本文实例为大家分享了Flutter底部导航栏的实现代码,供大家参考,具体内容如下 老规格,先看图: 程序主结构如下: 1.在程序主入口文件main.dart添加如下代码 import 'package:flutter/mater
本文实例为大家分享了Flutter底部导航栏的实现代码,供大家参考,具体内容如下
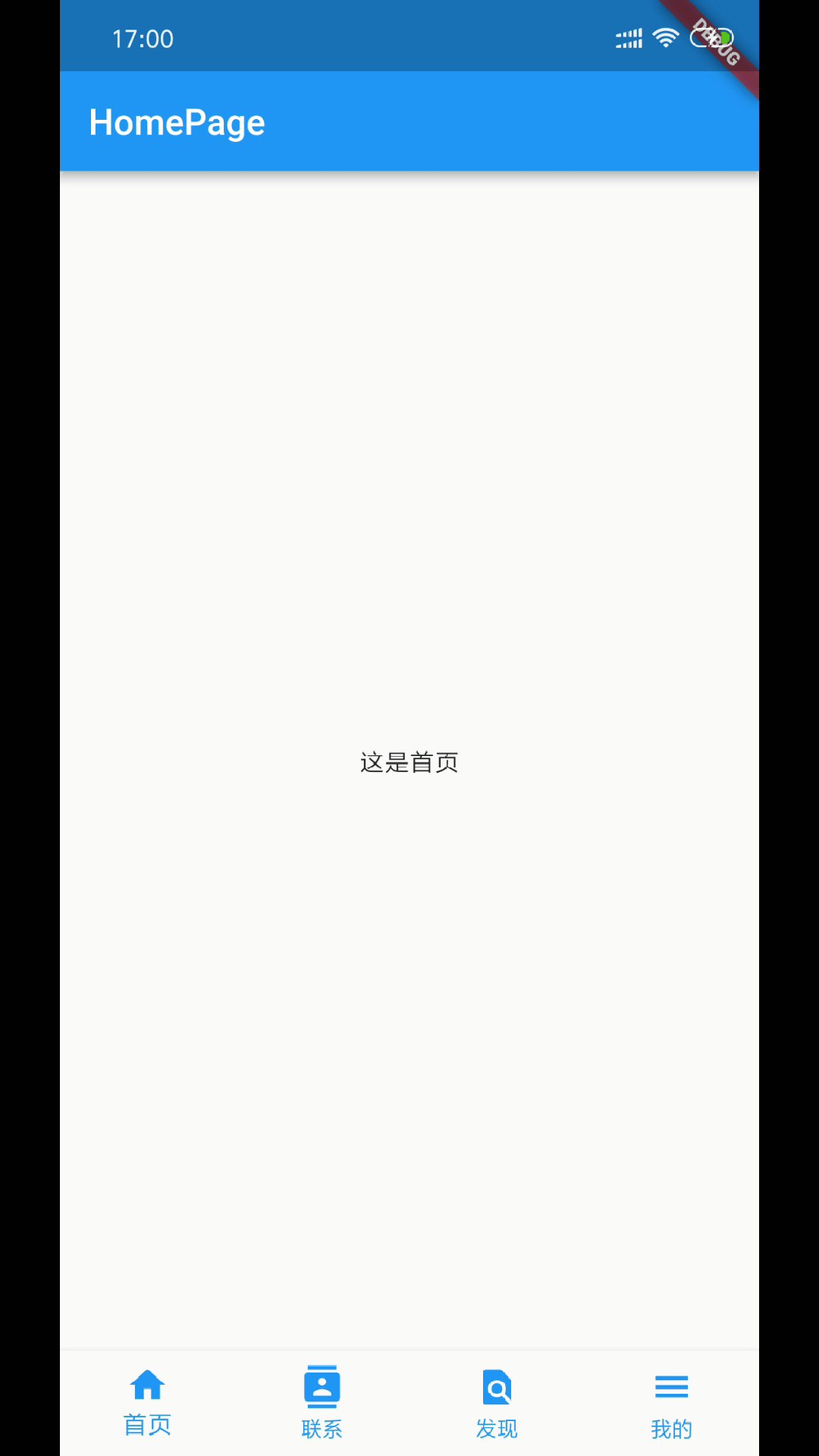
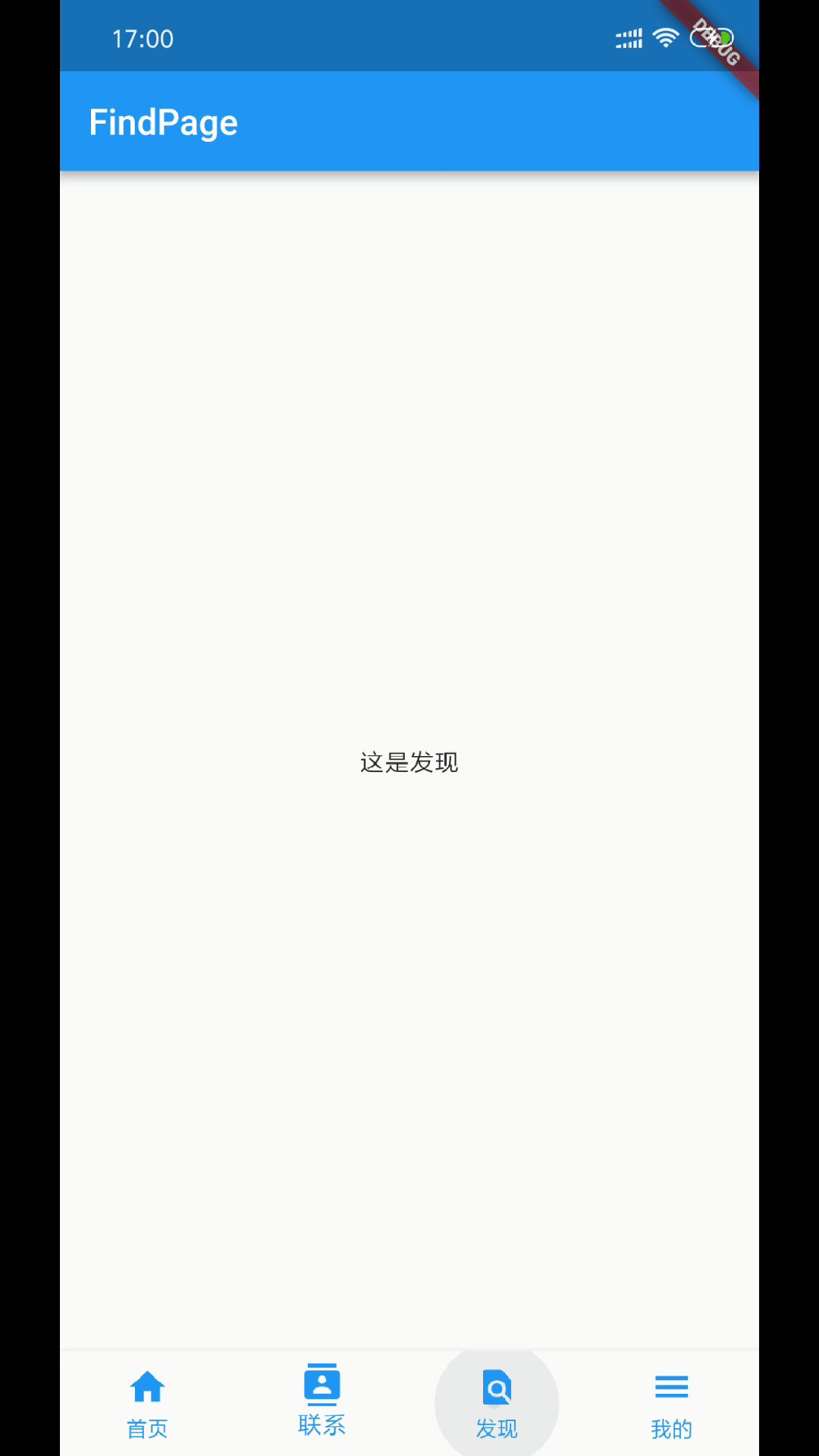
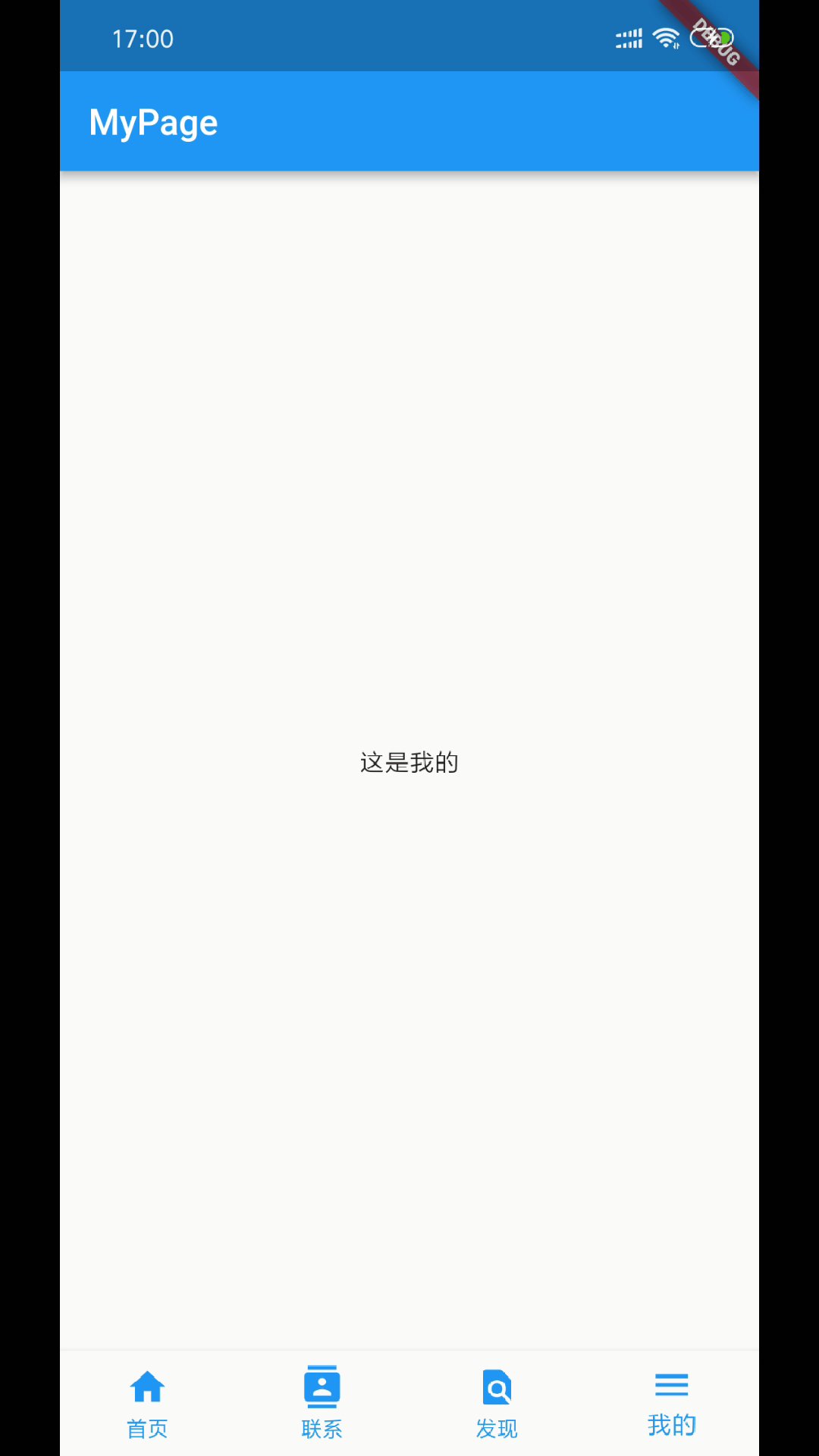
老规格,先看图:

程序主结构如下:

1.在程序主入口文件main.dart添加如下代码
import 'package:flutter/material.dart';
import 'bottom_navigation.dart';
void main() => runApp(MyApp());
class MyApp extends StatelessWidget {
@override
Widget build(BuildContext context) {
return MaterialApp(
title: 'Flutter Demo',
theme: ThemeData.light(),
home: BottomNavigationWidget(),
);
}
}
2.创建4个界面,home_page.dart、constant_page.dart、find_page.dart、my_page.dart
home_page.dart
import 'package:flutter/material.dart';
class HomePage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('HomePage'),),
body: Center(
child: Text('这是首页'),
),
);
}
}
constant_page.dart
import 'package:flutter/material.dart';
class ConstantPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('ConstantPage'),),
body: Center(
child: Text('这是联系人'),
),
);
}
}
find_page.dart
import 'package:flutter/material.dart';
class FindPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('FindPage'),),
body: Center(
child: Text('这是发现'),
),
);
}
}
my_page.dart
import 'package:flutter/material.dart';
class MyPage extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(title: Text('MyPage'),),
body: Center(
child: Text('这是我的'),
),
);
}
}
3.创建动态组件BottomNavigationWidget,新建bottom_navigation.dart
import 'package:flutter/material.dart';
import 'pages/home_page.dart';
import 'pages/constant_page.dart';
import 'pages/find_page.dart';
import 'pages/my_page.dart';
class BottomNavigationWidget extends StatefulWidget {
@override
_BottomNavigationWidgetState createState() => new _BottomNavigationWidgetState();
}
class _BottomNavigationWidgetState extends State<BottomNavigationWidget> {
final List<Widget> list = List();
int _currentIndex = 0;
@override
void initState() {
list
..add(HomePage())
..add(ConstantPage())
..add(FindPage())
..add(MyPage());
super.initState();
}
@override
Widget build(BuildContext context) {
return Scaffold(
body: list[_currentIndex],
bottomNavigationBar: BottomNavigationBar(
currentIndex: _currentIndex,
onTap: (int index){
setState(() {
_currentIndex = index;
});
},
type: BottomNavigationBarType.fixed,
items: [
BottomNavigationBarItem(
icon: Icon(Icons.home,color: Colors.blue,),
title: Text('首页',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.contacts,color: Colors.blue,),
title: Text('联系',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.find_in_page,color: Colors.blue,),
title: Text('发现',style: TextStyle(color: Colors.blue))
),
BottomNavigationBarItem(
icon: Icon(Icons.menu,color: Colors.blue,),
title: Text('我的',style: TextStyle(color: Colors.blue))
),
]
),
);
}
}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持自由互联。
