本文实例讲述了Android开发之ImageSwitcher相册功能。分享给大家供大家参考,具体如下: 简介: 1.ImageSwitcher是viewSwitcher的子类,所以ImageSwitcher继承了ViewSwitcher素有的特性 2.作为ViewSwitch
本文实例讲述了Android开发之ImageSwitcher相册功能。分享给大家供大家参考,具体如下:
简介:
1.ImageSwitcher是viewSwitcher的子类,所以ImageSwitcher继承了ViewSwitcher素有的特性
2.作为ViewSwitcher的子类,它比ViewSwitcher使用更加方便,主要体现在:①. 重写了setNext() ②. 重写了showPrevious()方法。所以其实用起来,要比ViewSwitcher更为方便。
3.中重要的是:ImageSwitcher增加了图片切换动画,使得图片的切换更加自然
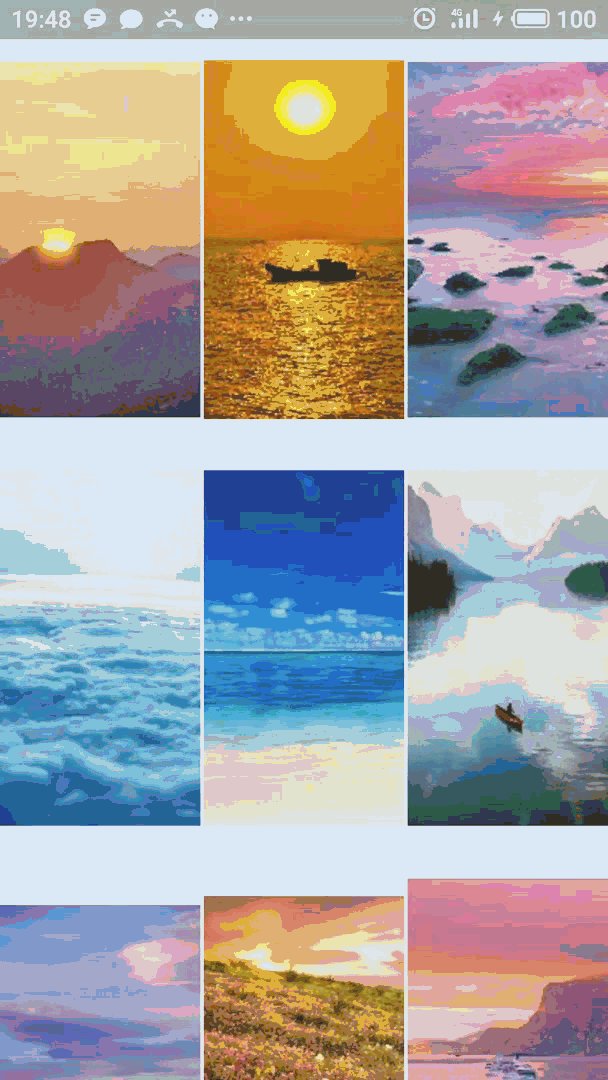
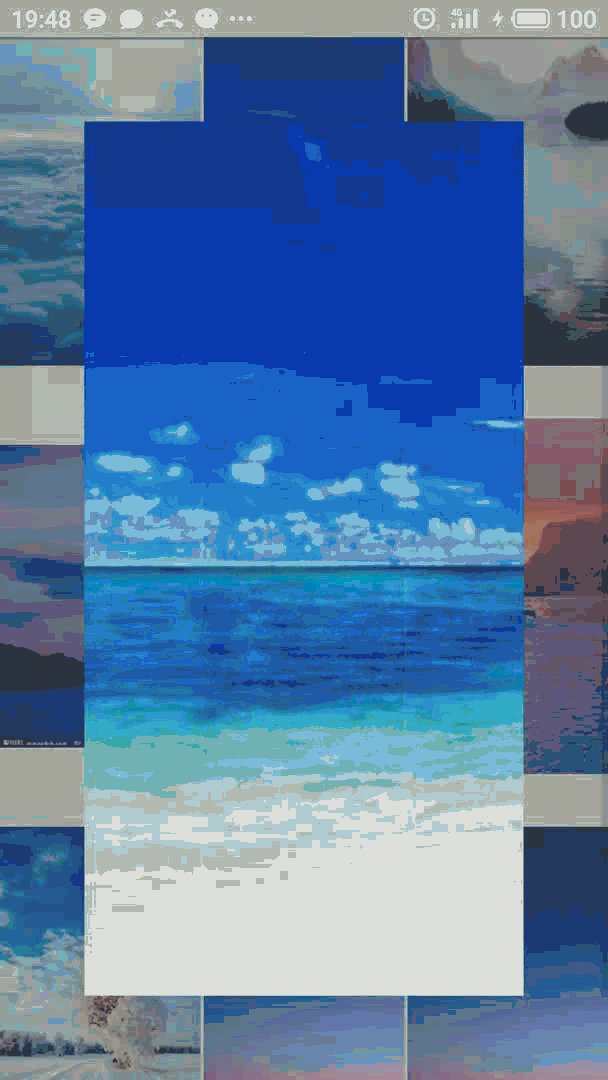
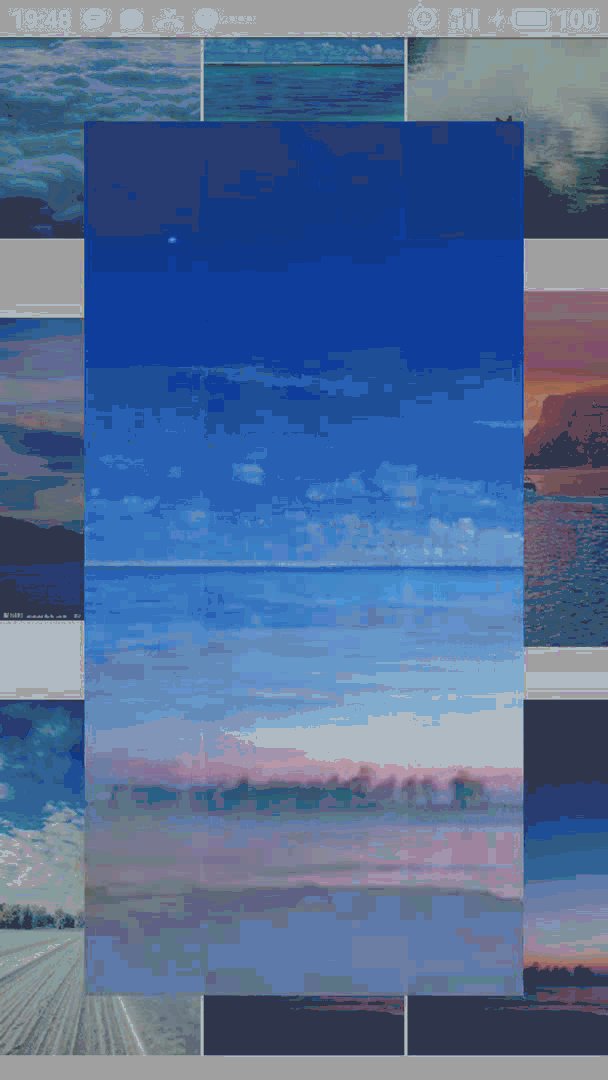
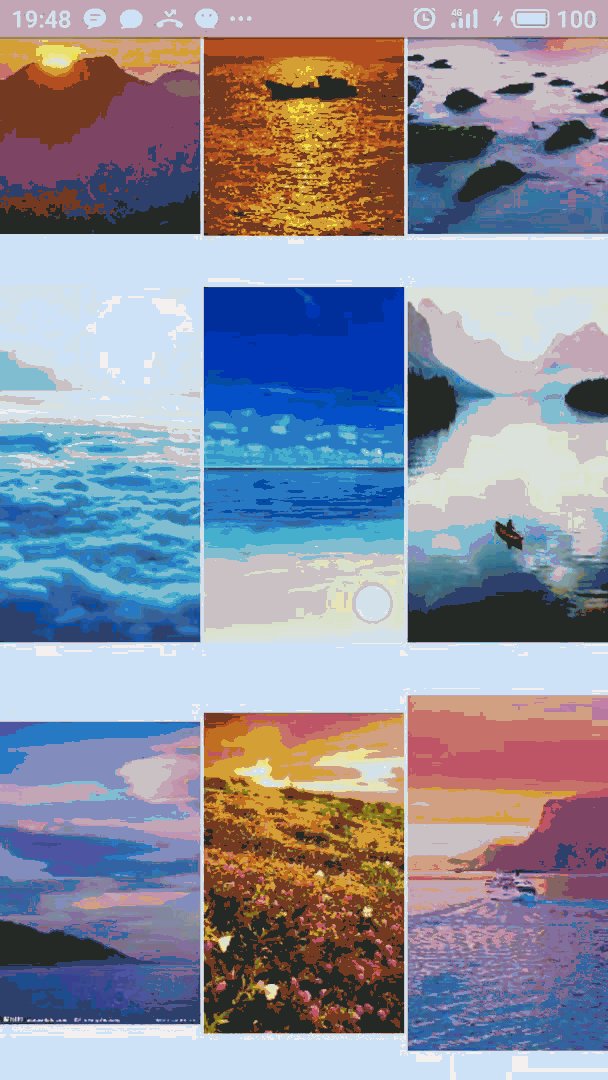
这里看下运行效果:

这个例子中,看考了疯狂Android讲义,采用ImageSwicher结合Gridview实现的,一下问布局文件:
<?xml version="1.0" encoding="utf-8" ?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal">
<!--定义一个GridView组件-->
<GridView
android:id="@+id/grid01"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:listSelector="@null"
android:numColumns="3"
android:horizontalSpacing="2dp"
android:verticalSpacing="2dp"
android:gravity="center">
</GridView>
<!--定义一个ImageSwitcher组件-->
<ImageSwitcher
android:id="@+id/switcher"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_gravity="center_horizontal"
android:padding="50dp"
android:inAnimation="@android:anim/fade_in"
android:outAnimation="@android:anim/fade_out"
android:background="@color/colorPrimaryDark"
android:visibility="gone">
</ImageSwitcher>
</RelativeLayout>
关于GridView 有两种常用的监听事件:
gridView.setOnItemSelectedListener 和 gridView.setOnItemClickListener
关于ImageSwitcher 设置ImageSwitcher 采用了imageSwitcher.setFactory 方法:
public class MainActivity extends Activity {
int[] imageId = new int[]{
R.drawable.a0,R.drawable.a1,R.drawable.a2,R.drawable.a4,
R.drawable.a5,R.drawable.a6,R.drawable.a7,R.drawable.a8,
R.drawable.a9,R.drawable.a00,R.drawable.a02,R.drawable.a02,
};
ImageSwitcher imageSwitcher ;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//创建一个List对象,list对象的元素是Map
List<Map<String,Object>> listitems = new ArrayList<Map<String, Object>>();
for (int i = 0 ; i < imageId.length ; i++ ){
Map<String,Object> listitem = new HashMap<String, Object>();
listitem.put("image",imageId[i]);
listitems.add(listitem);
}
//获取显示图片的ImageSwitcher
imageSwitcher = (ImageSwitcher) findViewById(R.id.switcher);
//为ImageSwitcher设置动画效果
imageSwitcher.setFactory(new ViewSwitcher.ViewFactory() {
@Override
public View makeView() {
//创建ImageView对象
ImageView imageView = new ImageView(MainActivity.this);
imageView.setScaleType(ImageView.ScaleType.FIT_XY);
imageView.setLayoutParams(new ImageSwitcher.LayoutParams(ViewGroup.LayoutParams.MATCH_PARENT,ViewGroup.LayoutParams.MATCH_PARENT));
//返回ImageView对象
return imageView;
}
});
//创建一个SimpleAdapter
SimpleAdapter simpleAdapter = new SimpleAdapter(this,listitems,R.layout.cell,new String[]{"image"},new int[]{R.id.image1});
GridView gridView = (GridView) findViewById(R.id.grid01);
//为gridView设置adapter
gridView.setAdapter(simpleAdapter);
//添加列表选中监听事件
gridView.setOnItemSelectedListener(new AdapterView.OnItemSelectedListener() {
@Override
public void onItemSelected(AdapterView<?> parent, View view, int position, long id) {
imageSwitcher.setVisibility(View.VISIBLE);
imageSwitcher.setClickable(true);
//显示当前选中图片
imageSwitcher.setImageResource(imageId[position]);
}
@Override
public void onNothingSelected(AdapterView<?> parent) {
}
});
//添加列表被单击的监听器
gridView.setOnItemClickListener(new AdapterView.OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> parent, View view, int position, long id) {
imageSwitcher.setVisibility(View.VISIBLE);
imageSwitcher.setClickable(true);
//显示被单击图片
imageSwitcher.setImageResource(imageId[position]);
}
});
//为imageSwitcher添加监听事件
imageSwitcher.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
imageSwitcher.setVisibility(View.GONE);
imageSwitcher.setClickable(false);
}
});
imageSwitcher.setClickable(false);
}
}
几点值得注意的:
- 由于SimpleAdapter 对象 是根据Map 建立的 ,所以他们的Key一定要相同才行,否则无法生成。
- 关于闪退现象:我才用的是经过压缩过的图片,如果是加载高清大图很可能出现OOM现象,这是我们需要对图片进行压缩,具体可以参照:https://www.jb51.net/article/158268.htm
- 这里cell文件还是和往常一样,只是个简单的ImageView罢了,注意设置它的 id 要与活动中调用它的地方相同,这里就不过多描述了。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android图形与图像处理技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
