本文实例讲述了Android开发之日历CalendarView用法。分享给大家供大家参考,具体如下: 简介: 1.CalendarView是安卓自带的一个日历控件 2.在主活动中 通过设置 setOnDataChangeListener() 来为其添
本文实例讲述了Android开发之日历CalendarView用法。分享给大家供大家参考,具体如下:
简介:
1.CalendarView是安卓自带的一个日历控件
2.在主活动中 通过设置setOnDataChangeListener() 来为其添加监听事件
可在其中获得 洪湖所选择的年月日的 详细信息
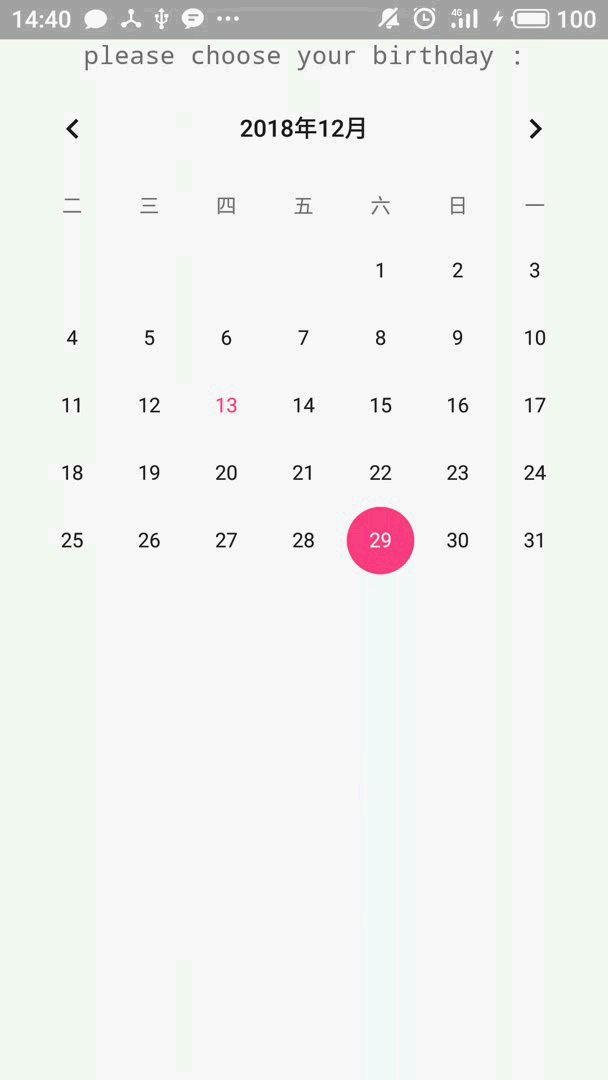
实例:

基本设置方法:
1. 日历的整体背景颜色 android:selectedWeekBackgroundColor="#aff"
2. 月份选择部分的背景色 android:focusedMonthDateColor="#f00"
3. 显示星期的背景色 android:weekSeparatorLineColor="#ff0"
4. 被选中的日期的背景色 android:unfocusedMonthDateColor="#f9f"
这里给出它的布局文件中的调用与配置:
<?xml version="1.0" encoding="utf-8" ?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:gravity="center_horizontal"
android:orientation="vertical">
<TextView
android:text="please choose your birthday :"
android:gravity="center"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:textSize="15dp"
android:typeface="monospace"/>
<!--1.设置以星期二为每周第一天-->
<!--2.设置该组件总共显示四个星期-->
<!--3.并对该组件的星期尽心了定制-->
<CalendarView
android:id="@+id/calenderView"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:firstDayOfWeek="3"
android:shownWeekCount="4"
android:selectedWeekBackgroundColor="#aff"
android:focusedMonthDateColor="#f00"
android:weekSeparatorLineColor="#ff0"
android:unfocusedMonthDateColor="#f9f">
</CalendarView>
</LinearLayout>
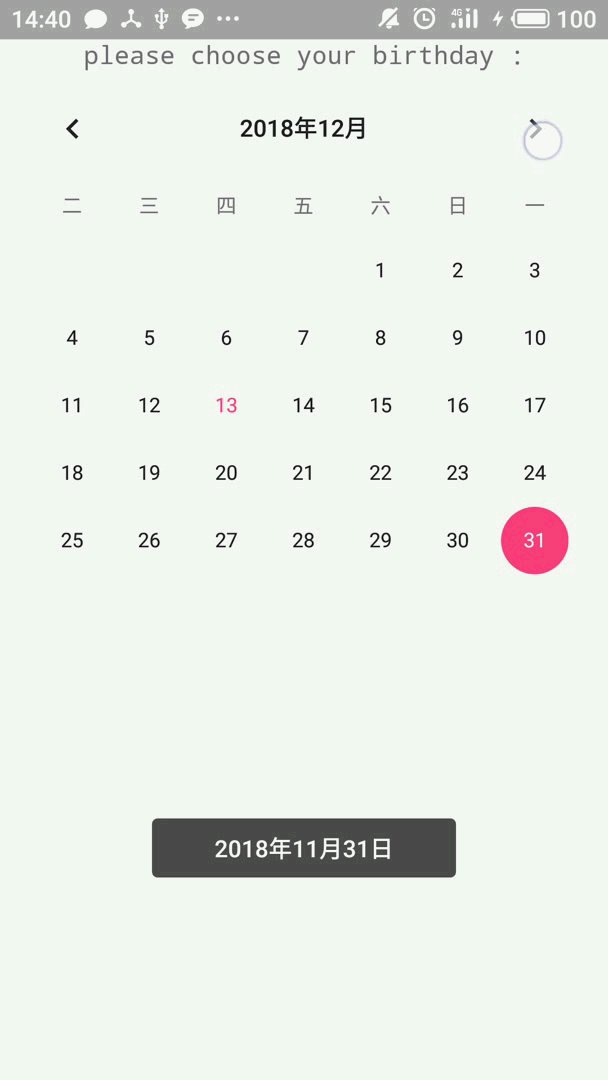
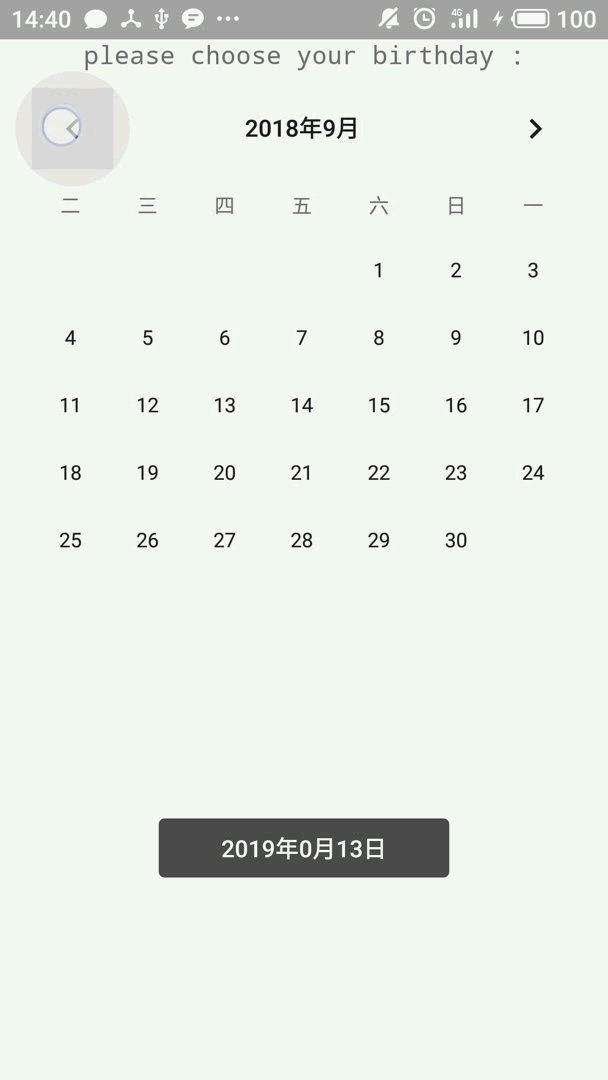
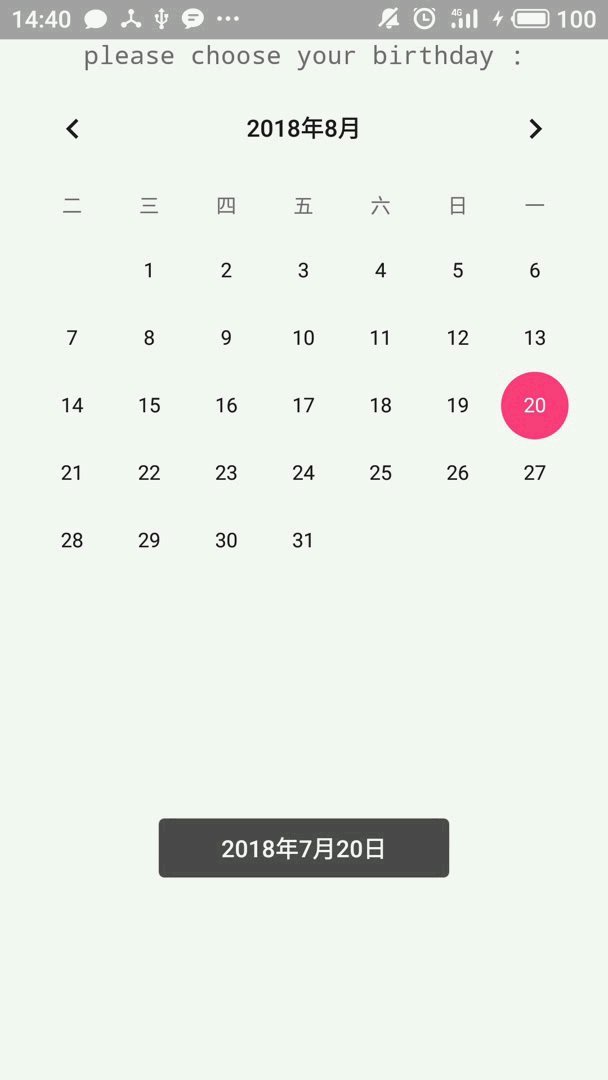
在主活动中,为其添加监听事件后
可以通过 day month dayOfMonth 来获得用户选择的日期的具体信息:
public class MainActivity extends Activity {
CalendarView calendarView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
calendarView = (CalendarView) findViewById(R.id.calenderView);
//calendarView 监听事件
calendarView.setOnDateChangeListener(new CalendarView.OnDateChangeListener() {
@Override
public void onSelectedDayChange( CalendarView view, int year, int month, int dayOfMonth) {
//显示用户选择的日期
Toast.makeText(MainActivity.this,year + "年" + month + "月" + dayOfMonth + "日",Toast.LENGTH_SHORT).show();
}
});
}
}
参考自疯狂Android讲义。
更多关于Android相关内容感兴趣的读者可查看本站专题:《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android基本组件用法总结》、《Android视图View技巧总结》、《Android布局layout技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。
