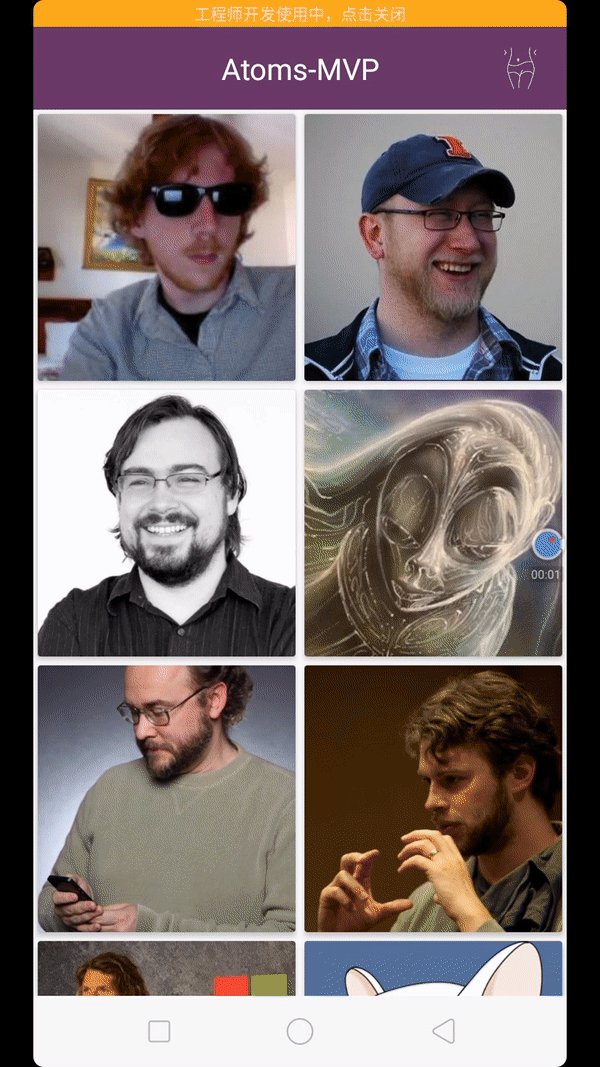
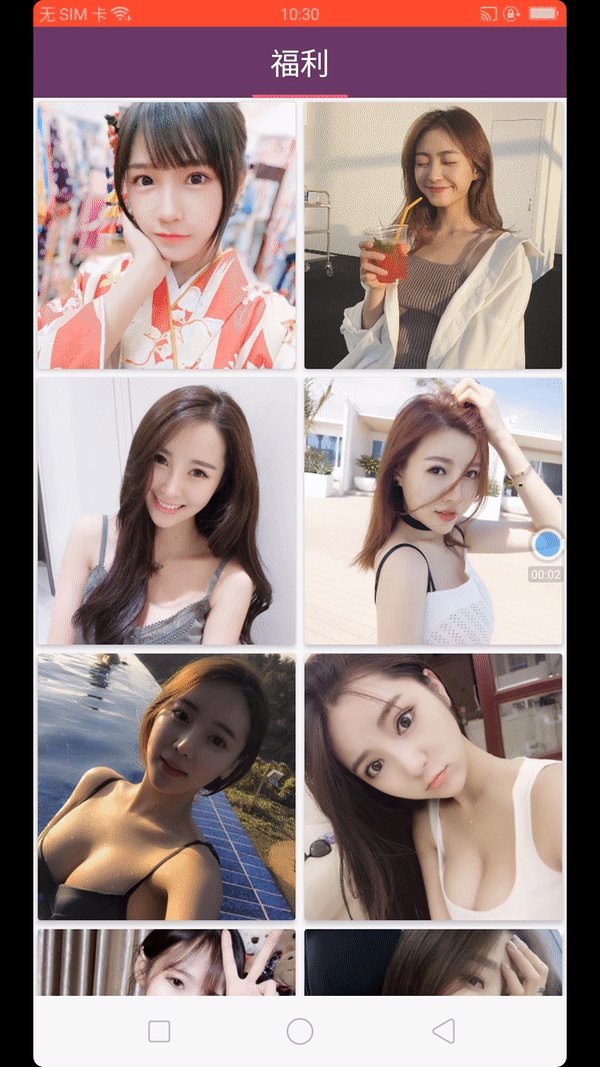
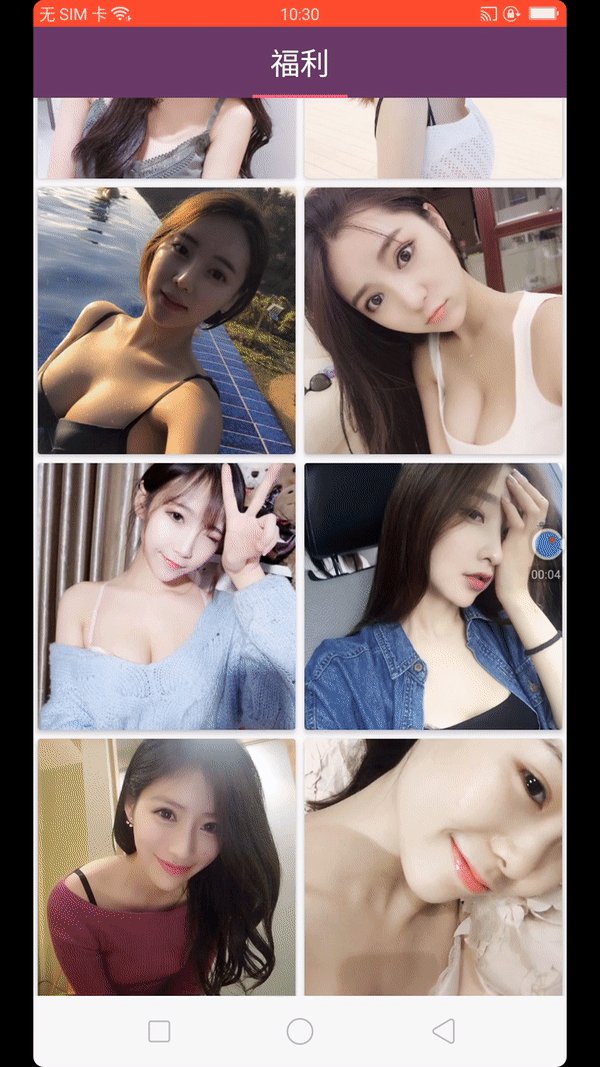
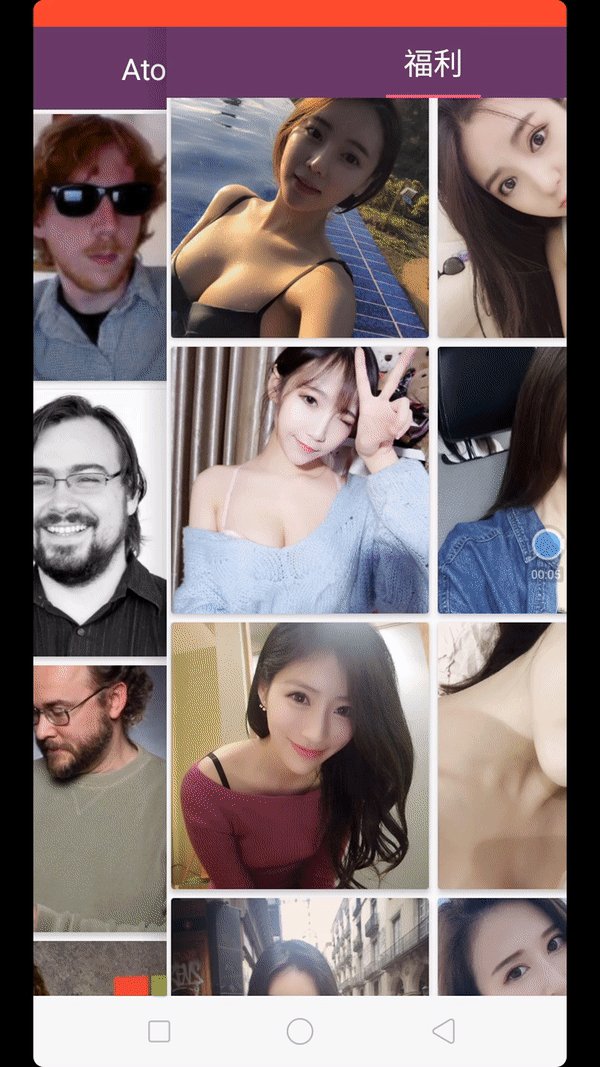
先解释一下这个标题,说的是实现App侧滑返回功能只需要一行代码就能搞定,怎么做到的我待会会说。侧滑所指的就是侧滑返回,后面的介绍过程我将用侧滑表面其意。请看侧滑效果如下图:

Github地址:0侵入侧滑返回
使用
在 Application 初始化
SwipeBackHelper.init(this); // 就这一步操作
本篇不打算长篇大论解释原理,只想跟大家说一下我的思考。
笔者的项目中也有侧滑返回功能,和很多侧滑的开源项目一样,需要继承swipeBackActivity基类,实现控制侧滑返回方法。我觉得这是比较乏味的。而且很多侧滑框架需要使用透明主题true(默认为false)
<item name="android:windowIsTranslucent">true</item>
这个属性在实际应用中是纯在问题的它会引起一系列的动画问题,如前后台切换动画、Activity回退动画等。还有个值得注意的是在界面跳转的时候,发起跳转的Activity只会执行onPause方法,而不会执行onStop方法。
于是乎我决定改变这个局面,在这个过程中我有三个方面的考虑:对项目倾入性,高地版本手机适配性,主题兼容性。要抓好这三个点,这是我的目的。下面我就这三个方向具细的说
倾入性
能不能做到不改动Activity的就能使它拥有侧滑的能力?答案是肯定的。这里我用到了ActivityLifeCallbacks技术,需要API 14+ 在onActivityCreated函数里面动态的把侧滑控件植入到布局最顶级,替换之前的将初始化侧滑代码写在Activity里方式。并且动态的判断是否第二个入栈的Activity如果是再植入。因为第一个启动的Activity是不需要侧滑的,比如我们的首页界面。
适配性
在适配性方面我希望在高低版本的手机当中侧滑效果是一样的,不会出现闪一下的情况
改写swipeBack的时候,遇到在高版本的手机当中侧滑结束的时候有几率会闪一下,这让我很是头疼不过也得解决啊。于是我找了其他测滑库也试试看,我发现一部分也有相同的问题,一部分没有。于是我进一步分析那些不会闪一下的侧滑库,发现他们它们都有一个共同点,就是必须使用透明主题。这种强制要求对于我来说是不接受的,我一定要解决这个痛点。为什么会闪一下?其实很简单,因为侧滑结束的时候Activity finish会有一个退出动画,所以你会看到闪一下的场景。那我们就把退出动画"取消吧",于是我将退出动画设置成如下:
<set xmlns:android="http://schemas.android.com/apk/res/android" android:interpolator="@android:interpolator/decelerate_quad"> </set>
ps:这个动画我是从系统anim里面当中找出来的
做了以上改动之后发现并没有彻底解决,虽然闪一下的几率是大大降低了。左四右想我想我用到另外一种方式。我在dispatchDraw中将前一个activity界面中的DecorView绘制到当前activity中的画布上,因为dispatchDraw()方法先执行,那么它就会将activity A中的DecorView绘制到当前activity B界面上。接着B进入onPause,此时界面上仍然显示的是B的内容。再接着进入A onStart,此时系统准备A的界面,将A中的DecorView重新绘制到当前A界面中。下来进入A onResume,此时屏幕上显示A的界面,同时隐藏B的界面。因为A界面和B界面是同样的内容,所以屏幕的显示不会有切换效果
兼容性
在兼容性方面我希望做到兼容透明主题与非透明主题。
因为这个两个选项在每个项目中都是不固定的,不统一的。不能因为使用了SwipeBack就要改变他,这是不太友好的。应该更好的对待它们,兼容它们。处理这一点我用到了反射技术。反射Activity的convertFromTranslucent方法将透明主题转为不透明兼容两者。
总结
以上就是我今天和大家分享的Android侧滑Lib,已经使用到我的项目中。
Github地址:0侵入侧滑返回
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
