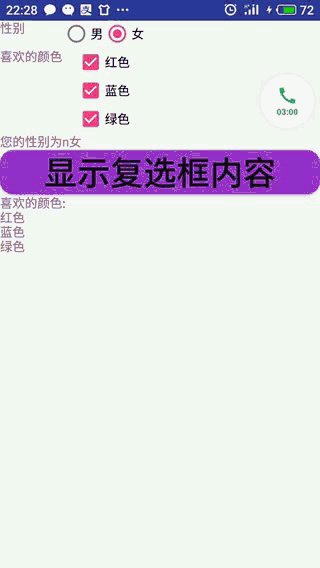
效果图:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<TableLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/root"
android:layout_width="match_parent"
android:layout_height="match_parent">
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别"/>
<!--定义一组单选按钮-->
<RadioGroup
android:id="@+id/rg"
android:orientation="horizontal"
android:layout_gravity="center_horizontal">
<!--定义两个单选按钮-->
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/male"
android:text="男"
android:checked="false"/>
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:id="@+id/female"
android:text="女"
android:checked="false"/>
</RadioGroup>
</TableRow>
<TableRow>
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="喜欢的颜色"/>
<!--定义一个垂直线性布局-->
<LinearLayout
android:layout_gravity="center_horizontal"
android:orientation="vertical"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<!--定义三个复选框-->
<CheckBox
android:id="@+id/color_red"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="红色"/>
<CheckBox
android:id="@+id/color_blue"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="蓝色"/>
<CheckBox
android:id="@+id/color_green"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="绿色"/>
</LinearLayout>
</TableRow>
<TextView
android:id="@+id/show_sex"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
<Button
android:id="@+id/show"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="显示复选框内容"
android:textSize="20pt"/>
<TextView
android:id="@+id/show_color"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</TableLayout>
Java代码:
public class Home extends AppCompatActivity {
RadioGroup radioGroup01 ;
TextView textView01 ;
TextView textView02 ;
Button button01 ;
CheckBox checkBox01 ;
CheckBox checkBox02 ;
CheckBox checkBox03 ;
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);//显示manLayout
//连接组建
radioGroup01 = (RadioGroup) findViewById(R.id.rg);
textView01 = (TextView) findViewById(R.id.show_sex);
textView02 = (TextView) findViewById(R.id.show_color);
checkBox01 = (CheckBox) findViewById(R.id.color_red);
checkBox02 = (CheckBox) findViewById(R.id.color_blue);
checkBox03 = (CheckBox) findViewById(R.id.color_green);
button01 = (Button) findViewById(R.id.show);
//添加监听事件
radioGroup01.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(RadioGroup group, int checkedId) {
//根据用户勾选信息改变tip字符串的值
String tip = checkedId == R.id.male ?
"您的性别为男" : "您的性别为n女" ;
//修改show组件文本
textView01.setText(tip);
}
});
//输出按钮监听事件
button01.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
textView02.setText("喜欢的颜色: \n");
//筛选复选框信息
StringBuffer stringBuffer01 = new StringBuffer();
stringBuffer01.append(textView02.getText().toString());
if (checkBox01.isChecked()) {
stringBuffer01.append("红色\n");
}
if (checkBox02.isChecked()) {
stringBuffer01.append("蓝色\n");
}
if (checkBox03.isChecked()) {
stringBuffer01.append("绿色");
}
textView02.setText(stringBuffer01.toString());
}
});
}
}
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android控件用法总结》、《Android开发入门与进阶教程》、《Android视图View技巧总结》、《Android编程之activity操作技巧总结》、《Android数据库操作技巧总结》及《Android资源操作技巧汇总》
希望本文所述对大家Android程序设计有所帮助。
