前言
在使用Webview进行滑动操作时,从屏幕可见区域外向内滑动时,会出现webview区域闪烁的问题(反之也是),本文将提供一种解决方案。
问题图示

xml布局:
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:fillViewport="true" android:overScrollMode="never" android:scrollbars="none"> <LinearLayout android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <View android:id="@+id/contentView" android:layout_width="match_parent" android:layout_height="600dp" android:background="@color/colorPrimary" /> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/contract_font"></WebView> </LinearLayout> </android.support.v4.widget.NestedScrollView>
可以看到,NestedScrollView嵌套webview,且webview初始未在一屏内时,滑进出屏幕时会有短暂的白色块。
解决问题
方案对比
方案探索
1.xml布局
<?xml version="1.0" encoding="utf-8"?> <android.support.v4.widget.NestedScrollView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="wrap_content" android:fillViewport="true" android:overScrollMode="never" android:scrollbars="none"> <FrameLayout android:layout_width="match_parent" android:layout_height="match_parent"> <WebView android:id="@+id/webView" android:layout_width="match_parent" android:layout_height="wrap_content" android:background="@color/contract_font"></WebView> <View android:id="@+id/contentView" android:layout_width="match_parent" android:layout_height="600dp" android:background="@color/colorPrimary" /> </FrameLayout> </android.support.v4.widget.NestedScrollView>
通过FrameLayout来叠加使得webview保持在第一屏内初始化,然后设置webview的padding,这样使得完整的H5内容是在ContentView下方显示。
但是——>webview设置padding根本无效!!!
怎么办呢?无论怎样也想不到为什么会如此,毕竟本身api的实现上是有些缺陷的(https://stackoverflow.com/questions/9170042/how-to-add-padding-around-a-webview )
2.解决问题
最终的解决方案则是通过注入js代码来控制H5的padding来解决。
webView.setWebViewClient(new WebViewClient() {
@Override
public void onPageFinished(WebView view, String url) {
contentView.post(new Runnable() {
@Override
public void run() {
contentViewHeight = px2dp(getApplicationContext(), contentView.getMeasuredHeight());
if (contentViewHeight > 0) {
webView.loadUrl("javascript:document.body.style.marginTop=\"" + contentViewHeight + "px\"; void 0");
}
}
});
}
});
看下猜想运行的结果:

H5的显示缺少了顶部,这样看来padding是没有效果的。但是,为什么会没有效果呢,难道设置padding有问题?
之后查看了上面嵌入的网页的源码查看了下(网页是网络上随便找的一个url):
https://36kr.com/
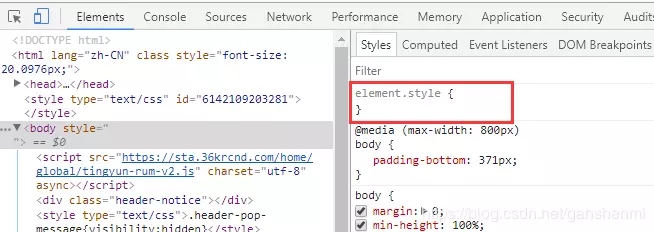
打开网页编辑模式,查看body这块的样式:

可以看到要注入的js控制的样式这块是没有设置的。因此可以将padding-top的参数通过这里设置进去。

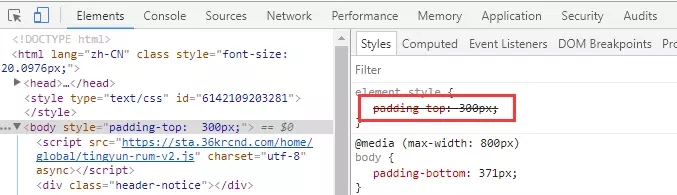
但是发现设置的该参数无效,是什么原因呢?接着往下翻:

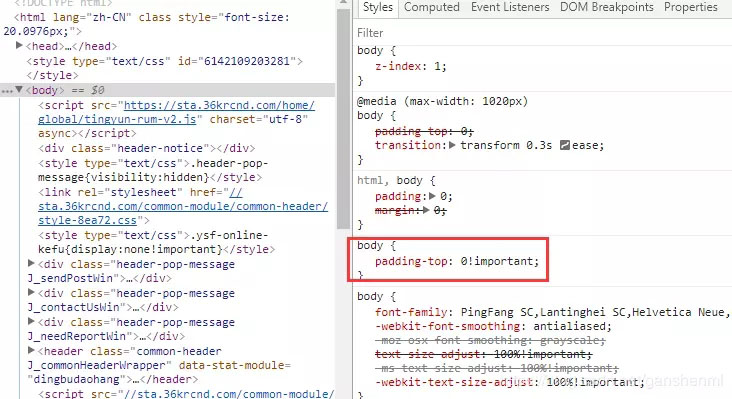
原来是body中控制了padding-top的最高级样式显示,所以element-style中设置无效。所以要么把这段注释掉,重新写入至element-style中,要么尝试设置margin-top的方法。这里采用后者的做法:

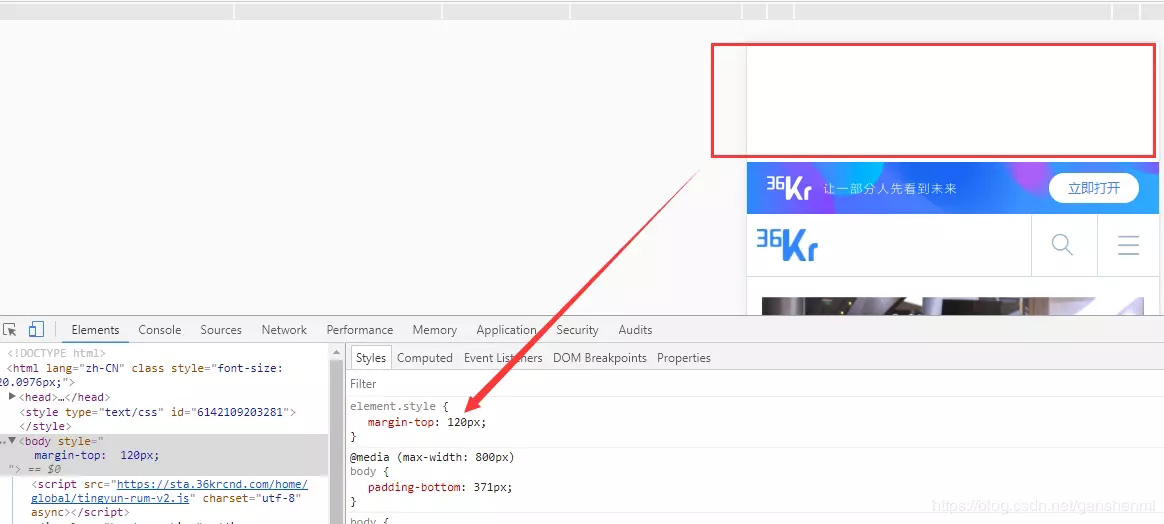
可以看到,网页顶部出现了设置好的marin-top空白的高度。
只需要将这部分操作转换为对应的代码即可:
将上面的
webView.loadUrl("javascript:document.body.style.paddingTop="" + contentViewHeight + "px"; void 0");
替换为:
webView.loadUrl("javascript:document.body.style.marginTop=\"" + contentViewHeight + "px\"; void 0");
3.运行效果

可以看到已经没有闪烁了。
总结
整个方案的实现其实就两块:
1.布局,让webview在一屏内初始;
2.设置H5网页的margin-top或者padding-top;
好了,以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作具有一定的参考学习价值,谢谢大家对自由互联的支持。
