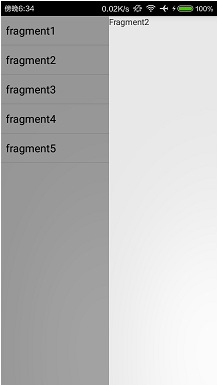
效果如下: 直接上代码,留着以后用,代码目录结构如下: 其中BaseFragment.java是另外5个Fragment的基类,代码如下: package com.xuliugen.newsclient.fragment.base;import android.os.Bundle;import android.su
效果如下:

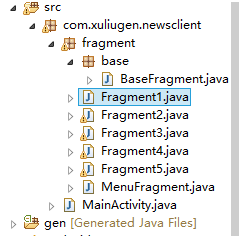
直接上代码,留着以后用,代码目录结构如下:

其中BaseFragment.java是另外5个Fragment的基类,代码如下:
package com.xuliugen.newsclient.fragment.base;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.TextView;
/**
* Fragment的基类
*
* @author xuliugen
*
*/
public class BaseFragment extends Fragment {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
TextView textView = new TextView(getActivity());
textView.setText(this.getClass().getSimpleName()); // 获取当前对象对应的类名称
return textView;
}
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
};
}
另外5个Fragment的代码都一样就是直接继承BaseFragment.java没有任何实现,其他4个省略
public class Fragment1 extends BaseFragment {
}
MenuFragment.java是用于管理这几个Fragment的
package com.xuliugen.newsclient.fragment;
import java.util.ArrayList;
import java.util.List;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import com.xuliugen.newsclient.MainActivity;
import com.xuliugen.newsclient.R;
import com.xuliugen.newsclient.fragment.base.BaseFragment;
/**
* 继承Fragment要自己实现的方法
*
* 用于填充侧滑菜单中的数据
*
* OnItemClickListener:listview里边的点击事件
*
* @author xuliugen
*
*/
public class MenuFragment extends Fragment implements OnItemClickListener {
View view;
private String tag = "MenuFragment";
/**
* 当activity创建的时候加载数据
*/
@Override
public void onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
Log.i(tag, "onActivityCreated");
ListView listView = (ListView) view.findViewById(R.id.list_view);
ArrayAdapter<String> adapter = new ArrayAdapter<String>(getActivity(),
android.R.layout.simple_list_item_1, android.R.id.text1,
iniData());
listView.setAdapter(adapter);// 设置适配器
listView.setOnItemClickListener(this);
}
/**
* 侧边栏的静态数据
*
* @return
*/
private List<String> iniData() {
List<String> list = new ArrayList<String>();
list.add("fragment1");
list.add("fragment2");
list.add("fragment3");
list.add("fragment4");
list.add("fragment5");
return list;
}
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
Log.i(tag, "onCreate");
}
/**
* 用于加载侧边栏
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Log.i(tag, "onCreateView");
// 加载界面:侧边栏
view = LayoutInflater.from(getActivity()).inflate(R.layout.list_view,
null);
return view;
}
/**
* listview中点击事件的监听器 选择监听事件
*/
@Override
public void onItemClick(AdapterView<?> parent, View view, int position,
long id) {
BaseFragment baseFragment = null;
switch (position) {
case 0:
baseFragment = new Fragment1();
break;
case 1:
baseFragment = new Fragment2();
break;
case 2:
baseFragment = new Fragment3();
break;
case 3:
baseFragment = new Fragment4();
break;
case 4:
baseFragment = new Fragment5();
break;
}
/**
* 让baseFragment替换界面
*/
/*
* getActivity().getSupportFragmentManager() // 获取fragment的管理者
* .beginTransaction() // 开启事物 .replace(R.id.content_frag, baseFragment,
* "Home")// 替换,将menuFragment中的数据替换到R.id.menu_frag中 .commit();// 提交
*/
// 通过switch选择,相当于一个回调方法
switchFragment(baseFragment);
}
private void switchFragment(BaseFragment fragment) {
if (fragment != null) {
if (getActivity() instanceof MainActivity) {
((MainActivity) getActivity()).switchFragment(fragment);
}
}
}
}
MainActivity.java主要是用于初始化SlidingFragmentActivity的操作,设置参数等
package com.xuliugen.newsclient;
import android.os.Bundle;
import android.view.Window;
import com.jeremyfeinstein.slidingmenu.lib.SlidingMenu;
import com.jeremyfeinstein.slidingmenu.lib.app.SlidingFragmentActivity;
import com.xuliugen.newsclient.fragment.Fragment1;
import com.xuliugen.newsclient.fragment.MenuFragment;
import com.xuliugen.newsclient.fragment.base.BaseFragment;
/**
* 使用滑动菜单首先要继承SlidingFragmentActivity,然后实现的一般步骤如下:
*
* 1.得到滑动菜单
*
* 2.设置滑动菜单是在左边还是在右边出来
*
* 3.设置滑动菜单出来之后,内容页,显示的剩余宽度
*
* 4.设置滑动菜单的阴影设置阴影,阴影需要在开始的时候特别淡,慢慢变暗
*
* 5.设置阴影的宽度
*
* 6.设置滑动菜单的范围
*
* @author xuliugen
*
*/
public class MainActivity extends SlidingFragmentActivity {
SlidingMenu slidingMenu;
@Override
public void onCreate(Bundle savedInstanceState) {
requestWindowFeature(Window.FEATURE_NO_TITLE);
super.onCreate(savedInstanceState);
setBehindContentView(R.layout.menu); // 加载SlidingFragment的初始化
setContentView(R.layout.content);// 这里是动态加载的页面
// 设置content内容中的初始值
Fragment1 fragment1 = new Fragment1();
getSupportFragmentManager()//
.beginTransaction()//
.replace(R.id.content_frag, fragment1)//
.commit();//
// 1.得到滑动菜单
slidingMenu = getSlidingMenu();
// 2.设置滑动菜单是在左边还是在右边出来(左、右、左右)
slidingMenu.setMode(SlidingMenu.LEFT);
// 3.设置滑动菜单出来之后,内容页,显示的剩余宽度
slidingMenu.setBehindWidthRes(R.dimen.slidingmenu_offset);
// 4.设置滑动菜单的阴影设置阴影,阴影需要在开始的时候特别淡,慢慢变暗
slidingMenu.setShadowDrawable(R.drawable.shadow);
// 5.设置阴影的宽度
slidingMenu.setShadowWidth(R.dimen.shadow_width);
// 6.设置滑动菜单的范围
// SlidingMenu.TOUCHMODE_FULLSCREEN:全屏
// SlidingMenu.TOUCHMODE_MARGIN:边沿的时候滑动
// SlidingMenu.TOUCHMODE_NONE:不滑动
slidingMenu.setTouchModeAbove(SlidingMenu.TOUCHMODE_FULLSCREEN);
// 创建fragmentment
MenuFragment menuFragment = new MenuFragment();
getSupportFragmentManager() // 获取fragment的管理者
.beginTransaction() // 开启事物
.replace(R.id.menu_frag, menuFragment, "Menu")// 替换,将menuFragment中的数据替换到R.id.menu_frag中
.commit();// 提交
}
/**
* 方法回调:在MenuFragment类中进行调用
* 暴露替换帧布局内容的操作
* @param fragment
*/
public void switchFragment(BaseFragment fragment) {
getSupportFragmentManager()//
.beginTransaction()//
.replace(R.id.content_frag, fragment)//
.commit();
slidingMenu.toggle();// 点击之后自动切换
}
}
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对自由互联的支持。如果你想了解更多相关内容请查看下面相关链接
