本文实例讲述了Android开发实现的图片浏览功能。分享给大家供大家参考,具体如下: 效果图: 布局文件: xml version="1.0" encoding="utf-8"LinearLayout xmlns:android="http://schemas.android.com/apk/res/a
本文实例讲述了Android开发实现的图片浏览功能。分享给大家供大家参考,具体如下:
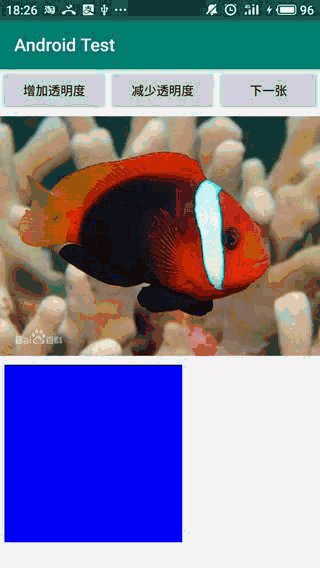
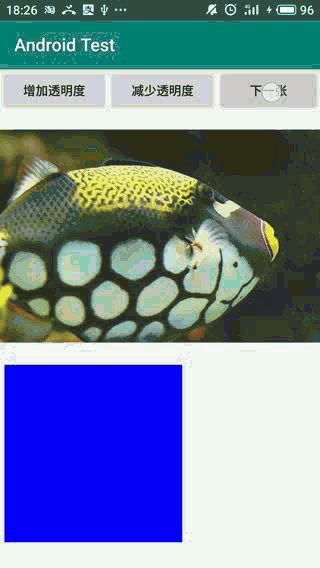
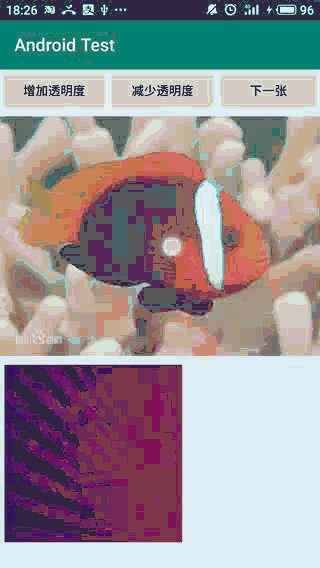
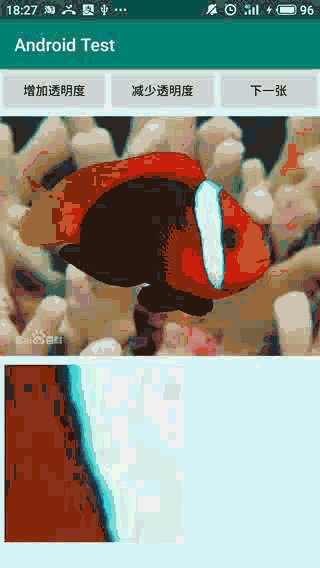
效果图:

布局文件:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/plus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="增加透明度"
android:layout_weight="1"/>
<Button
android:id="@+id/minus"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="减少透明度"
android:layout_weight="1"/>
<Button
android:id="@+id/next"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="下一张"
android:layout_weight="1"/>
</LinearLayout>
<!--此处显示图片整体-->
<ImageView
android:id="@+id/imagel"
android:layout_width="wrap_content"
android:layout_height="280dp"
android:src="@drawable/xiaochouyu"
android:scaleType="fitCenter"/>
<ImageView
android:id="@+id/image2"
android:layout_width="200dp"
android:layout_height="200dp"
android:background="#00f"
android:layout_margin="5dp"/>
</LinearLayout>
代码实现透明度改变:
public class MainActivity extends AppCompatActivity {
//定义一个访问图片的数组
int[] images = new int[]{
R.drawable.xiaochouyu ,
R.drawable.leidayu ,
R.drawable.paodangyu ,
R.drawable.huangjindiao ,
R.drawable.piaopiao
};
//定义默认显示的图片
int currentImg = 2 ;
//定义图片初始透明度
private int alpha = 255 ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
final Button plus = (Button) findViewById(R.id.plus) ;
final Button minus = (Button) findViewById(R.id.minus) ;
final Button next = (Button) findViewById(R.id.next) ;
final ImageView imageView01 = (ImageView) findViewById(R.id.imagel);
final ImageView imageView02 = (ImageView) findViewById(R.id.image2);
//定义查看下一张图片的监听器
next.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
//显示下一张图片
imageView01.setImageResource(images[currentImg++ % images.length]);
}
});
//定义改变图片透明度的方法
View.OnClickListener listener = new View.OnClickListener() {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public void onClick(View v) {
if (v == plus){
alpha = alpha + 20 ;
}
if (v == minus){
alpha = alpha - 20 ;
}
if (alpha >= 255){
alpha = 255 ;
}
if (alpha <= 0){
alpha = 0 ;
}
imageView01.setImageAlpha(alpha);
}
};
//为两个按钮添加监听器
plus.setOnClickListener(listener);
minus.setOnClickListener(listener);
imageView01.setOnTouchListener(new View.OnTouchListener() {
@RequiresApi(api = Build.VERSION_CODES.JELLY_BEAN)
@Override
public boolean onTouch(View v, MotionEvent event) {
BitmapDrawable bitmapDrawable = (BitmapDrawable) imageView01.getDrawable();
//获取第一个托片显示框中的位图
Bitmap bitmap = bitmapDrawable.getBitmap();
//bitmap图片实际大小与第一个Imageview的缩放比例
double scale = 1.0 * bitmap.getHeight() / imageView01.getHeight();
//获取需要显示的图片开始点
int x = (int) (event.getX() * scale);
int y = (int) (event.getY() * scale);
if (x + 120 > bitmap.getWidth()){
x = bitmap.getWidth() - 120 ;
}
if (y + 120 > bitmap.getHeight()){
y = bitmap.getHeight() - 120 ;
}
//显示图片的指定区域
imageView02.setImageBitmap(Bitmap.createBitmap(bitmap , x , y , 120 , 120));
imageView02.setImageAlpha(alpha);
return false;
}
});
}
}
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
