(1)首先实现 AutoCompleteTextView 功能所需要的适配器数据源共有两种方法,一种结果是手工配置的,另一汇总是通过xml文件制定的数据(当然也可以通过网上资源获得) 这里只讲前两种
(1)首先实现AutoCompleteTextView功能所需要的适配器数据源共有两种方法,一种结果是手工配置的,另一汇总是通过xml文件制定的数据(当然也可以通过网上资源获得)
这里只讲前两种!
(2)布局的页面代码都一样如下:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context=".MainActivity" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:layout_marginTop="34dp"
android:text="所属城市:"
android:textSize="20dp" />
<AutoCompleteTextView
android:id="@+id/autoCompleteTextView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/textView1"
android:layout_toRightOf="@+id/textView1"
android:ems="10"
android:text="" >
<requestFocus />
</AutoCompleteTextView>
</RelativeLayout>
(3)第一种是通过手工配置的list数据源:
package com.example.autocompletetextview;
public class MainActivity extends Activity {
private AutoCompleteTextView autoCompleteTextView1;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView1 = (AutoCompleteTextView) this
.findViewById(R.id.autoCompleteTextView1);
/*
* 1.使用手工方式的list数组适配器
*/
adapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1, getDataSource());
autoCompleteTextView1.setAdapter(adapter);
}
/*
* 1.手工设置一个list数组作为数据源
*/
public List<String> getDataSource() {
List<String> list = new ArrayList<String>();
list.add("beijing");
list.add("beida");
list.add("beiren");
list.add("shanghai");
list.add("shangzhou");
list.add("guangzhou");
list.add("dancheng");
list.add("ningping");
list.add("zhoukou");
list.add("chengdu");
list.add("heze");
list.add("zhumadian");
list.add("luoyang");
list.add("shuanglou");
list.add("yizhong");
list.add("xindu");
return list;
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
(4)第二种是通过xml文件制定的数据源
name我们需要在/values/strings文件下添加下边的配置
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">"AutoCompleteTextView "</string>
<string name="action_settings">Settings</string>
<string name="hello_world">Hello world!</string>
<string-array name="countries_array">
<item>Afghanistan</item>
<item>Albania</item>
<item>Algeria</item>
<item>American Samoa</item>
<item>Andorra</item>
<item>Angola</item>
<item>Anguilla</item>
<item>Antarctica</item>
<item>Bfghanistan</item>
<item>Blbania</item>
<item>Blgeria</item>
<item>Bmerican Samoa</item>
<item>Bndorra</item>
<item>Bngola</item>
<item>Bnguilla</item>
<item>Bntarctica</item>
</string-array>
</resources>
然后的类为:
package com.example.autocompletetextview;
public class MainActivity extends Activity {
private AutoCompleteTextView autoCompleteTextView1;
private ArrayAdapter<String> adapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
autoCompleteTextView1 = (AutoCompleteTextView) this
.findViewById(R.id.autoCompleteTextView1);
/*
* 2.使用xml文件来配置适配器中的数据源
*/
String[] countries = getResources().getStringArray(R.array.countries_array);
adapter = new ArrayAdapter<String>(this, android.R.layout.simple_list_item_1,countries);
autoCompleteTextView1.setAdapter(adapter);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
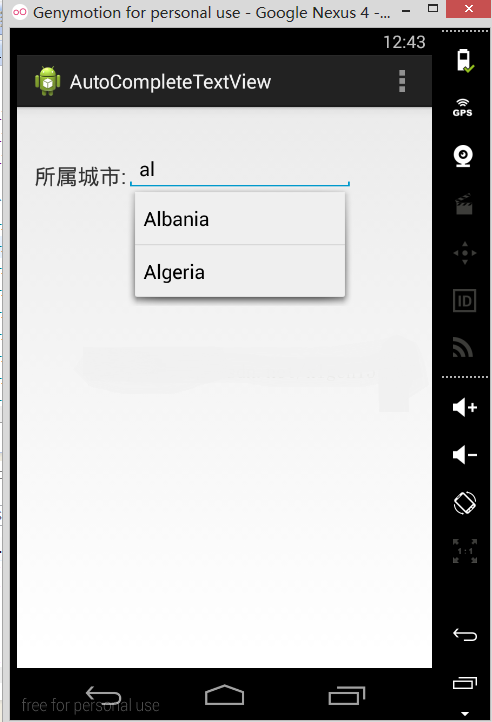
运行的结果如下所示:

总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对自由互联的支持。如果你想了解更多相关内容请查看下面相关链接
